
- Free Themes
- Premium Themes
- Free Course

How to Make a Movie Review Website

Disclosure: This post may contain affiliate links. Purchasing a product through one of these links generates a commission for us at no additional expense to you.

“Follow the plan outlined here and you can create your own website from scratch without writing any code for less than $300.”
Are your opinions different?
Is everyone missing out on the best films?
If you’ve got something unique to offer as a movie reviewer, there’s still plenty of space online for your voice.
You’ve probably posted reviews on IMDb and other sites, but building your own website will allow you to turn your reviews into a business.
With your own website, you can publish and share your reviews, and earn from advertising on your site.
The best part is that making a website is pretty easy these days. Here’s how to get started.
Get a domain
Get your site online, get to know your new website, transform your site for movie reviews, start publishing your reviews, how to create a movie review site.
Before we get into the design or anything like that, there’s one step you have to complete first.
I’m sure you’re familiar with domain names, but just to make sure we’re on the same page, a domain name is the address of a website. For example, google.com and imdb.com are both domain names.
If this is a side project and you don’t have a lot of funding then you’ll likely want to get a domain for as cheap as possible. Unregistered .com domains only cost about $10/year, but any domains for sale by flippers will cost thousands of dollars (then $10/year to keep).
The problem is that finding an unregistered domain is really tough. That’s why I put together a guide on finding available domains .

If you’re having any trouble finding a good domain name, try the techniques listed in that article and I’m sure it will help.
Once you have your domain name picked out, you’re ready to get a basic site online.
The next thing you need is hosting.
What is hosting?
When someone visits your domain, you need a server to deliver your website’s content to the visitor’s browser so the site loads.

This doesn’t mean you need to purchase a server rack and put it in your house. Only the world’s largest companies (like Google and Amazon) maintain their own servers. Everyone else rents space on a server from a hosting company. Renting the use of a server is called hosting .
How to get hosting
Signing up for hosting is just as easy as making any other online purchase.
There are thousands of hosts to choose from, but for a new WordPress user, I recommend Nexcess .

Nexcess has a great mix of affordability and reliability. If you go any cheaper with hosting, you tend to have lots of issues.
They also have services bundled with the hosting, such as automated daily backups.
Once you signup, they’ll auto-create a brand new WP website for you, so you’ll be ready to get started with the WP dashboard right away.
Your website will use the latest default theme, so initially, it will look something like this:

If you want to get familiar with WordPress and how it works, this video will give you a walkthrough of the whole dashboard.
You won’t be a master of WordPress just yet, but after watching that dashboard tour, you’ll be familiar with the interface itself.
With a live WordPress site and a basic understanding of how it works, you’re ready to turn your boring site into a gorgeous movie review website.
WordPress websites change their design primarily by using themes , and they add new functionality by adding plugins .
Depending on your site vision and goals, there are two different paths you can take. I’ll outline both and make some product recommendations.
Make a simple movie review blog
The first approach is to make a simple movie review website where your personal brand and perspective will be the focal point of the site.
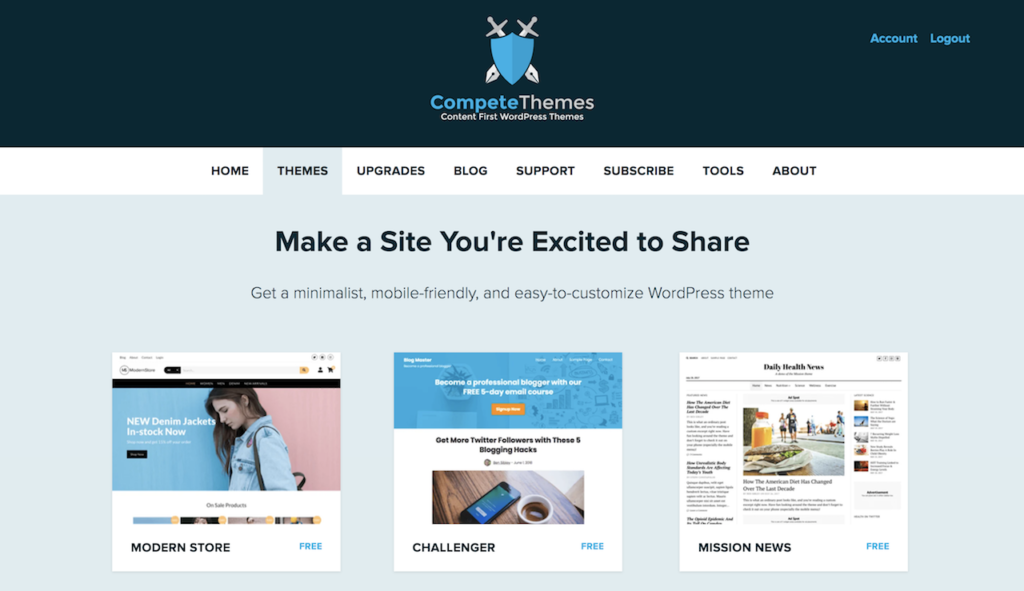
To do this, I would recommend picking a free blog theme. We have 19 free themes all made for content creators.

Adding one of these themes will give your site a clean look and a design that adapts well to mobile devices. Once you’ve switched your theme, you can follow this basic customization guide to set things up the way you want.
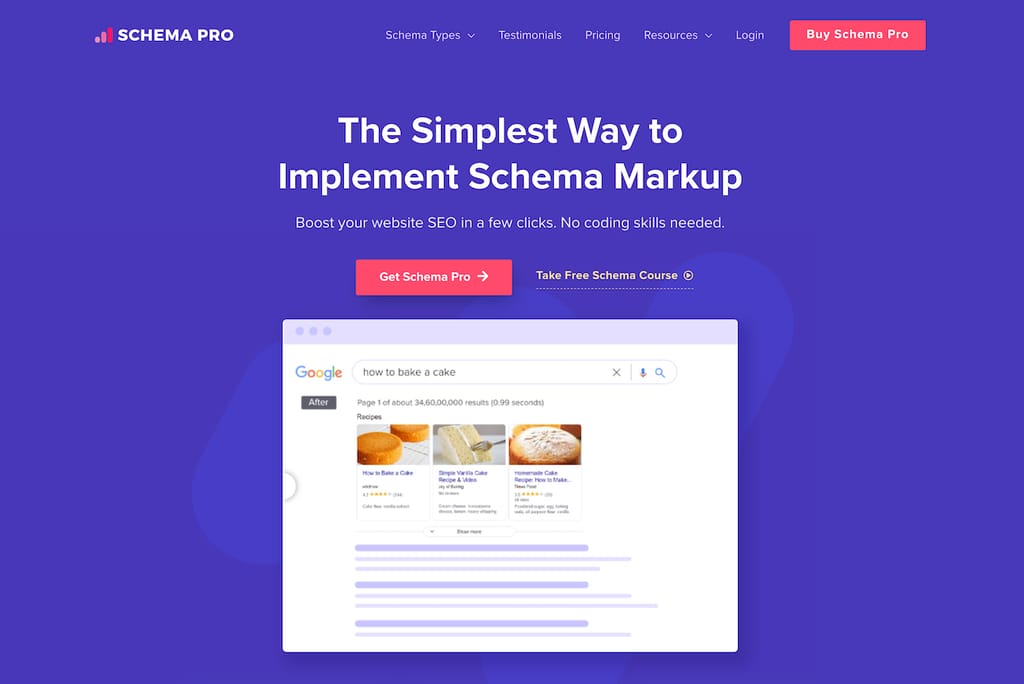
Now your website isn’t just a blog, it’s a movie review website which means you need a way to add star ratings to your posts. For that, I recommend the Schema Pro plugin.

