JS Tutorial
Js versions, js functions, js html dom, js browser bom, js web apis, js vs jquery, js graphics, js examples, js references, javascript tutorial.
JavaScript is the world's most popular programming language.
JavaScript is the programming language of the Web.
JavaScript is easy to learn.
This tutorial will teach you JavaScript from basic to advanced.

Examples in Each Chapter
With our "Try it Yourself" editor, you can edit the source code and view the result.
My First JavaScript
Try it Yourself »
Use the Menu
We recommend reading this tutorial, in the sequence listed in the menu.
If you have a large screen, the menu will always be present on the left.
If you have a small screen, open the menu by clicking the top menu sign ☰ .
Learn by Examples
Examples are better than 1000 words. Examples are often easier to understand than text explanations.
This tutorial supplements all explanations with clarifying "Try it Yourself" examples.
If you try all the examples, you will learn a lot about JavaScript, in a very short time!
Why Study JavaScript?
JavaScript is one of the 3 languages all web developers must learn:
1. HTML to define the content of web pages
2. CSS to specify the layout of web pages
3. JavaScript to program the behavior of web pages
This tutorial covers every version of JavaScript:
- The Original JavaScript ES1 ES2 ES3 (1997-1999)
- The First Main Revision ES5 (2009)
- The Second Revision ES6 (2015)
- The Yearly Additions (2016, 2017 ... 2021, 2022)
Advertisement
Learning Speed
In this tutorial, the learning speed is your choice.
Everything is up to you.
If you are struggling, take a break, or re-read the material.
Always make sure you understand all the "Try-it-Yourself" examples.
The only way to become a clever programmer is to: Practice. Practice. Practice. Code. Code. Code !
Test Yourself With Exercises
Create a variable called carName and assign the value Volvo to it.
Start the Exercise
Commonly Asked Questions
- How do I get JavaScript?
- Where can I download JavaScript?
- Is JavaScript Free?
You don't have to get or download JavaScript.
JavaScript is already running in your browser on your computer, on your tablet, and on your smart-phone.
JavaScript is free to use for everyone.
My Learning
Track your progress with the free "My Learning" program here at W3Schools.
Log in to your account, and start earning points!
This is an optional feature. You can study at W3Schools without using My Learning.

JavaScript References
W3Schools maintains a complete JavaScript reference, including all HTML and browser objects.
The reference contains examples for all properties, methods and events, and is continuously updated according to the latest web standards.
JavaScript Quiz Test
Test your JavaScript skills at W3Schools!
Start JavaScript Quiz!
JavaScript Exam - Get Your Diploma!
Kickstart your career.
Get certified by completing the course

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
- JS Tutorial
- JS Exercise
- JS Interview Questions
- JS Operator
- JS Projects
- JS Examples
- JS Free JS Course
- JS A to Z Guide
- JS Formatter
JavaScript Exercises, Practice Questions and Solutions
JavaScript Exercise covers interactive quizzes, track progress, and enhance coding skills with our engaging portal. Ideal for beginners and experienced developers, Level up your JavaScript proficiency at your own pace. Start coding now!
A step-by-step JavaScript practice guide for beginner to advanced level.
How to Start Practicing JavaScript
When you start learning JavaScript journey with us, you will find a structured and engaging environment designed to help you master key concepts step by step. Here’s how you can get started:
- Choose Your Category: Begin by selecting a category that matches your current focus or skill level. Whether it's variables, control flow, loops, operators, functions, events, arrays, or strings, each category offers a set of challenges tailored to deepen your understanding and mastery.
- Engage with Interactive Challenges: Get the hands-on coding exercises within each category. These exercises are crafted to provide practical experience and reinforce your theoretical knowledge.
- Track Your Progress: Monitor your learning journey with real-time feedback. Each category displays your score, time taken, and completion status, allowing you to gauge your improvement and focus on areas that need more practice.
- Flexible Learning: Practice at your own pace. Whether you prefer to tackle all exercises in one go or spread them out over sessions, our platform adapts to your schedule and learning style.
- Access Anytime, Anywhere: Our online platform ensures accessibility wherever you are. Whether you're at home, work, or on the go, you can continue learning and practicing JavaScript seamlessly.
- Prepare for Real-World Applications: Each exercise is designed to simulate real-world coding scenarios. By mastering these challenges, you will build the confidence and skills needed to excel in practical JavaScript development.
- Seek Guidance and Solutions: If you ever get stuck, our platform provides solutions to help you navigate through challenging exercises and deepen your understanding.
By following these steps, you will not only enhance your JavaScript skills but also enjoy a rewarding and structured learning experience that prepares you for success in JavaScript programming.
JavaScript Best Practice Guide
Explore JavaScript best practices with our comprehensive guide. Discover coding standards, optimization techniques, and industry-recommended approaches. Enhance your skills through practical examples, insightful tips, and interactive challenges.
Learn how to write efficient and maintainable JavaScript code that stands out in your projects.
Why Practice JavaScript Online?
Practice JavaScript effectively with structured fill-in-the-blank questions that:
- Guide focused learning and improvement.
- Provide instant feedback to reinforce concepts.
- Integrate theory with practical application for comprehensive understanding.
- Prepare you for real-world coding challenges.
JavaScript online practice Rules
Follow these guidelines for effective learning:
- Manage your time effectively within set limits.
- Prioritize clean, well-documented code.
- Adhere to platform-specific instructions and submission procedures.
- Refrain from using external resources unless permitted.
- Use feedback to enhance your skills and actively participate in discussions for continuous improvement.
Benefits of Practice JavaScript
Master JavaScript through engaging exercises that offer:
- Hands-on learning with interactive quizzes.
- Progress tracking to monitor your improvement.
- Effective skill enhancement at your own pace.
- Immediate feedback for quick learning.
- Access anytime, anywhere for convenient learning.
- Practical application of JavaScript concepts.
- Comprehensive coverage of JavaScript topics.
Features of JavaScript Exercises Portal
- Immediate error correction and feedback.
- Unlimited attempts to master concepts.
- Time management tools with displayed elapsed times.
- Comprehensive view of categories, completion status, and scores.
- Helpful hints and solutions for guided learning.
- Adaptive difficulty levels for personalized challenges.
- Gamification elements such as scoring and achievements to keep learning engaging.
Explore our interactive JavaScript exercises designed for both beginners and experienced developers. Master key concepts, track your progress, and prepare for real-world coding challenges. Start practicing now to sharpen your JavaScript expertise and advance your programming journey with confidence.
JavaScript Exercises - FAQs
What are javascript exercises .
JavaScript exercises are coding challenges or problems based on fill in the blanks to help you to practice and improve your JavaScript programming skills. This exercise for beginners and experienced developer.
Where can I find JavaScript exercises?
You can find JavaScript exercises on GeeksforGeeks platform with compiled set of problems. Apart from Exercises, we offer a curated JavaScript tutorial and JavaScript course to learn easily.
What are some good beginner JavaScript exercises?
For beginners, exercises like working with variables, loops, arrays, functions, and simple DOM manipulations are great starting points.
Similar Reads
- Web Technologies
- WebTech - Exercises
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
40 JavaScript Projects for Beginners – Easy Ideas to Get Started Coding JS

The best way to learn a new programming language is to build projects.
I have created a list of 40 beginner friendly project tutorials in Vanilla JavaScript, React, and TypeScript.
My advice for tutorials would be to watch the video, build the project, break it apart and rebuild it your own way. Experiment with adding new features or using different methods.
That will test if you have really learned the concepts or not.
You can click on any of the projects listed below to jump to that section of the article.

Vanilla JavaScript Projects
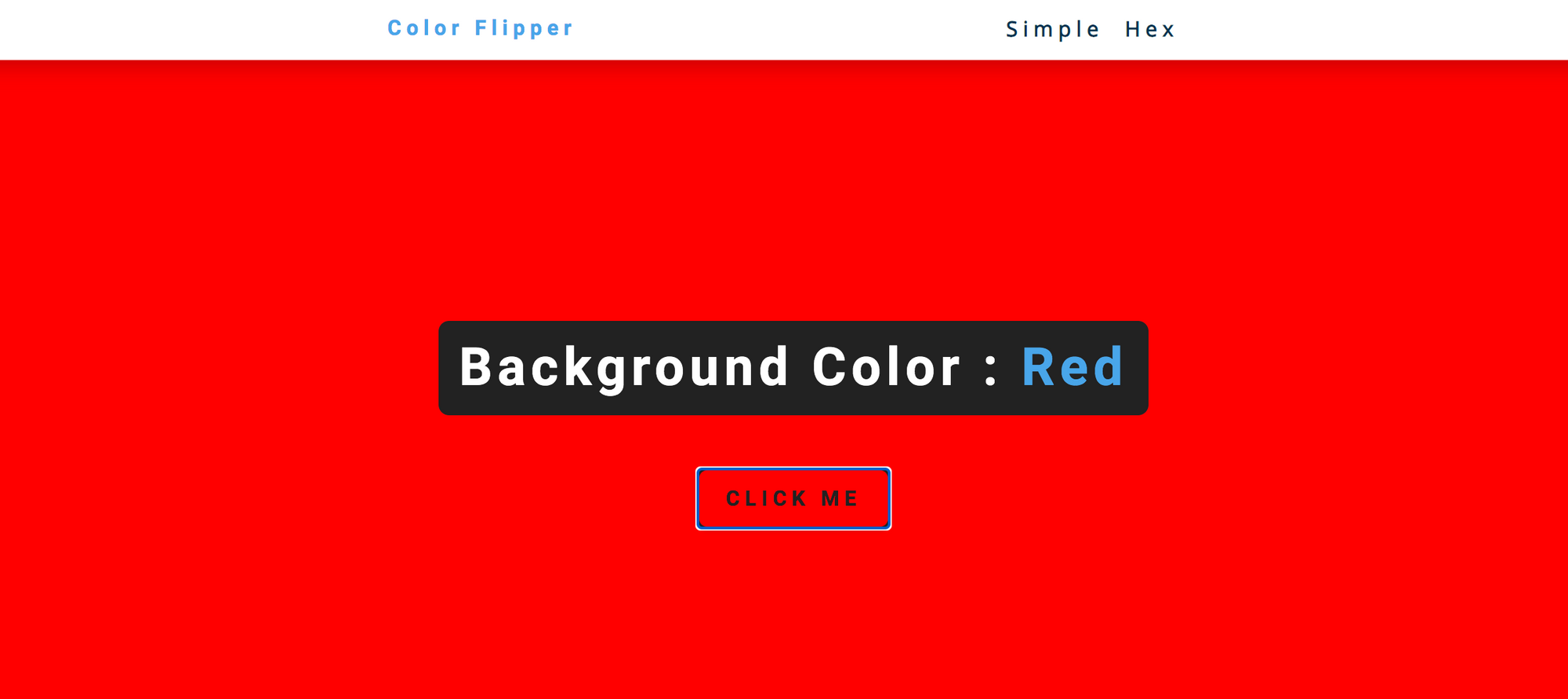
How to create a color flipper.
- How to create a counter
- How to create a review carousel
- How to create a responsive navbar
- How to create a sidebar
- How to create a modal
How to create a FAQ page
How to create a restaurant menu page, how to create a video background, how to create a navigation bar on scroll, how to create tabs that display different content, how to create a countdown clock, how to create your own lorem ipsum, how to create a grocery list, how to create an image slider, how to create a rock paper scissors game, how to create a simon game, how to create a platformer game.
- How to create Doodle Jump
- How to create Flappy Bird
- How to create a Memory game
- How to create a Whack-a-mole game
- How to create Connect Four game
- How to create a Snake game
- How to create a Space Invaders game
- How to create a Frogger game
- How to create a Tetris game
React Projects
How to build a tic-tac-toe game using react hooks, how to build a tetris game using react hooks, how to create a birthday reminder app.
- How to create a tours page
How to create an accordion menu
How to create tabs for a portfolio page, how to create a review slider, how to create a color generator, how to create a stripe payment menu page, how to create a shopping cart page, how to create a cocktail search page, typescript projects, how to build a quiz app with react and typescript, how to create an arkanoid game with typescript.
If you have not learned JavaScript fundamentals, then I would suggest watching this course before proceeding with the projects.
Many of the screenshots below are from here .