This plugin will add schema data to your site that lets your ratings show up on Google, which can greatly help with the search traffic your site receives.
For many people, that’s all they’ll need, but if you have something more ambitious in mind, try this next approach.
Build a movie review database
If you want to build a database and potentially have multiple reviewers on your site, the Moview theme is an incredible tool.

This theme comes with a review system and also an IMDb importer. You can import movies and celebrities from IMDb with this automated system and display their info automatically on your site.
Using these tools, you can quickly build a large website and have thousands of movies to write reviews for.
Moview is also extremely customizable. It includes a page builder plugin called Visual Composer which lets you create entirely custom page designs. It’s more work, but you get total control over layouts this way.
If you want additional alternatives to choose from, you can check out this collection of movie themes .

While not specific to movies, we also have a collection of product review themes with more excellent templates.
By following the steps above, you’ll get a WordPress website online in record time.
Regardless of the content and design, you’ll need to get a domain and hosting, and Nexcess is an excellent host to get started with.
Signup with Nexcess
If your goal is to create a simple review website where you’re the only author, that can be done entirely with free themes and plugins.
Check out our free blog themes
Creating a large movie database website is possible, too, using the Moview theme. It’s an interesting option to explore if you hadn’t even considered it.
See the Moview theme
I hope this tutorial has helped give you a clear understanding of how to create your movie review website.
If this guide helped you out, make sure to share it with someone else before you go!
Get a beautiful beginner-friendly theme
Browse our collection of free WordPress themes
Running smoothly on thousands of websites right now.
- InMotion Hosting Home
How To Create a Movie Review Site with WordPress
19 Minutes, 40 Seconds to Read

When was the last time you saw a movie and instantly desired to share your opinion of it? If you know the difference between a smash cut and a jump cut, and you can spot the difference between a wide angle lens in The Shining and telephoto lens in The Graduate , then you’re a film critic and you need a website to start posting your articles on the web. If you work hard at it, pretty soon you may find yourself contributing to the Rotten Tomatoes score. Read on to find out how to create your site, get your writing published, and work your way toward becoming a bonafide tomato-throwing film critic.
“Audiences don’t know somebody sits down and writes a picture. They think the actors make it up as they go along.” – Joe Gillis (William Holden), Sunset Boulevard (1950) Click To Tweet
- How do you start a movie review site?
- Is creating a movie review site expensive?
- Why use WordPress?
- Changing the look of your site
- How to measure site success
- Put your site in maintenance mode
- How to create custom post types
- Do you need a privacy policy for your page?
- How to create a masthead for your site
- How to get into a review aggregator (like Rotten Tomatoes)
Following along in this article, you will get practical information as well as some theoretical marketing tips. If you’re passionate about movies and eager to share your knowledge with Internet readers, you will want to bookmark this page and refer back as needed.
How To Start a Movie Review Site
There are a few important stages. (Don’t worry, we’ll cover every stage in detail.) Here are the basics:
- Getting a hosting package, where you will store your website and publish content live to the web
- Installing WordPress (a system that will organize all of your written content in one place)
- Promoting your site with digital marketing strategies
Once you’ve completed these steps you will have your own brand and a hub for all of your content. Let’s be clear though: this isn’t easy, but it’s not too difficult either . The whole process will involve a commitment on your part. But if you follow each step carefully, and are prepared to work, you won’t be disappointed.
Creating Your Movie Review Site
In order to setup a review site, you don’t need to make a large initial investment. Hosting is fairly inexpensive these days. For a few bucks a month, you can have a live site available to the world.
What Is Hosting?
When you’re ready to launch a website, you’re going to have to figure out hosting. Hosting basically involves a computer called a “server” where your website lives. You may be wondering, Can’t I host my own website on my own computer? Yes, you can, but unless you keep your computer running all day long there will be times of day when people won’t be able to reach your site. That’s why hosting your website with a hosting company is the best option.
Types of Hosting Accounts
- Shared – Shared hosting involves literally sharing a server (basically a computer) with other users. You’ll have your own isolated account but you will be sharing computing resources with other customers. In general, servers have gotten so fast that you may never notice any lag when sharing resources with others. But, for the possibility that your hosting could be affected by others, shared hosting is priced lower. For users just starting out shared hosting provides a good entry level option.
- Dedicated – Dedicated hosting is at the complete opposite end from shared hosting. It is basically a whole server dedicated to you. You have complete access to the full resources and computing power. But this is also the most expensive option. For a movie review site, dedicated hosting is simply too much power. That’s where VPS (below) provides a happy medium.
- VPS (Virtual Private Server) – VPS hosting gives you the freedom of dedicated hosting but in a virtual container. VPS is like shared hosting except your share of the resources cannot be affected by other users. If you get over 20,000 visitors a day on your website, then you must really consider moving over to VPS. But, for all its power, VPS comes with a lot of extra responsibilities. For example, you’ll have to go in yourself and make sure all of your server software is up to date. This is why WordPress Hosting may be an even better option for you.
- WordPress Hosting – As you’ll see in the following tutorials in this series, WordPress is the content management system (CMS) you will be using for your movie review site. It’s also the most popular CMS in the world. Because of its popularity you can now get hosting made specifically for WordPress.
WordPress Hosting comes in a few varieties based on how much traffic your site is getting. This makes it easy to figure out when it’s time to upgrade. As your site earns more readers you can simply upgrade your hosting to a WordPress VPS to accommodate your increases in traffic.
Why Use WordPress?
In the old days of the web, amateurs had to build pages by hand and upload them to a server. This becomes difficult to manage as a website grows larger and more complex. Coders started building more elaborate systems that could generate pages dynamically. Thus, content management systems were born.
Now anyone, regardless of coding experience, can benefit from this technology. After you’ve reviewed 25 to 50 movies, you’ll have at least 25 to 50 pages of content. Imagine what happens when you get to 100 or more.
WordPress lets you easily manage hundreds of pages from a single user-friendly interface. You can categorize and tag pieces of content to help keep them organized. The level of organization requires depends on your preferences, it’s totally customizable. WordPress is easy to use and it’s free, so it’s a safe bet to use it for your site.
Getting WordPress Installed
WordPress is basically an application written in the PHP programming language. When you install WordPress you are installing its source code files. You’ll also need a database where the program will store your content for retrieval.
There are two ways to install WordPress:
- Manual “5-minute” install
- Auto install with script installer
Both of these procedures are covered in our full guide on how to install WordPress .
The Basics of WordPress
You’re a WordPress user now. In order to make things easier later, take note that all of the content you add to WordPress are known as “posts.” This will make it easier for you when we create custom post types later in this tutorial series.
By default, WordPress comes with these generic post types:
These are posts that are programmed to display differently when used on your site. Don’t worry too much about it now. Just remember that everything is a post.
In order to familiarize yourself with using WordPress, you are best advised to read from the WordPress Education channel .
Below, you will be learning about creating a maintenance page, so you can work on your site without launching it to the public.
It’s Time To Design Your Site
Since you are building a movie review site, you will probably want to pick a theme (design template) that favors easily readable text.
This means an attractive font, good spacing between paragraphs and letters, and probably some white space around the text. You’ll also want to see how the theme displays media. Are you able to add big, luxurious images? What about embedding video? You have a movie review site here, so media is important.
No need to settle for a free theme that everybody else is using. Use promo code IMH2020 to get a great deal from the Elegant Marketplace .
Try to avoid themes that clutter up the layout with too many sidebars and widgets. It’s your call, but try to remember that you want the look of your site to encourage your readers to keep reading. The more time people spend on your site the better.
Tip: before you even start to sample themes, take a moment to stop and think. Make a list of websites you like and observe their content layout.
- What styles do you like?
- What do you dislike?
- How does it feel to use the site?
This sort of research will help tremendously when it comes time to pick your own theme.
How to Install a WordPress Theme
Themes are available for free (and some premium) on the WordPress theme marketplace. All you need to do is install a theme on your website and preview it or activate it. You can install and try out as many themes as you want. But you can only activate one at a time. For example, you can’t have multiple themes installed and use a different theme for each page.
Page Builder Plugins
You’ll notice as you sift through free themes that they share a lot of common features. Likewise, thousands of people will be using the same theme. This can give your WordPress site a generic quality and make it harder for you to distinguish yourself.
This is why there exists a large market for premium themes and theme builder plugins like these:
- Beaver Builder
And there are many more. These plugins come with either free and paid versions or exclusively paid features. So you will need to carefully consider your budget and options.
If you decide to use a stock theme, don’t feel as though you’re stuck. There are many highly successful blogs out there that use free WordPress themes. What distinguishes your site is the content —not the look. So you can stand out whether you choose free or paid themes. It all comes down to the quality of your content.
Custom Themes
Remember, you also have the option of building a theme yourself. There are plenty of books on the subject that will walk you through the process step by step, or you could start with online resources like the WordPress theme developer handbook .
In order to build a theme you must be familiar with these programming languages:
A solid working knowledge of those languages will help you in the building process. Remember you also have support out there. Almost every major city has a WordPress meetup where you can get advice from other users, both professionals and hobbyists.
You could also hire a developer to build a theme to your exact specifications. This is a more expensive option because you are paying someone else for their labor. But it may save you some time.
Measuring Success
Key Performance Indicators (or, KPIs) give you the insights you need with regard to how your site is performing. Are you hitting your goals? Are you getting everything you’d hoped you’d get out of your site? Having KPIs—selected properly—will tell you if you’re on track and where you need to course-correct.
Stats in Jetpack Plugin
Jetpack is a plugin that connects your self-hosted WordPress site with WordPress.com resources. This gives you all kinds of neat features such as enhanced security, faster image service, and various analytics. Want to know how many people are visiting your site every day? Jetpack gives you that information. What can you do with that information? Find out which of your pages are most popular so you can replicate that success with new content.
- Pay attention to models
- What is repeatable?
- What is measurably better?
Jetpack is the easiest tool to set up and get going, which is why it’s featured first. For many sites, this is the only tool that’s needed. But as you get more advanced in your webmaster skills, you will need more advanced tools. Read on.
Google Analytics and Search Console
These are more advanced tools, but they’re free (you only need a Google account) and give you a whole suite of data you can use to make critical decisions.
- Unique Page Views (UPV) – The number of unique page views for a page or set of pages.
- Average Time on Page – How much time people on spending on your pages (on average).
- Bounce Rate – How quickly did a user “bounce” or leave your site after viewing it.
- Click-Through Rate (CTR) – The rate at which people “click through” a search result to land on the associated page.
- Conversion Rate (CVR) – How often a visitor takes a desired action (like sign up for your email newsletter).
By measuring and analyzing this data, you will get a clear picture of how people are using your site. This data will help you develop your site as you strive to create valuable user experiences.
Some of these data may vary in relevance depending on your site. For example, some sites convert quickly, so time on page is not as important. Take your site into consideration when deciding which metrics are best for you to track.
All Kinds of Tools