In this John Smilga tutorial , you will learn how to create a random background color changer. This is a good project to get you started working with the DOM.
In Leonardo Maldonado's article on why it is important to learn about the DOM, he states:
By manipulating the DOM, you have infinite possibilities. You can create applications that update the data of the page without needing a refresh. Also, you can create applications that are customizable by the user and then change the layout of the page without a refresh.
Key concepts covered:
- document.getElementById()
- document.querySelector()
- addEventListener()
- document.body.style.backgroundColor
- Math.floor()
- Math.random()
- array.length
Before you get started, I would suggest watching the introduction where John goes over how to access the setup files for all of his projects.
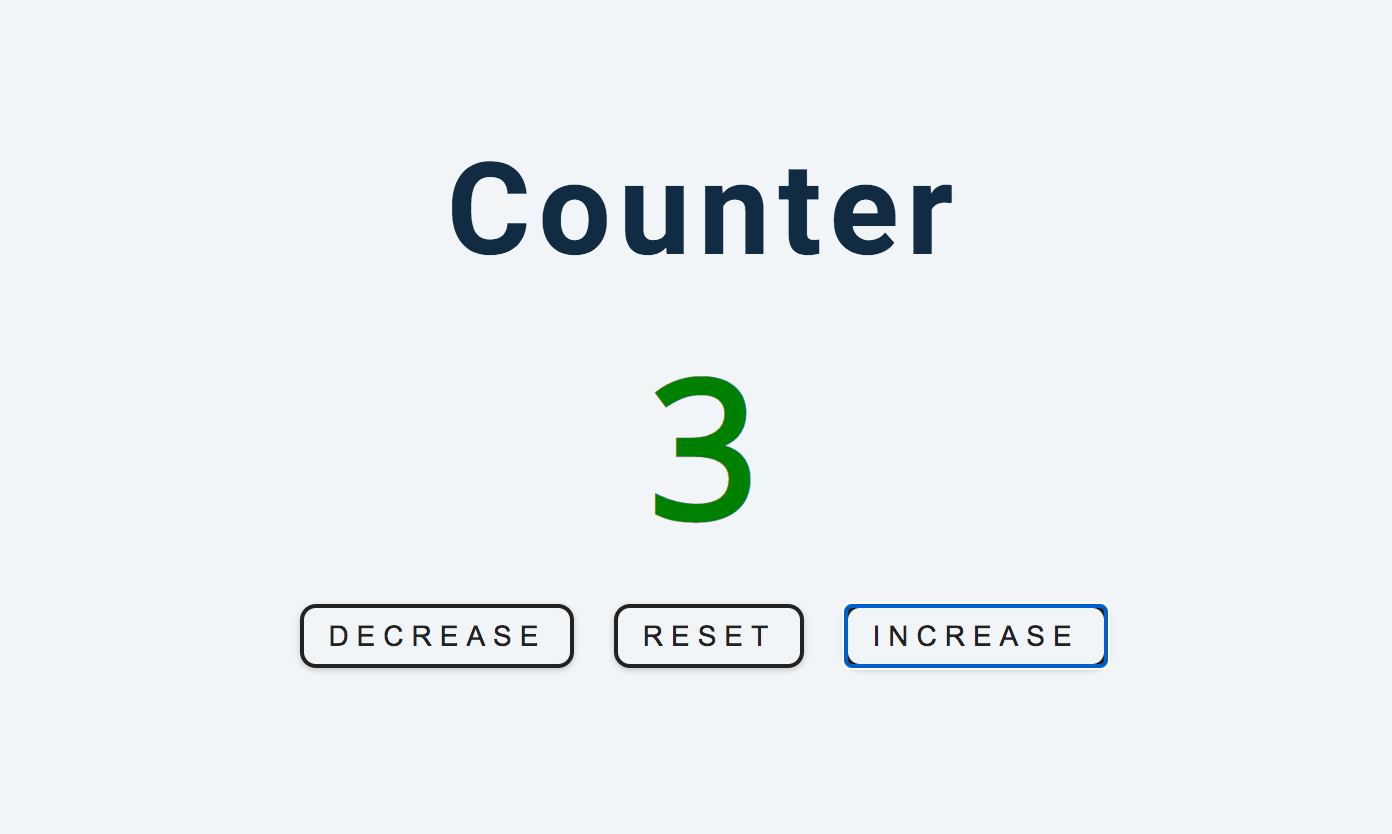
How to create a Counter

In this John Smilga tutorial , you will learn how to create a counter and write conditions that change the color based on positive or negative numbers displayed.
This project will give you more practice working with the DOM and you can use this simple counter in other projects like a pomodoro clock.
- document.querySelectorAll()
- currentTarget property
- textContent
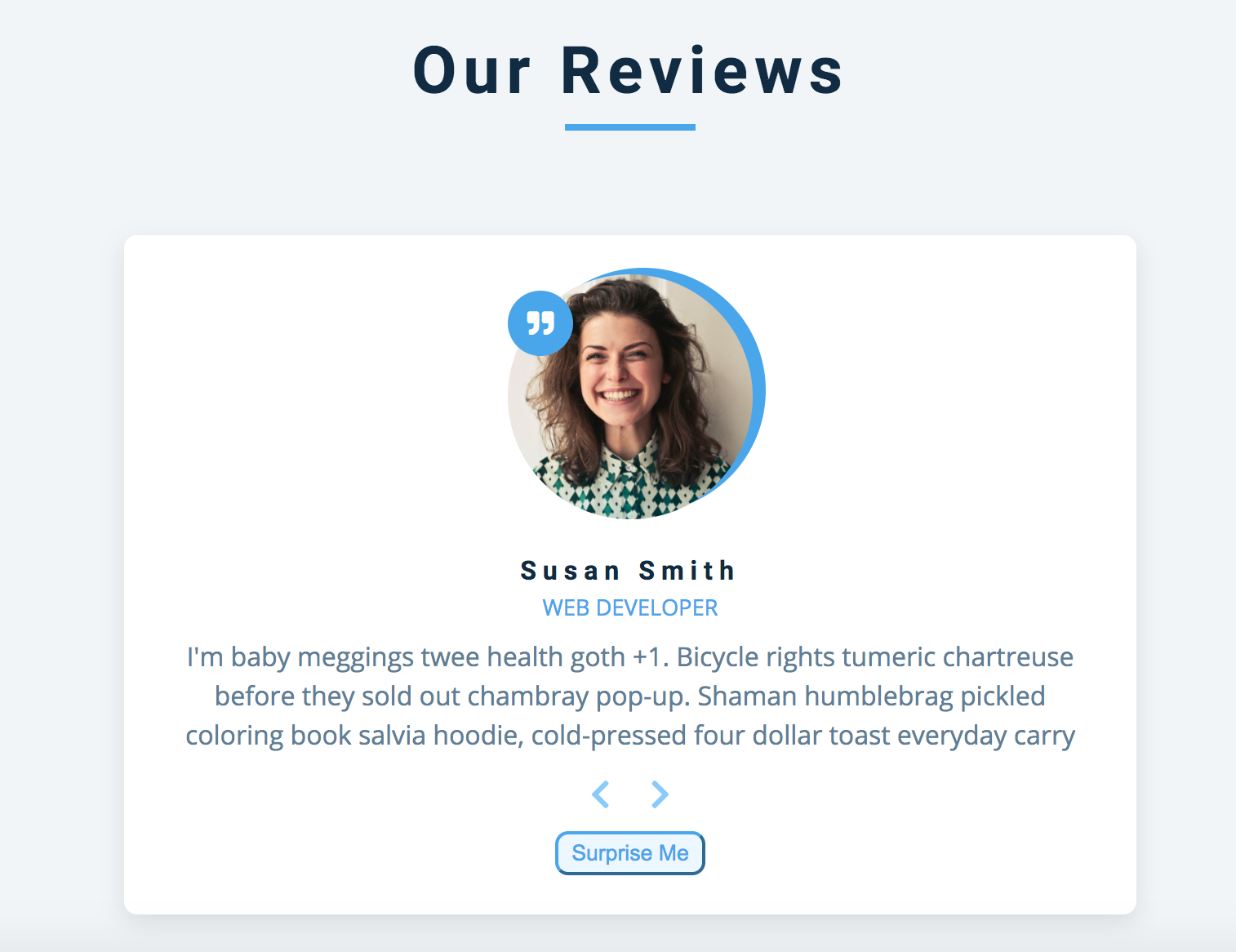
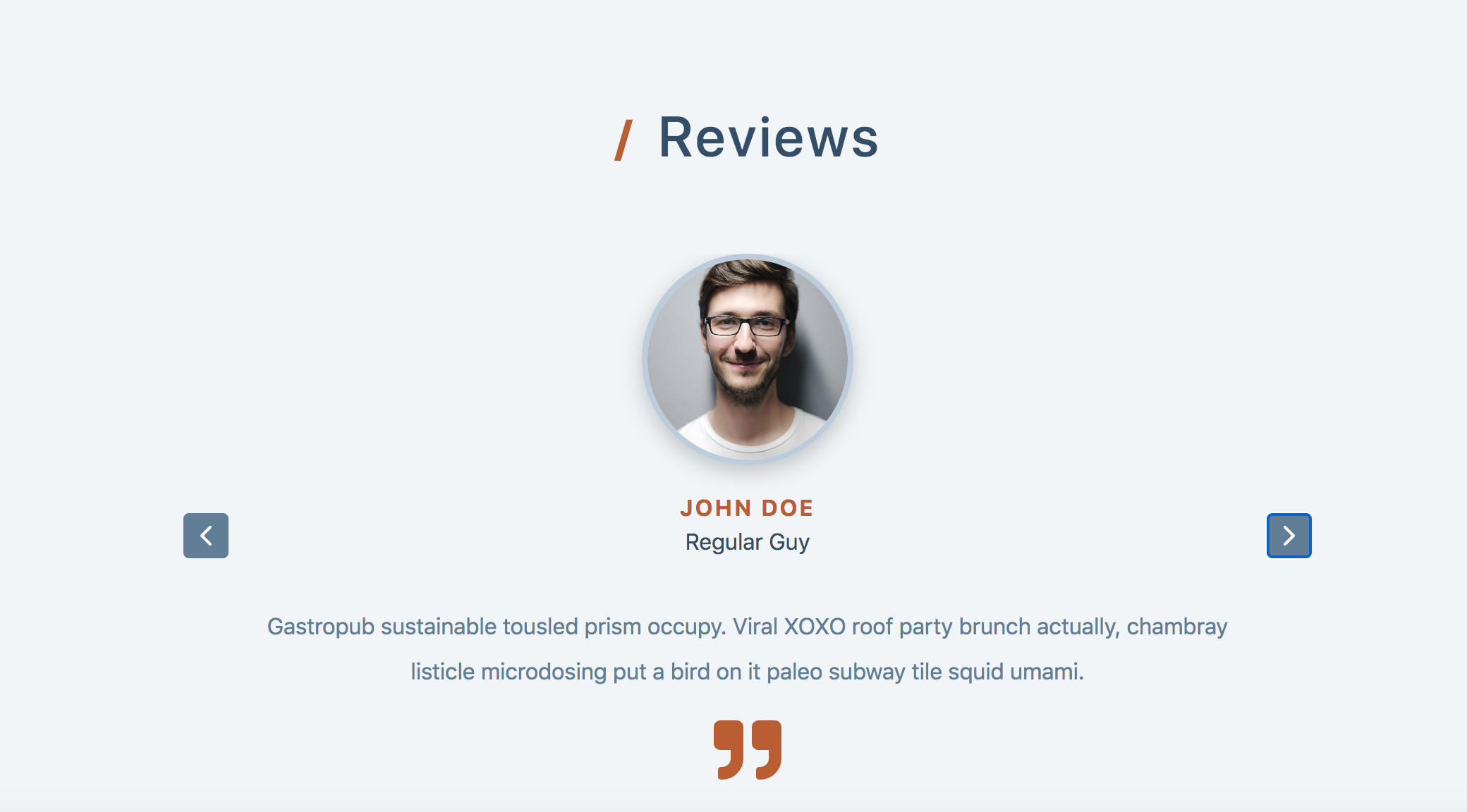
How to create a Review carousel

In this tutorial , you will learn how to create a carousel of reviews with a button that generates random reviews.
This is a good feature to have on an ecommerce site to display customer reviews or a personal portfolio to display client reviews.
- DOMContentLoaded
How to create a responsive Navbar

In this tutorial , you will learn how to create a responsive navbar that will show the hamburger menu for smaller devices.
Learning how to develop responsive websites is an important part of being a web developer. This is a popular feature used on a lot of websites.
- classList.toggle()
How to create a Sidebar

In this tutorial , you will learn how to create a sidebar with animation.
This is a cool feature that you can add to your personal website.
- classList.remove()
How to create a Modal

In this tutorial , you will learn how to create a modal window which is used on websites to get users to do or see something specific.
A good example of a modal window would be if a user made changes in a site without saving them and tried to go to another page. You can create a modal window that warns them to save their changes or else that information will be lost.
- classList.add()

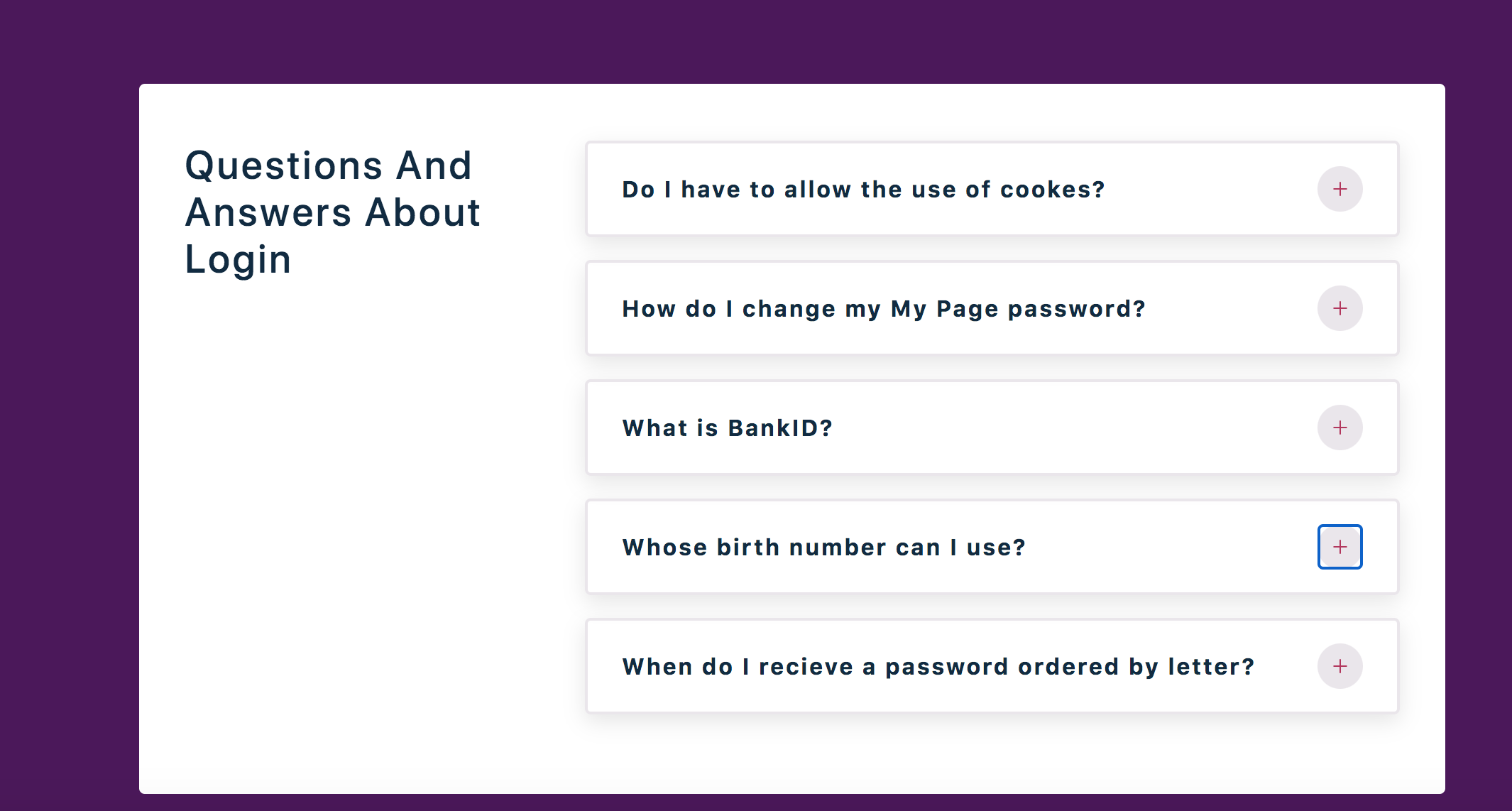
In this tutorial , you will learn how to create a frequently asked questions page which educates users about a business and drives traffic to the website through organic search results.