There are all kinds of similar tools available for webmasters. Often, the incoming data will conflict. This is because different tools measure your data in different ways. You may discover that the tools described above give you enough information to make critical decisions for your site and meet your KPIs. That’s great. You should only use a minimal set of tools to match your goals. You could spend thousands of dollars on various tools and get lost in the weeds. Stick with the most important data and keep going.
Maintenance Mode (Building Your Site)
It’s time to put your site into “maintenance mode,” so you can work on it privately. If anyone visits your page in the meantime, they’ll see a nice page advising them that the site is under construction and they must come back later.
This not only lets you work at your own pace, but it also creates some natural anticipation for the launch of your site.
WordPress Maintenance Page Plugins
The easiest way to add a maintenance page to your site involves using a WordPress plugin .
Timing is everything in this early stage. It’s best to install your maintenance plugin and activate it before DNS fully propagates . This may mean using a hosts file to start working on your site right away.
Alternatives To Plugins
You are not required to use a plugin, but that is definitely the easiest way. Here are some alternatives you could explore:
- Maintenance redirect with .htaccess
- TEMP URL development
These are more advanced options, but with help from our support team, you could consider them for your project.
Why Use a Maintenance Page?
Your site is new. This means you haven’t built up significant traffic yet. You can use this easy time to your advantage. Build your site in the background before launching it to the public.
Also, while your maintenance page is up, your site is not being crawled by search engines. This means your site is invisible until you’re ready to launch it. If search engines start crawling your site before it’s complete, they will be saving a poor, underdeveloped version of your site. This is not good for your future rankings. You want to only release your site when you think the world is ready for it.
Custom Post Types
Earlier in this article, you read about posts, pages, and post types. This can be confusing for WordPress beginners. But basically, custom post types are a unique type of content you create and add to WordPress. This means you can generate custom page elements according to this new type of content. Read on to find out how.
How Custom Post Types Work
You may have already noticed that WordPress gives you three different places to drop new content. You have posts, pages, and media. It may surprise you to learn that, behind the scenes, WordPress considered each of these as a type of post . The difference between them depends on how they’re used. (Please see the guides linked to from this article for more information.) Basically, custom post types let you create your own unique forms of content that you can separate from others.
What Post Types Should You Use?
Since you are creating a movie review site, you need at least one custom post type: movie reviews. You are best advised to create a separate post type for movie reviews instead of using posts. This is because you may want to reserve posts for information like news or updates.
- Posts (default) – news, updates, background information
- Pages (default) – contact, about pages, and privacy policy/terms of service
- Media (default) – images, audio, and/or video
- Movie reviews (default) – used exclusively for movie review content
With a custom post type for reviews, you have successfully divided your content into discrete areas. This will help you keep your site’s admin area organized. And more, imagine you want to write different kinds of reviews down the road. You can easily create a new post type and keep everything discreetly organized.
How To Create Custom Post Types
It’s time to create your custom post type. You can easily create custom post types with plugins or with code added to your theme or to a custom plugin. Both procedures are described in the guides below:
- Create a custom post type with a plugin
- Create a custom post type without a plugin
Term, Details, and Policies
In 2018, data privacy regulations kicked into high gear with GDPR in the European Union. Similar regulations are being considered in the US and elsewhere. Basically, you should take no chances when it comes to the collection of user information.
You may be wondering, what kind of data am I collecting? WordPress stores a minimal amount of user data in order to provide some convenience features. Browser cookies store information that allow your users a quick login for your site or pre-filled comment form data. This is convenient for your users, because it speeds up their use of site without requiring them to log in each time.
In addition to helping you create a privacy policy page, WordPress also has tools that let you send a user all the data you have on them and, if requested, delete it—in order to help you comply with GDPR standards. Even if you are not intending to reach users in the EU, it’s considered a best practice to create a privacy policy.
How To Set Up Your WordPress Privacy Policy Page
In order to add your privacy policy page, just follow the steps in this complete guide:
- How to add a privacy policy in WordPress
The short answer is yes, you need to have a privacy policy page set up and ready to go. Even if no one ever reads it, it will save you trouble in the long run to go ahead and have your page ready. Think of it as an insurance policy.
The Masthead
Now it’s time to create the masthead for your site. The masthead, in your case, will be a single page that provides critical business information about your site. It’s like the official documentation about your enterprise. Read on to find out what you should print on this important page.
Creating a masthead is an important step that many bloggers and webmasters ignore. It’s a significant statement about what your site is, who you are, and what you do.
Consider Your Options
Before publishing your masthead page, take a moment to brainstorm and jot down all the information you will be sharing.
Who is the editor?
Who is the editor of your site? Who are the main contributors? Even if all of the above are just you, go ahead and put that information here. State your name and title:
Joe Example – Editor-in-chief
Will you accept submissions?
At some point, you may get requests from other bloggers or webmasters about opening content-related exchanges. Or, you might find that there are too many movies out there for you to see and you would be open to accepting submissions from others. If you are open to these kinds of deals, the masthead is a perfect place to provide specific details about how others can engage with you.
What’s your address and contact information?
What kind of contact information do you want to share? Many bloggers choose to give a P.O. box number instead of their actual home address. You may wonder why you need to give an address at all. Isn’t everything digital these days? This depends on your goals. There are still legitimate business reasons for having a physical address. For example, if your site expands and you want to create a corporation, you will need a physical address.
Who’s your host?
The masthead is a great place to let your readers know who hosts your site. Why is this relevant? If you plan on getting a lot of traffic to your site, you can consider becoming an affiliate for your host. This means if someone clicks on the link from your site to your host, and they buy hosting, you get some money. For many bloggers this can be a lucrative deal. Consider your options; this one might pay off for you.
Create The Masthead Page
This is the easy part. Now that you’ve made a big list of all the things you want to include in your masthead, it’s time to create the page and transfer all of the information.
- How to create a page in WordPress (you may already know how to do this)
Be sure to publish your masthead page before launching your site.
Getting Into a Review Aggregator (Like Rotten Tomatoes)
Getting into a review aggregator can be a long, difficult process. For movie reviews, Rotten Tomatoes is certainly the most popular, so they are a good example of the process.
Review aggregators basically “scrape” reviews from select critics and return an average score to help their users see if a movie has been favorably reviewed by most critics or universally panned. One day, if you work hard, your review may play a factor in that score. Your opinion will help influence moviegoers.
Typically, the review aggregator will have guidelines for considering new applicants . These guidelines should give you a clear idea of what kind of criteria your website must meet.
But there’s a lot of work you can do in the meantime before submitting your site for consideration.
Start Building a Community
Your community exists inside and outside of your website. Your first indicator of community may be pageviews, comments on your reviews, or followers on social media. These are decent indicators that a community is forming around your writing.
Next, you should try to extend your circle. Get involved in local events and networking groups. You could even host screenings at your local “arthouse” cinemas. Take your voice to the people and provide opportunities for engagement. The people will find you.
Consider Joining a Film Critics Group or Association
Rotten Tomatoes provides a list of film critic groups and associations . You may want to consider joining one of these groups. Please note, it’s unknown whether or not Rotten Tomatoes factors your membership in one of these groups into your overall assessment. It’s up to you if you want to make this effort.
Pump the Output
Keep publishing. Always be publishing. Try to review every movie that comes out. Eventually, you will have hundreds of articles and perhaps thousands of subscribers. Stay the course, submit your site for consideration, and it’s only a matter of time before you’ll be flinging those rotten tomatoes.
3 thoughts on “ How To Create a Movie Review Site with WordPress ”
Sir from where can I get images of movie to post on my website
You can often access press kits for a movie online.If not, consider emailing the producers or the studio press department.
- Pingback: How To Create a Movie Review Site | WP FeedBack
Was this article helpful? Join the conversation!
Chat: Chat with Sales Email: [email protected] Call: 757-416-6575 x1
Get web hosting that grows with your business. Our all-in-one hosting platform gives you everything your website needs to scale - so you can focus on the next big thing for you and your business.
- Shared Hosting
- WordPress Hosting
- Managed WordPress
- VPS Hosting
- Dedicated Server Hosting
- Bare Metal Servers
- Enterprise Hosting Solutions
- OpenMetal Cloud IaaS
- Reseller Hosting
- Reseller VPS
- Minecraft Server Hosting
- eCommerce Hosting
- WooCommerce Hosting
- Drupal Hosting
- Joomla Hosting
- cPanel Hosting
- PHP Hosting
- Magento Hosting
- PrestaShop Hosting
- Laravel Hosting
- WebPro Dashboard
- WordPress Website Builder
- Domain Names
- +1 757 416 6575
- +44 2045 763722
- Support Center
- Community Support
- WordPress Tutorials
- Premier Support
- Managed Hosting
- Website Transfers
- Data Center Locations
- Los Angeles Data Center
- Ashburn Data Center
- Amsterdam Data Center
- Hosting Affiliate Program
- Refer a Friend
- Student Web Hosting
- Cookie Settings
- Accessibility Settings
Family of Brands
555 S. Independence Blvd. , Virginia Beach , VA 23452
2020- 2024 © InMotion Hosting, Inc. , All Rights Reserved.
Terms of Service | Privacy Policy | DPA | Accessibility Statement | Legal Inquiries Do Not Sell My Personal Information | Limit Use of My Sensitive Personal Information
By using this website or chat features, you signify that you agree to be bound by these Universal Terms of Service
Letterboxd — Your life in film
Forgotten username or password ?
- Start a new list…
- Add all films to a list…
- Add all films to watchlist
Add to your films…
Press Tab to complete, Enter to create
A moderator has locked this field.
Add to lists
Take your first step into a larger world…
Sign in or register to get started. We’re your home for logging, rating and reviewing films, your watchlist of titles to see, your source for lists and inspiration, a cast and crew database and an activity stream of passionate film criticism, discussion and discovery.