In this tutorial , you will learn how to make a restaurant menu page that filters through the different food menus. This is a fun project that will teach you higher order functions like map, reduce, and filter.
In Yazeed Bzadough's article on higher order functions, he states:
the greatest benefit of HOFs is greater reusability.
- map, reduce, and filter
- includes method

In this tutorial , you will learn how to make a video background with a play and pause feature. This is a common feature found in a lot of websites.
- classList.contains()

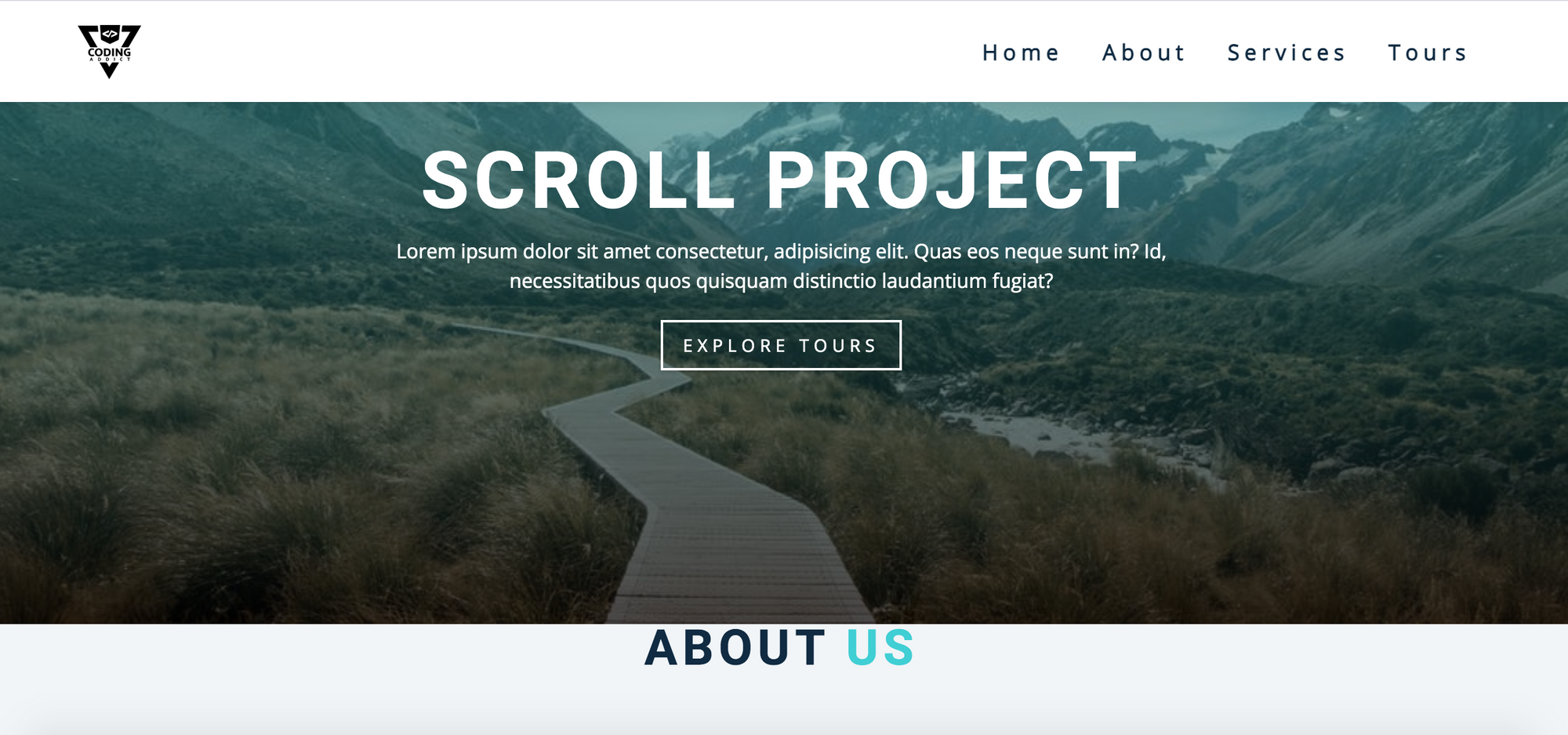
In this tutorial , you will learn how to create a navbar that slides down when scrolling and then stays at a fixed position at a certain height.
This is a popular feature found on many professional websites.
- getFullYear()
- getBoundingClientRect()
- slice method
- window.scrollTo()

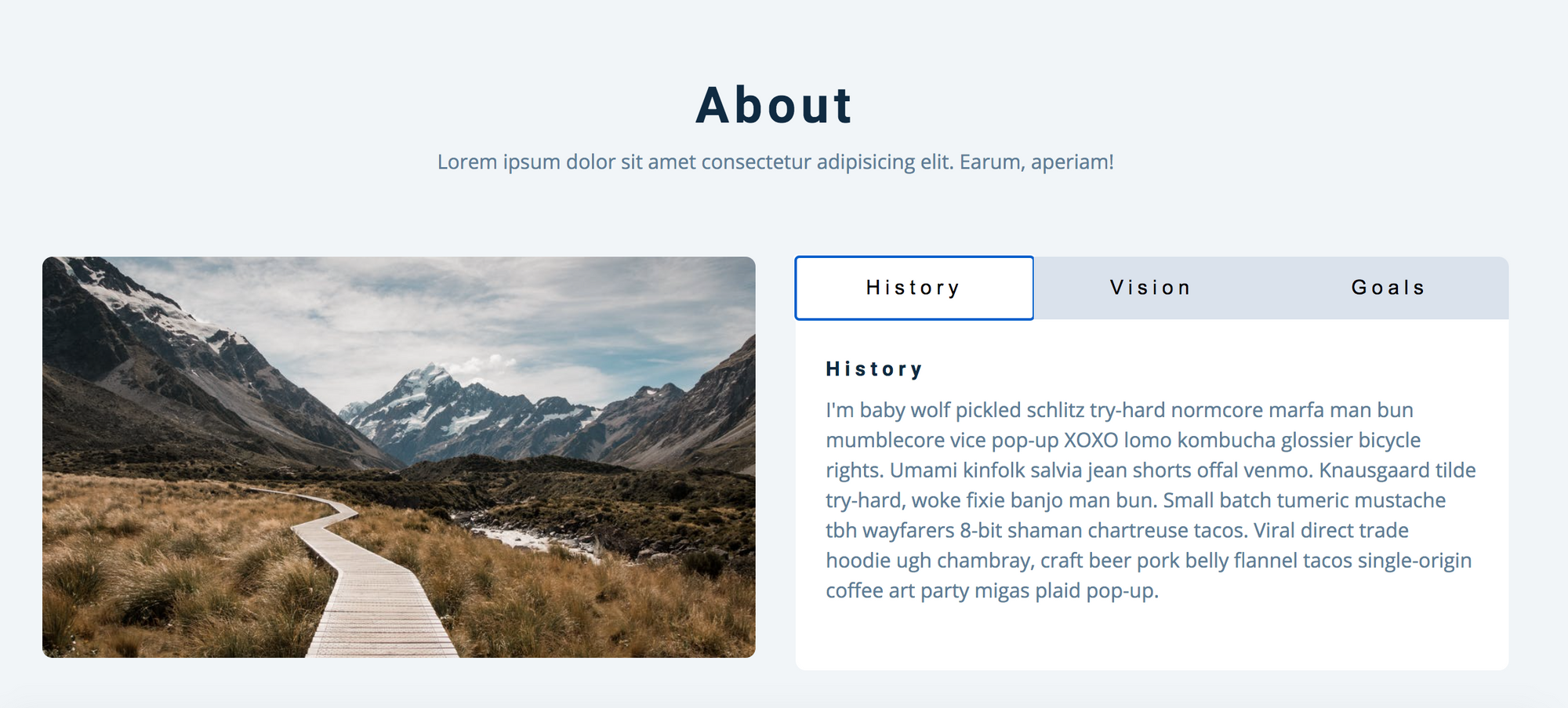
In this tutorial , you will learn how to create tabs that will display different content which is useful when creating single page applications.

In this tutorial , you will learn how to make a countdown clock which can be used when a new product is coming out or a sale is about to end on an ecommerce site.
- setInterval()
- clearInterval()

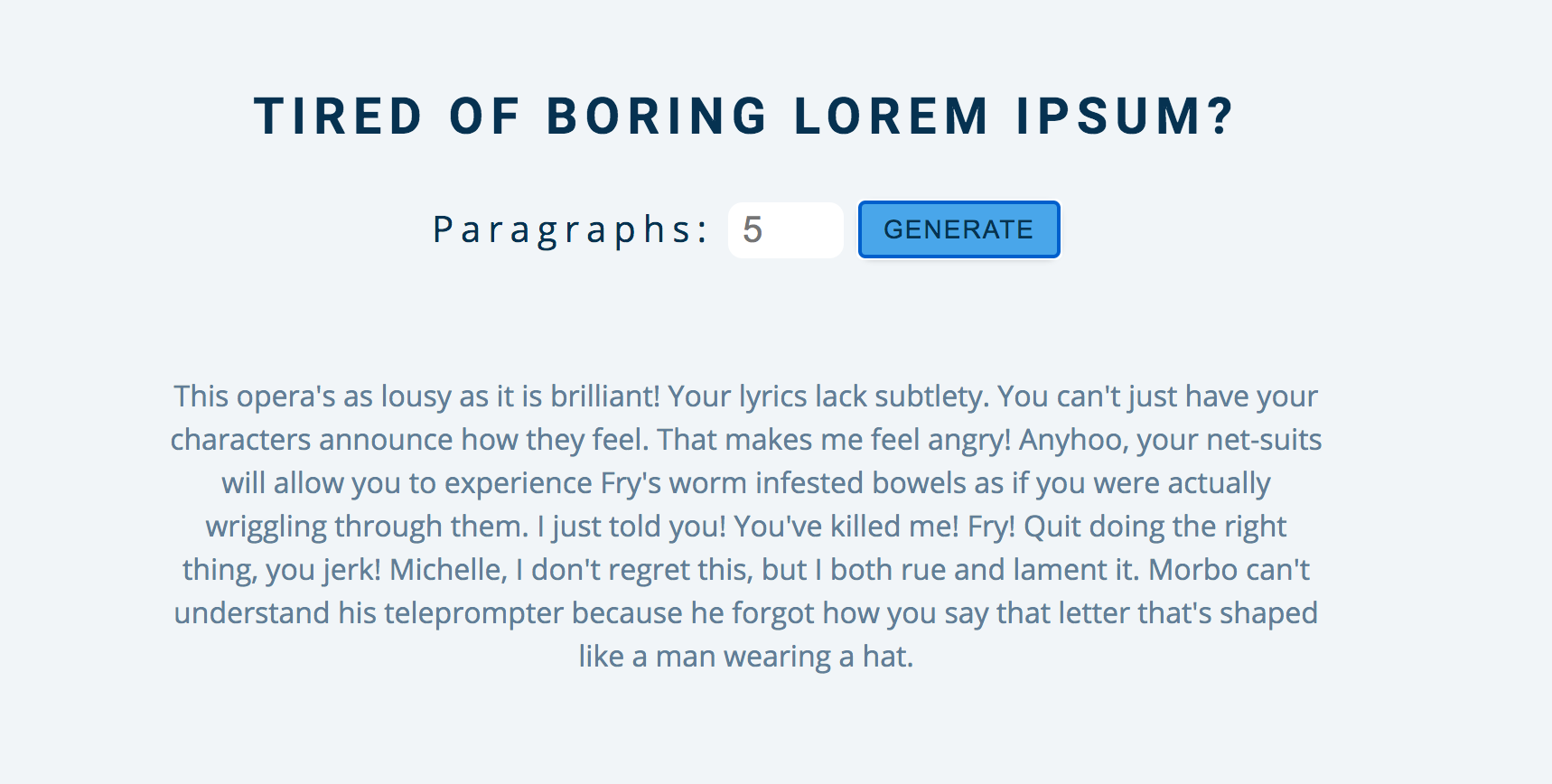
In this tutorial , you will learn how to create your own Lorem ipsum generator.
Lorem ipsum is the go to placeholder text for websites. This is a fun project to show off your creativity and create your own text.
- event.preventDefault()

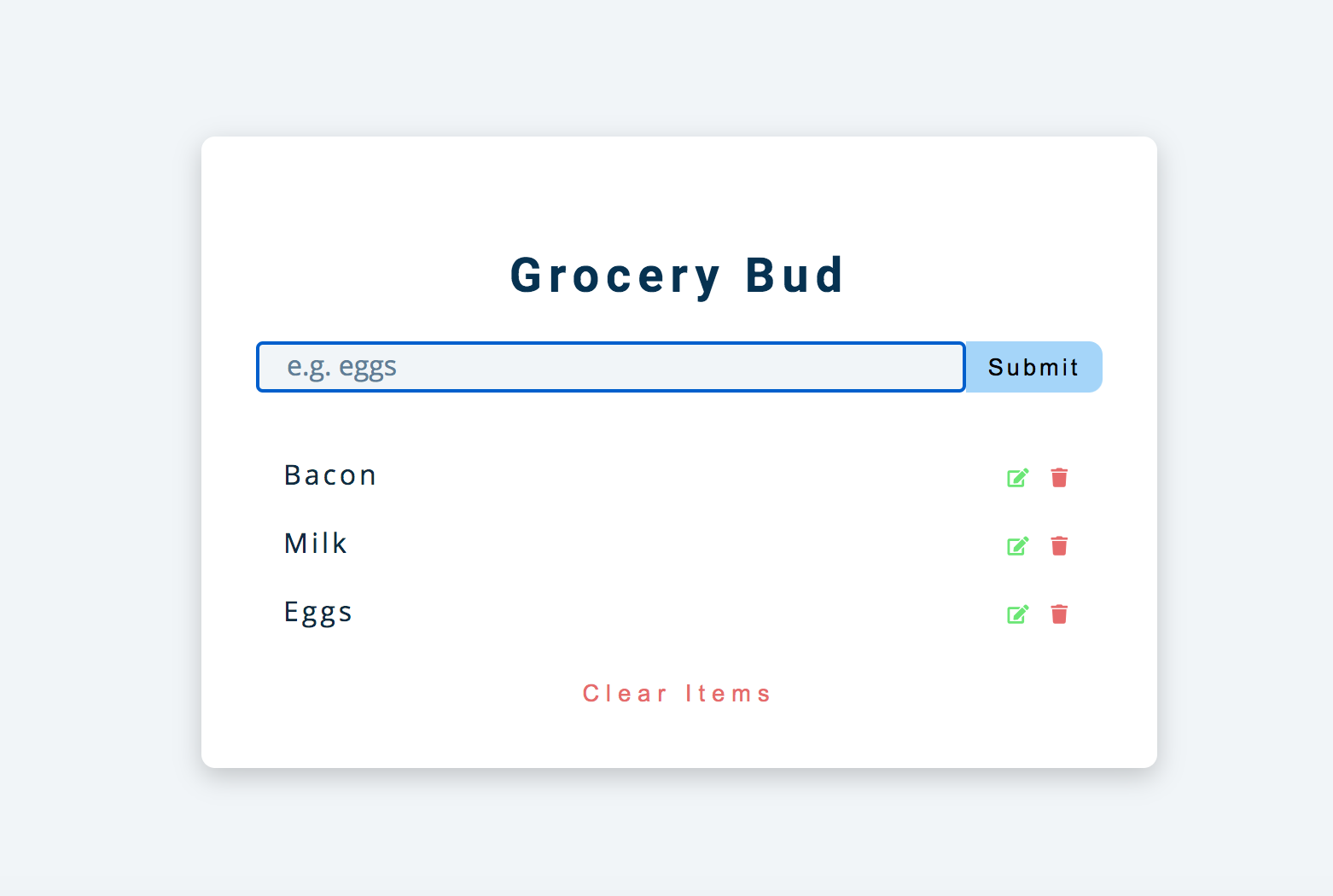
In this tutorial , you will learn how to update and delete items from a grocery list and create a simple CRUD (Create, Read, Update, and Delete) application.
CRUD plays a very important role in developing full stack applications. Without it, you wouldn't be able to do things like edit or delete posts on your favorite social media platform.
- createAttribute()
- setAttributeNode()
- appendChild()

In this tutorial , you will learn how to build an image slider that you can add to any website.
- querySelectorAll()
- if/else statements

In this tutorial , Tenzin will teach you how to create a Rock Paper Scissors game. This is a fun project that will give more practice working with the DOM.
- switch statements

In this tutorial , Beau Carnes will teach you how to create the classic Simon Game. This is a good project that will get you thinking about the different components behind the game and how you would build out each of those functionalities.
- querySelector()
- setTimeout()

In this tutorial , Frank Poth will teach you how to build a platformer game. This project will introduce you to Object Oriented Programming principles and the Model, View, Controller software pattern.
- this keyword
- OOP principles
- MVC pattern
How to create Doodle Jump and Flappy Bird

In this video series , Ania Kubow will teach you how to build Doodle Jump and Flappy Bird .
Building games are a fun way to learn more about JavaScript and will cover many popular JavaScript methods.
- createElement()
- removeChild()
- removeEventListener()
How to create seven classic games with Ania Kubow

You will have a lot of fun creating seven games in this course by Ania Kubow:
- Memory Game
- Whack-a-mole
- Connect Four
- Space Invaders
- onclick event
- arrow functions
If you are not familiar with React fundamentals, then I would suggest taking this course before proceeding with the projects.

In this freeCodeCamp article , Per Harald Borgen talks about Scrimba's Tic-Tac-Toe game tutorial led by Thomas Weibenfalk. You can view the video course on Scimba's YouTube Channel.
This is a good project to start getting comfortable with React basics and working with hooks.
- import / export

In this tutorial , Thomas Weibenfalk will teach you how to build a Tetris game using React Hooks and styled components.
- useEffect()
- useCallback()
- styled components

In this John Smilga course, you will learn how to create a birthday reminder app. This is a good project to start getting comfortable with React basics and working with hooks.
I would also suggest watching John's video on the startup files for this project.
How to create a Tours Page

In this tutorial , you will learn how to create a tours page where the user can delete which tours they are not interested in.
This will give you practice with React hooks and the async/await pattern.
- try...catch statement
- async/await pattern

In this tutorial , you will learn how to create a questions and answers accordion menu. These menus can be helpful in revealing content to users in a progressive way.
- React icons

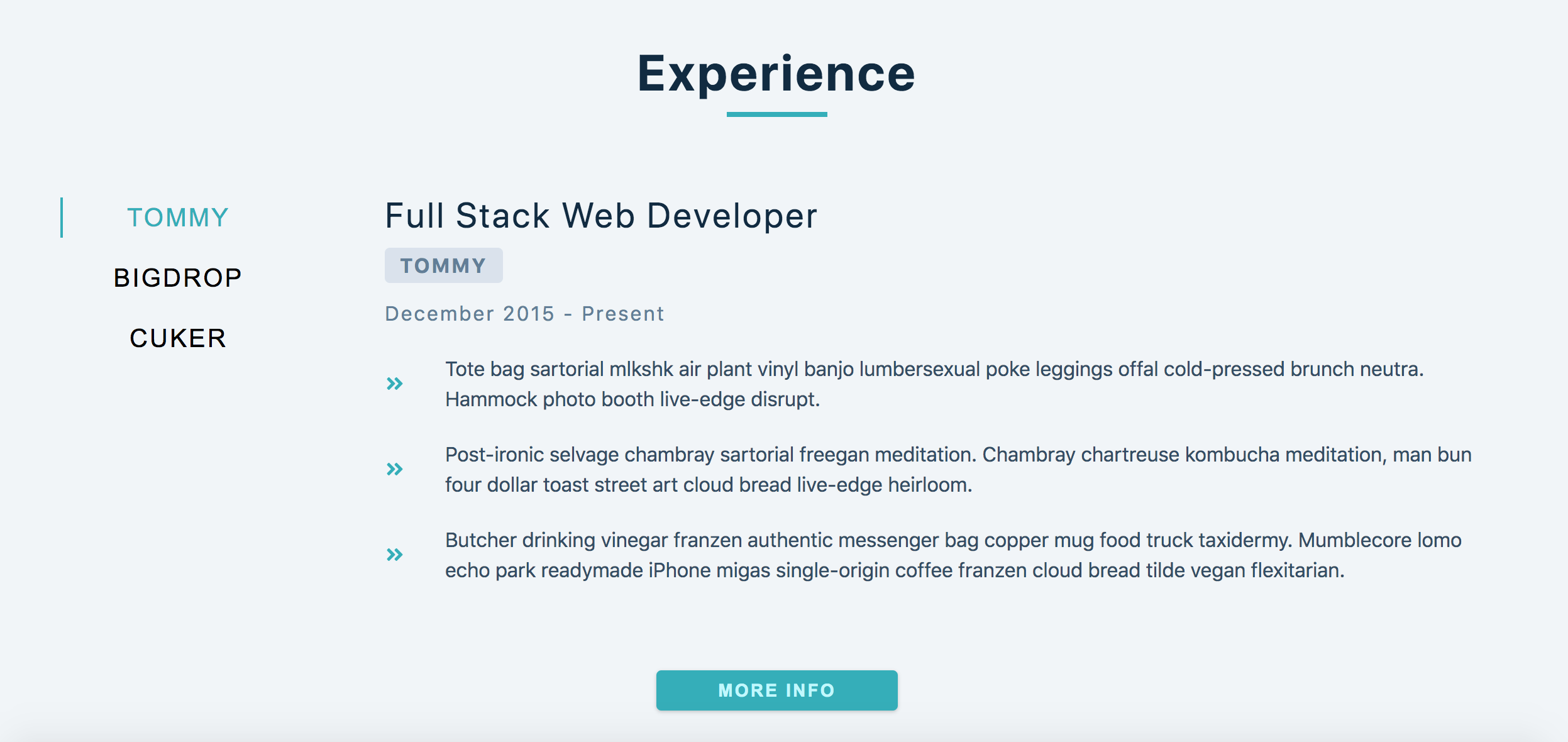
In this tutorial , you will learn how to create tabs for a mock portfolio page. Tabs are useful when you want to display different content in single page applications.