How Letterboxd works

Tell us what you’ve seen
Get your Letterboxd underway by visiting our Popular section and marking a few films you’ve seen. Click the ‘eye’ on any film poster to tell us you’ve watched it (add a ‘like’ if you liked it and/or a rating). We add all watched titles to your Films tab and then we can show you reviews containing spoilers (usually hidden) and other cool stuff. If you’re Pro we compute detailed stats based on all your watched films (see below ).

Browse your watched films
Now that you’ve added some films, you can find them in the Films tab of your profile. As you add more content, your profile starts to reflect your taste. You can also browse the films of other members, or the community , with Hide watched films activated to find more great films to watch.
If you’ve previously saved film-related activity at IMDb or another service, we can help you import this, too.

Save films to watch later
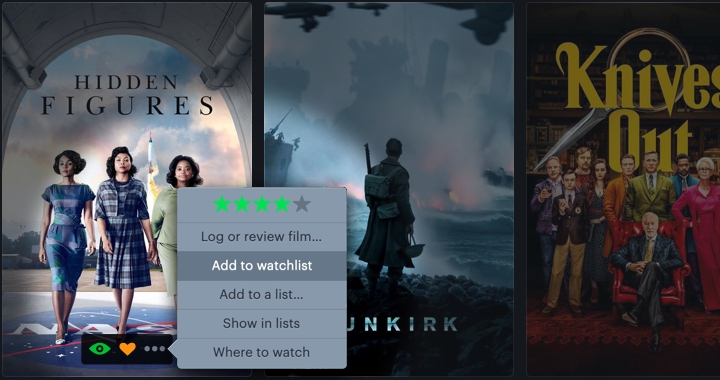
One of our most-loved features, the Watchlist , lets you keep a list of films you want to see. Start in Most Anticipated and mark a few films you want to see—use the ‘clock’ on a film or review page, or open the options menu on any poster (shown opposite). If you subsequently log or mark a film as watched, we’ll move it from your Watchlist to your Films (and add it to your Diary , if you provide a date—more on that below ).

Your account, profile and settings
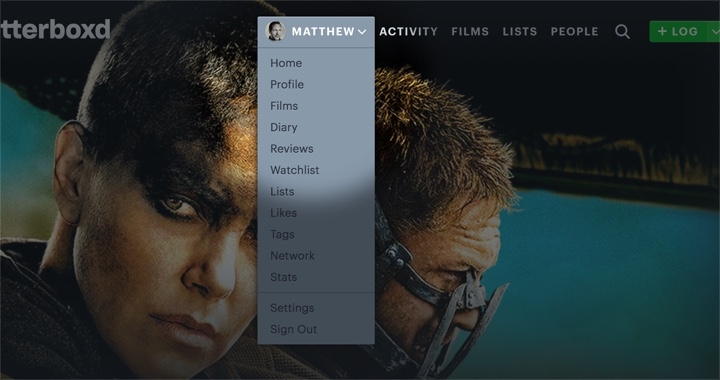
Click your username (at the top of each page) for shortcuts to the main sections of your account. Your Profile , Films , Diary , Watchlist and other pages are here.
You can customize your name, location, website, bio and favorite films in Settings . We use your X / Twitter avatar if you connect your account, or a Gravatar matching the email on your profile.
Note: your profile (and any other content you publish, with the exception of private lists) is visible to others, and to search engines.

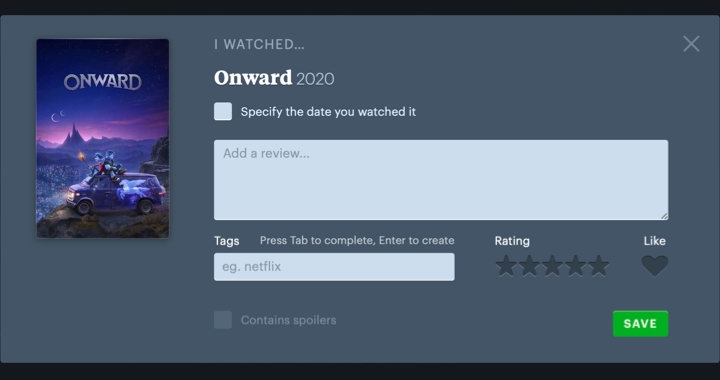
Log a film to tell us you watched it on a particular date, and to attach a review, rating and tags. We put all films you log with a date into your Diary , a great reference for when it comes time to compile your year-end list.
You can rate films without logging them too, either on a film or review page, or from the ‘more options’ menu on a poster.
Try logging a film now…

Following and activity
The best way to find members to follow is by reading reviews of films you like, to identify the voices and opinions you dig. Our Members page lists popular accounts.
As you follow more people, we create a personalized Activity stream full of reviews and recommendations from these members (and you’re bound to find new people to follow from the Likes included here). Use the Incoming tab to see who’s interacting with you, and upgrade to Pro to personalize the types of activity you see on each device.

Make and share lists
Lists are a great way to share a collection of related films, or to rank the films of your favorite genre, star, director or franchise. It’s fun to welcome suggestions for your lists from other members.
Start a list on your Lists tab, then add films on the ‘Edit’ screen (or from the ‘more options’ menu on a poster). The first time you make a list public, it’s shared with your followers.

Upgrade for stats + more!
The more films you log on Letterboxd, the more ways we have to analyze your movie-watching habits. Upgrade to a Pro or Patron account and we’ll generate all-time stats based on every film you’ve added to your profile, and annual stats for each year with at least ten films logged.
Stats include overview by week/year, highest rated decades, most watched and highest rated actors and directors, progress against milestone lists, genre, language and country breakdowns, and lots more.
Here’s what you’ll find in our main sections…
If you’re signed in, you’ll see a selection of popular films, reviews and lists from Letterboxd members. As you follow more people, we personalize this page to show what’s popular in your network.
This section shows which films our members are watching and reviewing the most. It’s also your starting point for browsing the whole database, by decade/year, genre, popularity, rating, streaming service and more.
This section shows our most popular lists, and a selection of recently added content. From here you can create a list of your own, browse more popular lists, or browse by the tags applied to each by its creator.
Here you’ll find others whose content is being enjoyed most by our community. Click through to see if you like their style, or locate your real-life Facebook friends that also use Letterboxd.
More tips and tricks

Film actions
On a film or review page, use these controls to tell us you’ve seen (and liked) the film, and how you rated it. Add it to your Watchlist if you plan to see it later. You can also log the film or add it to a list from here.

Tagging films
Adding tags as you log films lets you easily recall them based on any criteria. Tags can be used to encode how, where or with whom you saw a film, or to categorize films by your own genre or content taxonomy.

Reordering lists
To quickly move a film to another position when editing, show List Numbers, then click the number of the entry to move. Type a new position and hit Return. The film will instantly move to that position.

Upgrade to Pro!
Pro accounts unlock additional capabilities: an all-time Stats page and annual Year in Review pages for each year of activity. Filter your activity view, filter film lists by service availability, clone lists and more!
Next up: complete your profile and add some popular films you’ve seen…
Sign in or create an account to get started.
Then grab our apps and see our questions page for more answers.
Import your films
Free to all members. create your own csv file, or import from another service. we support these imdb exports:.
or see our import format documentation
Discover more films
Here’s a selection of our highest rated narrative feature films. the complete list of 250 is maintained by the tireless dave vis. how many have you seen.

or browse our most popular films
Header image from Star Wars (1977)
Select your preferred backdrop
Select your preferred poster, upgrade to remove ads.
Letterboxd is an independent service created by a small team, and we rely mostly on the support of our members to maintain our site and apps. Please consider upgrading to a Pro account —for less than a couple bucks a month, you’ll get cool additional features like all-time and annual stats pages ( example ), the ability to select (and filter by) your favorite streaming services, and no ads!

How to Start a Movie Review Blog (2024): The 7 Essential Steps

Are you a movie enthusiast looking to share your thoughts with like-minded individuals? Starting a movie review blog might be the perfect outlet for you!
With this step-by-step guide, we'll show you how to turn your passion for film into an engaging online platform.
From choosing your niche to promoting and monetizing your blog, we've got you covered every step of the way.
Get ready to embark on an exciting journey where you can connect with fellow movie lovers and establish your unique voice in cinema critique.
Let's get started!
Key Takeaways
- A movie blog allows individuals to share their opinions and reviews about movies.
- Starting a movie review blog can have several benefits such as expressing your passion for movies , sharing your knowledge and insights, and connecting with like-minded individuals.
- Creating a movie blog allows you to have a platform to share your thoughts and opinions about movies , connect with a community of movie enthusiasts, and potentially monetize your blog.
- Setting up a film review blog involves choosing a niche, purchasing a domain name, selecting a blogging platform, creating branding elements, and setting up the layout and structure of your blog.
Table of Contents (click to expand)
What exactly is a movie review blog, should you start blogging about movies, step 1. choose your movie review blog niche, step 2. buy a domain name and brand your movie blog, step 3. select your blogging platform, step 4. create your brand pages, colors, and logo, step 5. create your movie review writing plan, step 6. promoting your movie review blog, step 7. monetizing your movies blog, types of filmmaking blogs and movie blog niches, examples of movie review blogs, faqs on how to start a blog about movies.

If you're wondering what a movie review blog is, it's essentially a platform where you can share your thoughts and opinions about different films.
It's like having your own little corner of the internet where you can express your love for movies and connect with others who share the same passion.
Becoming a movie critic allows you to become part of a community that appreciates cinema in all its forms.
A movie blog is more than just writing about movies; it's about creating an engaging space where readers can come to find recommendations, discuss their favorite films, and explore new genres.
By starting your own movie review site , you have the opportunity to contribute to this vibrant community and make your voice heard.
When you make a movie review blog, not only do you get to write about films that excite and inspire you, but you also get to connect with fellow film enthusiasts from around the world.
You'll be able to engage in conversations, exchange recommendations, and learn from other perspectives. It's an incredible feeling of belonging knowing that there are people out there who value your opinion on movies.
So should you start blogging about movies? Absolutely! Starting a blog about movies opens up a world of possibilities for connecting with like-minded individuals while sharing your love for cinema. It's an exciting journey that allows you to explore the vast landscape of film and create meaningful connections along the way.
Considering your passion for film and the potential audience you could reach, blogging about movies might be a worthwhile endeavor.
If you have a deep love for cinema and a desire to share your thoughts with like-minded individuals, starting a film blog could be the perfect outlet for you.
Writing movie reviews allows you to express your opinions, analyze different aspects of films, and contribute to the vibrant community of movie enthusiasts online.
To write a movie review, all you need is an opinion and the ability to articulate it effectively.
Starting a movie blog is relatively easy, especially with various platforms that make creating and customizing your website simple.
By sharing your reviews on your blog, you can attract fellow cinephiles who are eager to read insightful critiques of their favorite films.
Also, there are numerous benefits to being part of the movie review community. Not only do you get the chance to engage in lively discussions with others who share your passion for film, but many websites also offer opportunities for collaboration and even potential partnerships or sponsorships.
So why wait? Take the plunge into the world of movie blogging today!