In this tutorial , you will learn how to create a review slider that changes to a new review every few seconds.
This is a cool feature that you can incorporate into an ecommerce site or portfolio.

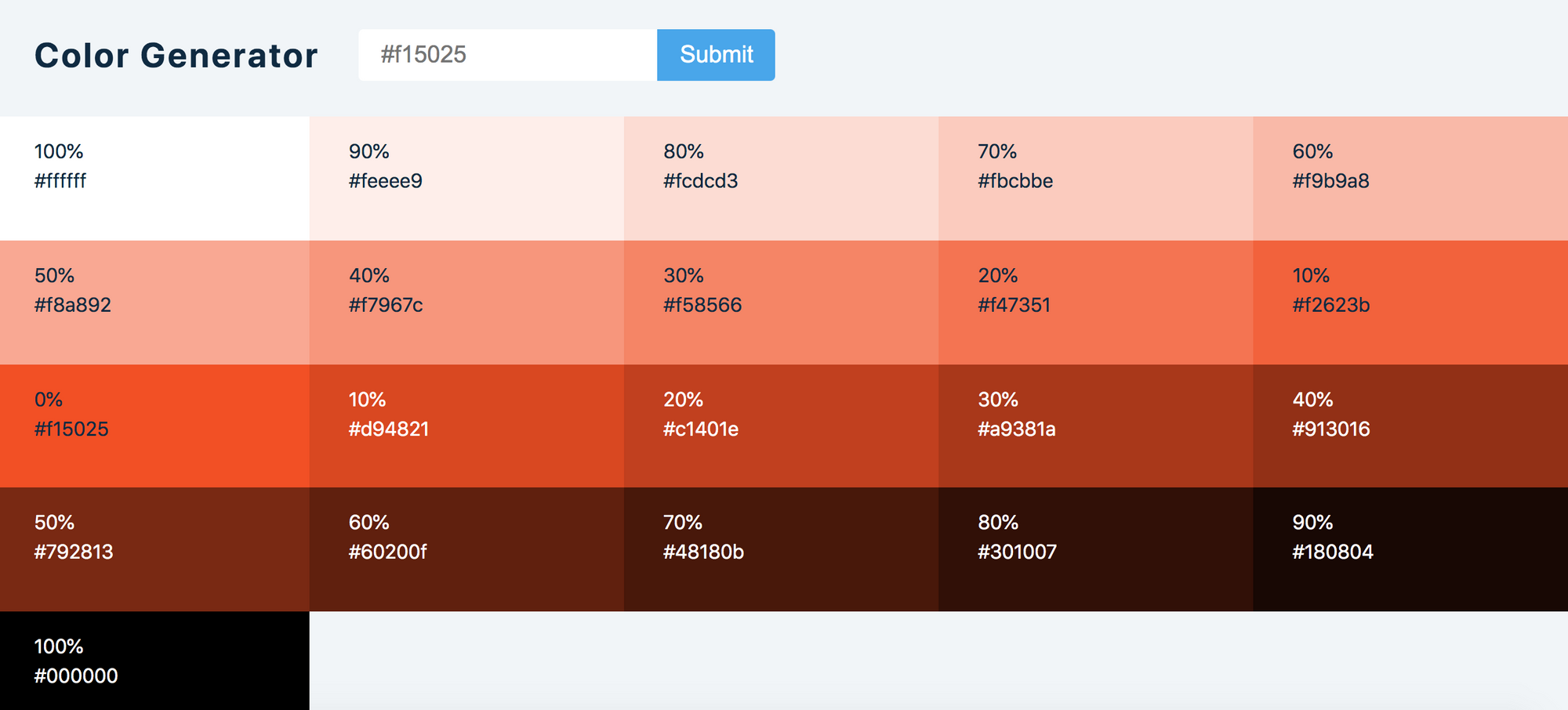
In this tutorial , you will learn how to create a color generator. This is a good project to continue practicing working with hooks and setTimeout.
- clearTimeout()

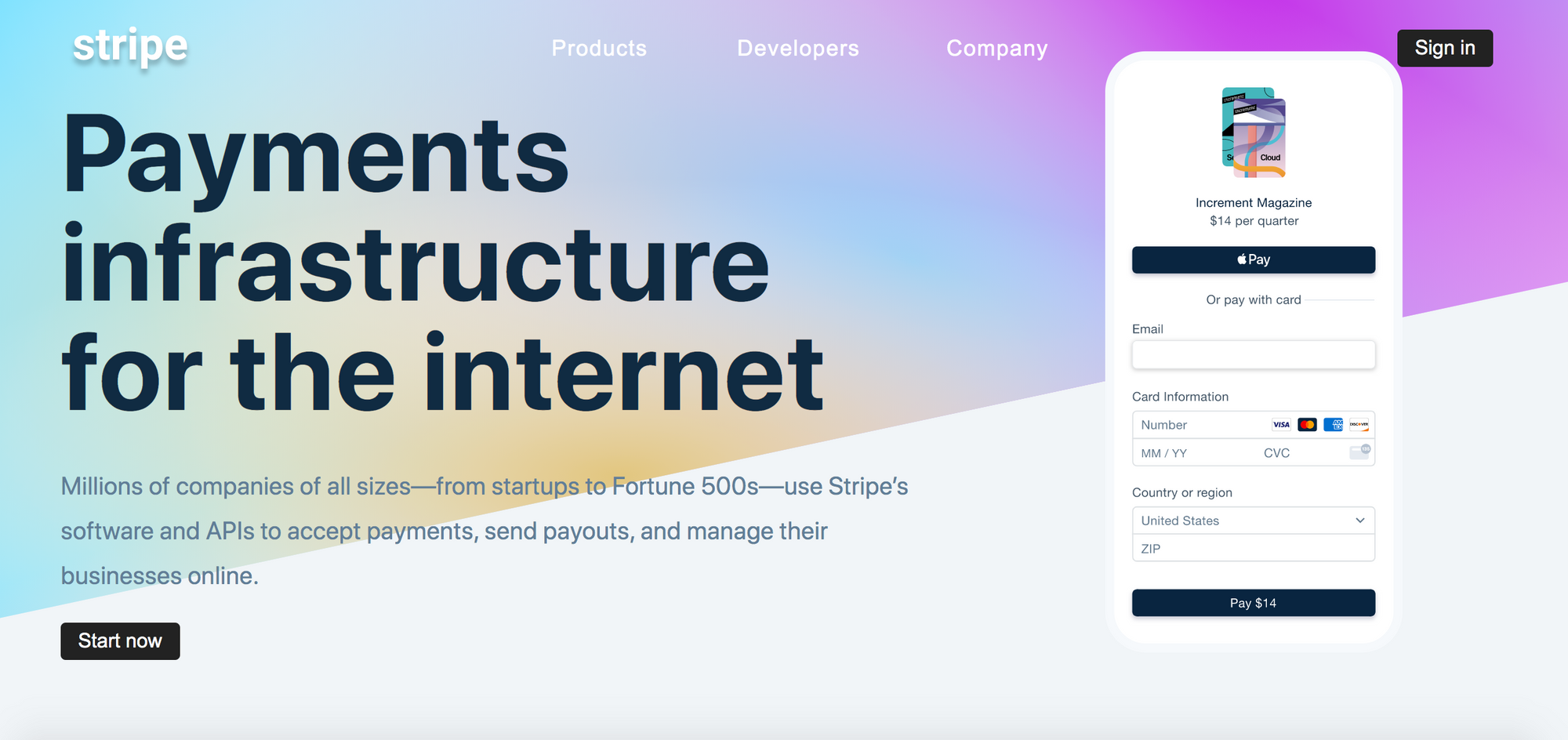
In this tutorial , you will learn how to create a Stripe payment menu page. This project will give you good practice on how to design a product landing page using React components.
- useContext()