To kick off your movie review blog, the first step is selecting a specific niche within the film industry.
Starting a blog can be an exciting and fulfilling journey, especially if you have a passion for movies and love sharing your thoughts about them with others.
Choosing a movie review blog niche creates a sense of belonging within the vast world of film enthusiasts.
When it comes to selecting your movie review blog niche, there are endless possibilities.
You could focus on reviewing classic films from different eras, dive into the world of foreign cinema, explore specific genres like horror or comedy, or even concentrate on analyzing the latest blockbusters.
The key is to choose something that truly resonates with you and allows you to showcase your unique perspective.
By narrowing down your focus to a particular niche, you become an authority in that area and attract readers who share your interests.
This sense of community fosters engagement and encourages meaningful discussions about movies. It also helps differentiate your movie review blog from others out there, making it more memorable for potential readers.
Now that you've chosen your movie review blog niche, let's move on to the next step: buying a domain name and branding your movie blog seamlessly into its online presence.

Now that you've chosen your niche, it's time to purchase a domain name and establish your movie blog's brand.
The first step to starting your movie review blog is to buy a domain name.
This is the address where people will find your blog on the internet. It's important to choose a domain name that reflects the theme of your blog and is easy for readers to remember.
Consider including keywords related to movies or reviews in your domain name to attract the right audience.
Once you've bought your domain name, it's time to brand your movie blog.
Branding is all about creating a unique identity for your blog and making it stand out from others in the same niche.
Choose a visually appealing logo and color scheme representing your movie reviews' essence.
Consistency is key when branding, so make sure to use these elements across all aspects of your blog, including social media profiles.
Branding helps you create a recognizable image and builds trust with your audience. It shows them that you are serious about what you do and that they can rely on you for valuable insights into movies.
As you move forward with step 3 - selecting your blogging platform -remember that having a strong brand will make this process even more seamless.

After purchasing your domain name and establishing your brand, it's time to select a blogging platform for your movie review site. This step is crucial as it will determine the look and functionality of your blog.
Here are some platforms to consider:
Ghost : This is a simpler version of WordPress that prides itself on enhanced security and minimalistic design. Ghost has been my top choice for a few years.
WordPress : This popular platform offers countless themes and plugins, making it perfect for beginners who want a customizable website without any coding knowledge.
Blogger : Owned by Google, Blogger is user-friendly and easy to set up. It's a great option if you prefer simplicity and don't need advanced features.
Squarespace : Known for its sleek templates and professional designs, Squarespace is ideal for bloggers who prioritize aesthetics and want a visually stunning website.
Wix : With its drag-and-drop interface, it allows you to customize your blog layout easily. It also offers features like e-commerce integration, which can be useful if you monetize your blog.
When choosing a platform, consider factors such as design options, ease of use, customization capabilities, and any special features you may require for writing movie reviews or managing your blog effectively.
Now that you've selected the perfect blogging platform for your movie review site, let's move on to step 4 - creating your brand pages, colors, and logo - to give your blog that unique touch that will make it stand out from the crowd.

Once you've chosen the perfect blogging platform, it's time to create your brand pages, select colors, and design a logo that truly represents your unique style. This is where you can let your creativity shine and make your movie review blog stand out from the rest.
Start by writing about a movie that captures your passion for films and showcases your expertise in the industry. Whether you're a fan of classic cinema or obsessed with the latest blockbusters, make sure to incorporate your love for movies into every aspect of your brand.
When it comes to selecting colors for your blog, think about what emotions you want to evoke in your readers. Warm tones like reds and oranges can create excitement and energy, while cool blues and greens can promote calmness and relaxation.
Choose colors that align with the tone of your movie reviews and reflect the overall atmosphere you want to create.
Designing a logo is another important step in creating a cohesive brand identity. It should be visually appealing, memorable, and instantly recognizable, representing your movie review blog.
Consider incorporating elements like film reels, popcorn, or ticket stubs into your logo design to further emphasize its connection to the world of movies.
Now that you have established a strong brand presence with captivating brand pages, eye-catching colors, and an impressive logo; it's time to move on to step 5: creating your blog publishing plan.
This will ensure that you consistently produce high-quality content that keeps readers coming back for more.