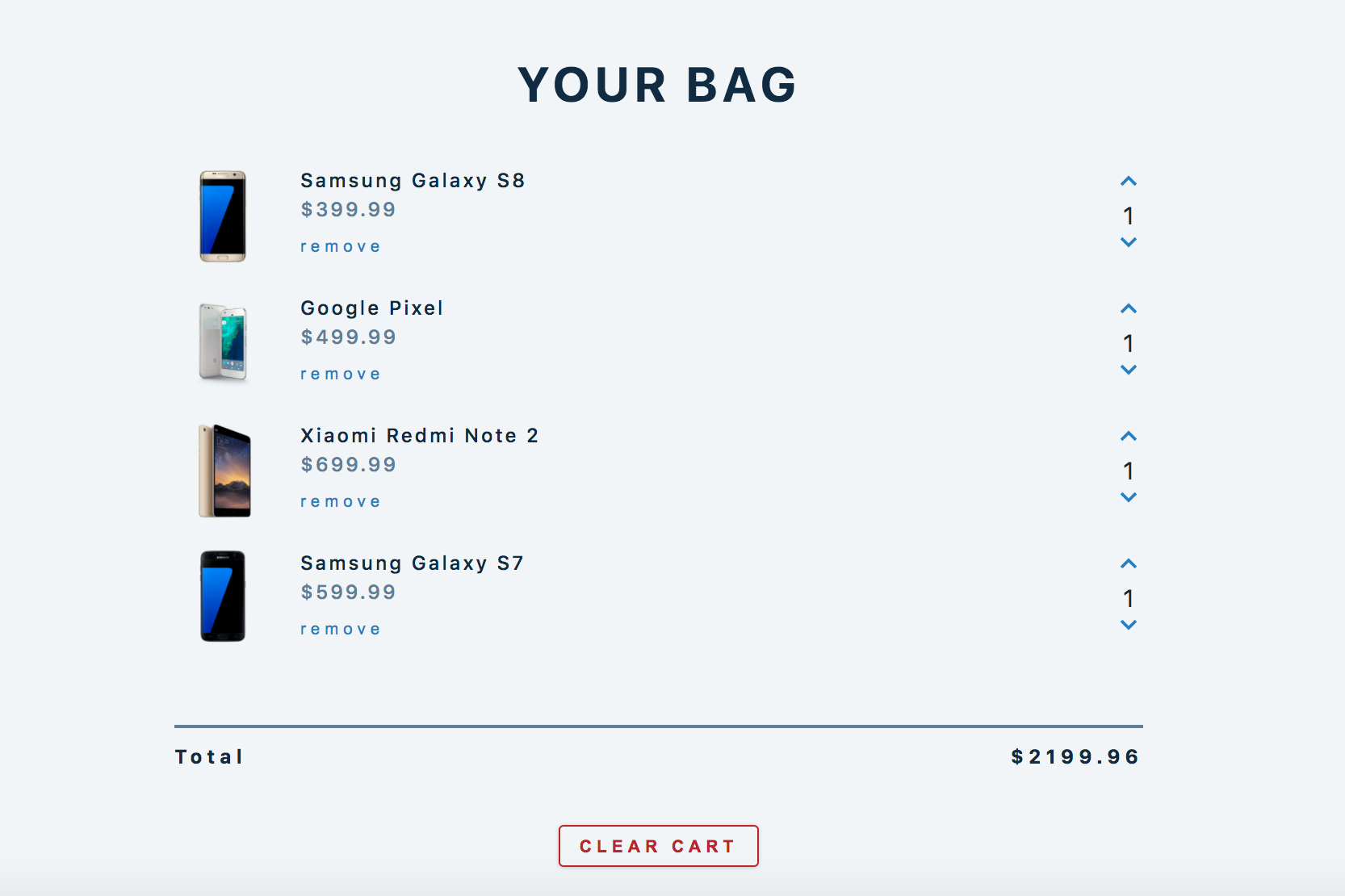
In this tutorial , you will learn how to create a shopping cart page that updates and deletes items. This project will also be a good introduction to the useReducer hook.
- <svg> elements
- useReducer()

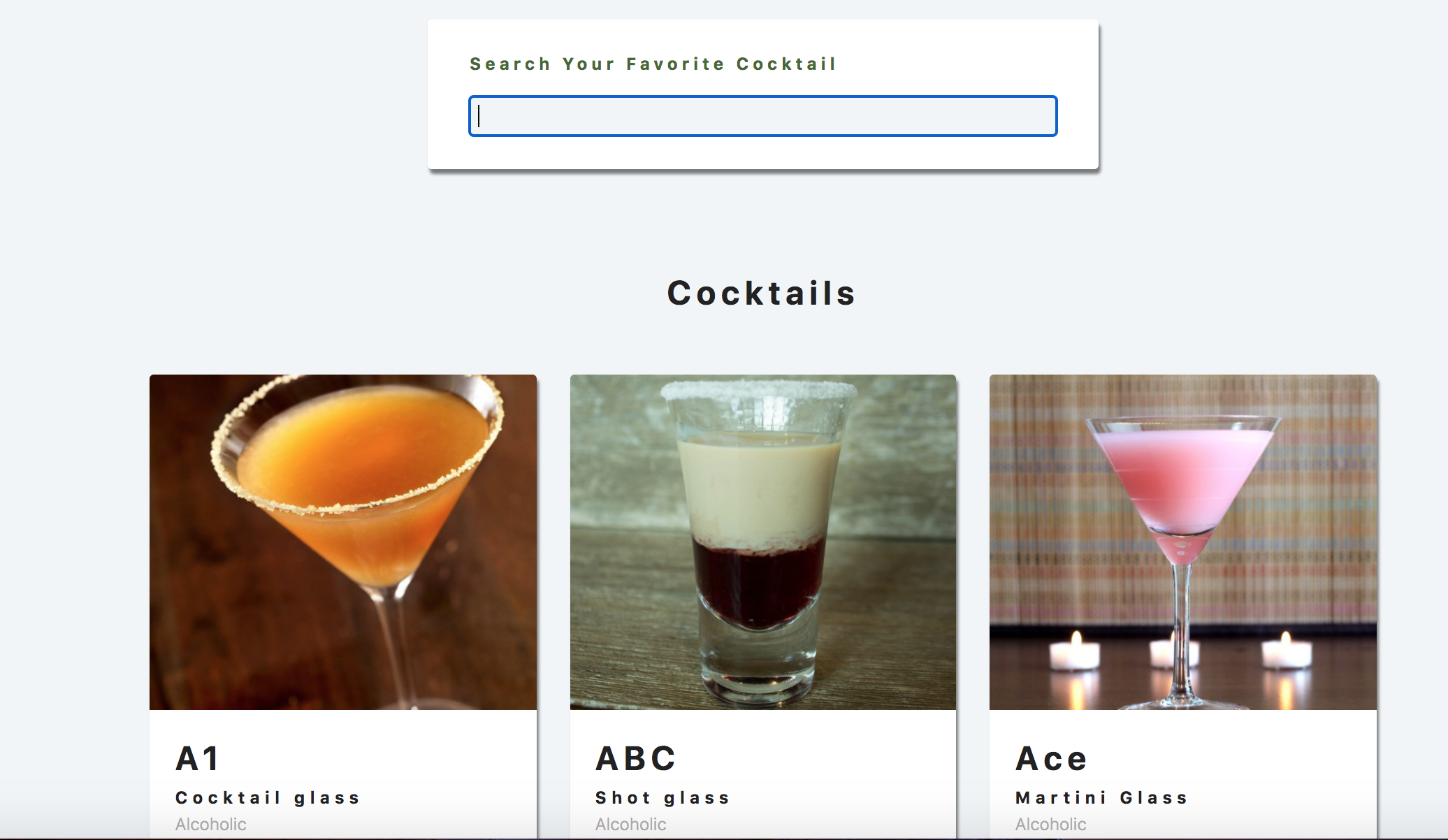
In this tutorial , you will learn how to create a cocktail search page. This project will give you an introduction to how to use React router.
React router gives you the ability to create a navigation on your website and change views to different components like an about or contact page.
- <Router>
- <Switch>
If you are unfamiliar with TypeScript, then I would suggest watching this course before proceeding with this project.

In this tutorial , Thomas Weibenfalk will teach you how to build a quiz app with React and TypeScript. This is a good opportunity to practice the basics of TypeScript.
- dangerouslySetInnerHTML

In this tutorial , Thomas Weibenfalk will teach you how to build the classic Arkanoid game in TypeScript. This is a good project that will give you practice working with the basic concepts for TypeScript.
- HTMLCanvasElement
I hope you enjoy this list of 40 project tutorials in Vanilla JavaScript, React and TypeScript.
Happy coding!
Read more posts .
If this article was helpful, share it .
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Intro to JavaScript Homework
Welcome! These are some bonus puzzles to accompany the Intro to JavaScript class. Please take a look at the puzzles, and work on one that looks challenging but not completely overwhelming. You can always reference the slides if you get stuck. Commit to spend at least 20 minutes trying to figure out a problem before you look at the answers. It helps you learn!
The Fortune Teller
Why pay a fortune teller when you can just program your fortune yourself?
- Store the following into variables: number of children, partner's name, geographic location, job title.
- Output your fortune to the screen like so: "You will be a X in Y, and married to Z with N kids."
The Age Calculator
Forgot how old someone is? Calculate it!
- Store the current year in a variable.
- Store their birth year in a variable.
- Calculate their 2 possible ages based on the stored values.
- Output them to the screen like so: "They are either NN or NN", substituting the values.
The Temperature Converter
Let's make a program to convert celsius tempatures to fahrenheit and vice versa, so we can complain about the weather with our friends oversees.
Reminder: To convert celsius to fahrenheit, multiply by 9, then divide by 5, then add 32. To convert fahrenheit to celsius, deduct 32, then multiply by 5, then divide by 9.
- Store a celsius temperature into a variable.
- Convert it to fahrenheit and output "NN°C is NN°F".
- Now store a fahrenheit temperature into a variable.
- Convert it to celsius and output "NN°F is NN°C."
Challenge Question: Using Math functions
JavaScript has a built-in tool that can generate a random number between 0 and 1. This tool is called a method . We'll talk about methods more later in the class. For now, know if you type Math.random() , you'll get a random number between 0 and 1.
Using this tool, update your fahrenheit to celsius tempature conversion program to do the following:
- Instead of inputing a value for the Fahrenheit tempature, use Math.random() to generate a random tempature between 0 and 100
The Fortune Teller: With Functions!
Let's turn one of the Class 1 Exercises into a function.
- takes 4 arguments: number of children, partner's name, geographic location, job title.
- outputs your fortune to the screen like so: "You will be a X in Y, and married to Z with N kids."
- Call that function 3 times with 3 different values for the arguments.
What number is bigger?
Write a function that compares two numbers and returns the larger one. Be sure to try it out with some different numbers. Bonus: add error messages if the numbers are equal or cannot be compared.
Don't forget to test it!
Write a function pluralize that takes in two arguments, a number and a word, and returns the plural. For example:
Bonus: Make it handle a few collective nouns like "sheep" and "geese".
The Calculator
- Write a function called squareNumber that will take one argument (a number), square that number, and return the result. It should also log a string like "The result of squaring the number 3 is 9."
- Write a function called halfNumber that will take one argument (a number), divide it by 2, and return the result. It should also log a string like "Half of 5 is 2.5.".
- Write a function called percentOf that will take two numbers, figure out what percent the first number represents of the second number, and return the result. It should also log a string like "2 is 50% of 4."
- Bonus: Round the result so there are only two digits after the decimal.
- Take half of the number and store the result.
- Square the result of #1 and store that result.
- Calculate the area of a circle with the result of #2 as the radius.
- Calculate what percentage that area is of the squared result (#3).
Challenge Question: String Manipulation
If you feel comfortable with the other exercises, it's time to expand your knowledge! These puzzles involve manipulating strings; to try them out, you'll need to use some of the built-in JavaScript methods for strings . Methods are pre-written functions that are built into the language.
These questions are not as straightforward as the others. They challenge you to really think like a programmer. Really try to solve them before you peek at the answer.
Create a function called mixUp . It should take in two strings, and return the concatenation of the two strings (separated by a space) slicing out and swapping the first 2 characters of each. You can assume that the strings are at least 2 characters long. For example:
Create a function called fixStart . It should take a single argument, a string, and return a version where all occurrences of its first character have been replaced with '*', except for the first character itself. You can assume that the string is at least one character long. For example:
Even/Odd Counter
Write a for loop that will iterate from 0 to 20. For each iteration, it will check if the current number is even or odd, and report that to the screen (e.g. "2 is even")
Create an array to hold your top choices (colors, presidents, whatever). For each choice, log to the screen a string like: "My #1 choice is blue."
Bonus: Change it to log "My 1st choice, "My 2nd choice", "My 3rd choice", picking the right suffix for the number based on what it is. The method slice might be helpful here.
The Reading List
Keep track of which books you read and which books you want to read!
- Create an array of objects, where each object describes a book and has properties for the title (a string), author (a string), and alreadyRead (a boolean indicating if you read it yet).
- Iterate through the array of books. For each book, log the book title and book author like so: "The Hobbit by J.R.R. Tolkien".
- Now use an if/else statement to change the output depending on whether you read it yet or not. If you read it, log a string like 'You already read "The Hobbit" by J.R.R. Tolkien', and if not, log a string like 'You still need to read "The Lord of the Rings" by J.R.R. Tolkien.'
Logo Hijack
- Open up www.google.com in Chrome or Firefox, and open up the console.
- Find the Google logo and store it in a variable.
- Modify the source of the logo IMG so that it's a Yahoo logo instead. (http://www.logostage.com/logos/yahoo.GIF)
Start with this HTML and save it as "aboutme.html":
- Add a script tag to the bottom.
- (In JavaScript) Change the body tag's style so it has a font-family of "Arial, sans-serif".
- (In JavaScript) Replace the content of each of the spans (nickname, favorites, hometown) with your own information.
- Iterate through each li and add a class of "listitem". Add a style tag that sets a rule for "listitem" to make the color red.
- Create a new img element and set its src attribute to a picture of you. Append that element to the body.
The Reading List Part II
- Create a webpage with an h1 of "My Book List".
- Add a script tag to the bottom of the page, where all your JavaScript will go.
- Copy the array of books from the previous exercise.
- Iterate through the array of books. For each book, create a p element with the book title and author and append it to the page.
- Bonus : Use a ul and li to display the books.
- Bonus : add a property to each book with the URL of the book cover, and add an img element for each book on the page.
- Bonus : Change the style of the book depending on whether you have read it or not.
The Modern JavaScript Tutorial
How it's done now. From the basics to advanced topics with simple, but detailed explanations.
We plan to improve the tutorial. Your feedback is important!
What do you want to see? More features? New content? Let us know here !
Table of contents
Main course contains 2 parts which cover JavaScript as a programming language and working with a browser. There are also additional series of thematic articles.
The JavaScript language
Here we learn JavaScript, starting from scratch and go on to advanced concepts like OOP.
We concentrate on the language itself here, with the minimum of environment-specific notes.
- An Introduction to JavaScript
- Manuals and specifications
- Code editors
- Developer console
- Hello, world!
- Code structure
- The modern mode, "use strict"
- Interaction: alert, prompt, confirm
- Type Conversions
- Basic operators, maths
- Comparisons
- Conditional branching: if, '?'
- Logical operators
- Nullish coalescing operator '??'
- Loops: while and for
- The "switch" statement
- Function expressions
- Arrow functions, the basics
- JavaScript specials
- Debugging in the browser
- Coding Style
- Automated testing with Mocha
- Polyfills and transpilers
- Object references and copying
- Garbage collection
- Object methods, "this"
- Constructor, operator "new"
- Optional chaining '?.'
- Symbol type
- Object to primitive conversion
- Methods of primitives
- Array methods
- Map and Set
- WeakMap and WeakSet
- Object.keys, values, entries
- Destructuring assignment
- Date and time
- JSON methods, toJSON
- Recursion and stack
- Rest parameters and spread syntax
- Variable scope, closure
- The old "var"
- Global object
- Function object, NFE
- The "new Function" syntax
- Scheduling: setTimeout and setInterval
- Decorators and forwarding, call/apply
- Function binding
- Arrow functions revisited
- Property flags and descriptors
- Property getters and setters
- Prototypal inheritance
- F.prototype
- Native prototypes
- Prototype methods, objects without __proto__
- Class basic syntax
- Class inheritance
- Static properties and methods
- Private and protected properties and methods
- Extending built-in classes
- Class checking: "instanceof"
- Error handling, "try...catch"
- Custom errors, extending Error
- Introduction: callbacks
- Promises chaining
- Error handling with promises
- Promise API
- Promisification
- Async/await
- Async iteration and generators
- Modules, introduction
- Export and Import
- Dynamic imports
- Proxy and Reflect
- Eval: run a code string
- Reference Type
- Unicode, String internals
- WeakRef and FinalizationRegistry
Browser: Document, Events, Interfaces
Learning how to manage the browser page: add elements, manipulate their size and position, dynamically create interfaces and interact with the visitor.
- Browser environment, specs
- Walking the DOM
- Searching: getElement*, querySelector*
- Node properties: type, tag and contents
- Attributes and properties
- Modifying the document
- Styles and classes
- Element size and scrolling
- Window sizes and scrolling
- Coordinates
- Introduction to browser events
- Bubbling and capturing
- Event delegation
- Browser default actions
- Dispatching custom events
- Mouse events
- Moving the mouse: mouseover/out, mouseenter/leave
- Drag'n'Drop with mouse events
- Pointer events
- Keyboard: keydown and keyup
- Form properties and methods
- Focusing: focus/blur
- Events: change, input, cut, copy, paste
- Forms: event and method submit
- Page: DOMContentLoaded, load, beforeunload, unload
- Scripts: async, defer
- Resource loading: onload and onerror
- Mutation observer
- Selection and Range
- Event loop: microtasks and macrotasks
Additional articles
- Popups and window methods
- Cross-window communication
- The clickjacking attack
- ArrayBuffer, binary arrays
- TextDecoder and TextEncoder
- File and FileReader
- Fetch: Download progress
- Fetch: Abort
- Fetch: Cross-Origin Requests
- URL objects
- XMLHttpRequest
- Resumable file upload
- Long polling
- Server Sent Events
- Cookies, document.cookie
- LocalStorage, sessionStorage
- Bezier curve
- CSS-animations
- JavaScript animations
- From the orbital height
- Custom elements
- Template element
- Shadow DOM slots, composition
- Shadow DOM styling
- Shadow DOM and events
- Patterns and flags
- Character classes
- Unicode: flag "u" and class \p{...}
- Anchors: string start ^ and end $
- Multiline mode of anchors ^ $, flag "m"
- Word boundary: \b
- Escaping, special characters
- Sets and ranges [...]
- Quantifiers +, *, ? and {n}
- Greedy and lazy quantifiers
- Capturing groups
- Backreferences in pattern: \N and \k<name>
- Alternation (OR) |
- Lookahead and lookbehind
- Catastrophic backtracking
- Sticky flag "y", searching at position
- Methods of RegExp and String
- © 2007—2024 Ilya Kantor
- about the project
- terms of usage
- privacy policy

IMAGES
VIDEO
COMMENTS
JavaScript is a cross-platform, object-oriented scripting language. It is a small and lightweight language. Inside a host environment ( a web browser), JavaScript can be connected to the objects of its environment to provide programmatic control over them.
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Write a JavaScript program to find the number of trailing zeros in the decimal representation of the factorial of a given number. Click me to see the solution. 113. Write a JavaScript program to calculate the sum of n + n/2 + n/4 + n/8 + .... where n is a positive integer and all divisions are integers. Click me to see the solution. 114.
JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now »
JavaScript array [53 exercises with solution] [An editor is available at the bottom of the page to write and execute the scripts. Go to the editor] 1. Write a JavaScript function to check whether an `input` is an array or not. Test Data: console.log(is_array('w3resource')); console.log(is_array([1, 2, 4, 0])); false true Click me to see the ...
How to Start Practicing JavaScript . When you start learning JavaScript journey with us, you will find a structured and engaging environment designed to help you master key concepts step by step. Here's how you can get started: Choose Your Category: Begin by selecting a category that matches your current focus or skill level. Whether it's variables, control flow, loops, operators, functions ...
Vanilla JavaScript Projects. If you have not learned JavaScript fundamentals, then I would suggest watching this course before proceeding with the projects. Many of the screenshots below are from here. How to create a Color Flipper. In this John Smilga tutorial, you will learn how to create a random background color changer. This is a good ...
(In JavaScript) Change the body tag's style so it has a font-family of "Arial, sans-serif". (In JavaScript) Replace the content of each of the spans (nickname, favorites, hometown) with your own information. Iterate through each li and add a class of "listitem". Add a style tag that sets a rule for "listitem" to make the color red.
Practice JavaScript online with our set of coding problems selected for beginners. Solve these JavaScript coding problems and prepare for your interviews. 4.5 (3023 reviews )
Modern JavaScript Tutorial: simple, but detailed explanations with examples and tasks, including: closures, document and events, object oriented programming and more.