When it comes to how to write a movie blog, there are several key points you need to consider.
First, you should focus on creating evergreen blog posts that provide timeless value to your readers.
Additionally, incorporating movie news articles will keep your audience informed and engaged with the latest updates in the film industry.
To add variety and cater to different preferences, consider including video movie reviews, podcast movie reviews , and image-related movie content to appeal to a wider range of viewers.
Evergreen Blog Posts
To create a successful movie review blog, you should regularly publish evergreen posts that provide timeless content and keep your readers engaged.
Evergreen blog posts are those that remain relevant and valuable over time, regardless of when they were published. These types of posts help establish your expertise in the field of movie reviews and keep readers coming back for more.
Here is an example of how you can structure your evergreen blog post plan:
| Post Title | Topic |
|---|---|
| Top 10 Must-Watch Movies | Movie recommendations |
| How to Write a Great Review | Tips for writing reviews |
| Analysis of Classic Films | In-depth film analysis |
Movie News Articles
Now that you have established your evergreen blog posts let's dive into another essential aspect of running a successful movie blog: creating compelling movie news articles.
Your audience craves the latest updates and insights on the film industry, and by providing them with well-written and engaging movie news articles, you will solidify your position as a trusted source.
When writing movie news articles, staying up-to-date with the latest happenings in the industry is crucial.
Keep an eye on press releases, casting announcements, and trailers to bring fresh content to your readers. Make sure to add your unique perspective or analysis to make your articles stand out.
Incorporating relevant keywords like 'movie blog', 'movie news', and 'movie reviews' in your headlines and throughout the article will increase visibility among search engines and attract more readers.
As you gain momentum with your movie blog through captivating movie news articles, it's time to take it a step further by exploring video movie reviews...
Video Movie Reviews
As you're gaining momentum with your movie blog, it's time to delve into video reviews for films.
Video reviews offer a dynamic and engaging way to share your thoughts on movies with your audience. Here are three reasons why you should consider adding video reviews to your repertoire as a movie blogger:
- Visual Impact: With video reviews, you can use visuals, clips, and editing techniques to enhance your storytelling and make your review more immersive.
- Personal Connection: Seeing the reviewer's face and hearing their voice creates a stronger connection between the audience and the movie blogger, fostering a sense of belonging within the community.
- Expanded Reach: Video content has become increasingly popular among online audiences, so by including video reviews on your blog, you can attract new viewers who prefer consuming content in this format.
Now that you've mastered writing movie reviews and explored video reviews, let's move on to another exciting aspect of film critique - podcast movie reviews.
Podcast Movie Reviews
Podcast movie reviews offer a fresh and immersive way for film enthusiasts like you to share your thoughts and engage with an audience. If you've always wanted to start a movie blog, consider exploring the world of podcasting as a unique avenue.
With podcast movie reviews, you can create audio content that allows listeners to hear your passion and excitement firsthand.
By sharing your opinions, insights, and recommendations in a conversational format, you can establish a sense of belonging within the community of film lovers who appreciate this form of entertainment.
But what if you also want to incorporate image-related movie content into your blog?
Don't worry. There are ways to seamlessly integrate visuals into your podcast episodes without missing out on this important aspect of film analysis.
Image Related Movie Content
If you're looking to include visuals in your podcast episodes, there are creative ways to seamlessly incorporate image-related movie content into your audio.
Adding images can enhance the listening experience and make your movie reviews more engaging for your audience.
One effective method is to create a companion movie blog where you can share screenshots or posters of the films you discuss.
This allows your listeners to visualize what you're talking about and adds an interactive element to your review writing. By including visuals on your movie blog, you provide a comprehensive experience for movie enthusiasts who visit your site.
Now that you have an idea of how to incorporate images into your podcast, let's move on to step 6: promoting your movie review blog without writing 'step'.

You'll need to utilize social media platforms and engage with potential readers to drive traffic to your blog. Here are some strategies to draw readers to your movie blog and make them feel like they belong:
Create engaging content: Write insightful and captivating reviews that leave readers wanting more. Share interesting facts about the movies or behind-the-scenes stories to keep them engaged.
Interact with your audience: Respond to comments on your blog posts and social media platforms. Ask questions and encourage discussion among your followers. This will make them feel valued and part of a community.
Collaborate with other bloggers or influencers: Partnering with others in the industry can help expand your reach. Guest posting on popular blogs or collaborating on social media campaigns can expose your blog to new audiences.
By implementing these strategies, you'll attract more readers and create a sense of belonging within your movie review community.
Now let's move on to monetizing your movie blog by exploring different revenue streams.

Now that your movie review blog is up and running, it's time to start thinking about how you can monetize it.
There are several key points to consider when it comes to making money from your blog.
First, you can earn revenue through display advertising by placing ads on your site.
Second, affiliate marketing allows you to promote products or services related to movies and earn a commission for every sale made through your referral.
Display Advertising Revenue
You can boost your movie review blog's revenue by incorporating display advertising. Display advertising revenue is a great way to make money from your movie blog and increase your income.
By partnering with advertising networks or platforms, you can display ads on your website that are relevant to your audience and earn money whenever someone clicks on or views those ads. This provides a source of income and enhances the overall user experience on your blog.
Display advertising allows you to monetize your passion for movies while providing valuable content to your readers.
However, display advertising is just one monetization method for movie blogs; another effective strategy is affiliate marketing, which we will explore in the next section.
Affiliate Marketing
Affiliate marketing is a great way to generate additional income for your website by partnering with brands and earning a commission on sales made through your referral links.
As the owner of a movie blog, you have the opportunity to monetize your passion for films and make money from your movie reviews.
By joining affiliate programs related to movies, you can recommend products such as DVDs, streaming services, or even merchandise to your readers.
You earn a commission when they make a purchase using your unique referral link.
Take a look at this table showcasing potential affiliate partnerships for your profitable movie blog:
| Affiliate Program | Commission Rate |
|---|---|
| Amazon Associates | 4% - 10% |
| Fandango | $0.50 - $2 |
| Redbubble | 10% |
Sell Courses and Digital Products
To maximize your revenue potential, consider creating and selling online courses or digital products that cater to the interests of your movie-loving audience.
By offering valuable content that teaches aspiring writers how to write movie reviews or create engaging video essays, you can establish yourself as an authority in the industry.
Create comprehensive courses that cover topics such as analyzing film techniques, crafting compelling narratives, and understanding different genres.
Additionally, you can develop downloadable resources like e-books or templates to aid your audience in their writing journey.
These courses and digital products can be promoted on your blog site alongside your movie reviews, ensuring a seamless user experience for your readers.
With this approach, you generate income and provide value by helping others pursue their passion for movies.
In addition to selling courses and digital products, another way to monetize your blog is by selling swag and physical products related to movies.
Sell Swag and Physical Products
When it comes to selling swag and physical products, think about incorporating merchandise like t-shirts, posters, and collectibles that showcase your love for movies.
This will help you connect with your audience on a deeper level and give them a sense of belonging to a community of movie enthusiasts.
To sell swag and physical products on your movie blog, consider the following:
- T-shirts featuring iconic movie quotes or characters
- Posters of classic films or upcoming releases
- Collectible items like action figures or prop replicas
By offering these unique items, you can create an immersive experience for your readers and fans. As they proudly wear your t-shirts or display the posters in their homes, they become ambassadors for your brand.
This fosters a sense of belonging within the movie community you are building.
Now that you have explored selling swag and physical products let's dive into how to create services for the movie niche without missing a beat.
Create Services for the Movie Niche
If you're looking to expand your reach in the movie niche, consider offering personalized movie recommendation services.
Not only will this help you establish yourself as an expert in the field, but it will also provide a valuable service to your audience.
Imagine being able to suggest the perfect film for someone based on their preferences and mood. It's like having your own personal movie advisor!
By incorporating this service into your blog, you'll be able to connect with your readers on a deeper level and create a sense of belonging within the movie community.
So, start your movie blog today and offer personalized recommendations that will keep your audience coming back for more insider knowledge about the fascinating world of the film industry.
As you delve into the different types of filmmaking blogs and movie blog niches, you'll discover endless opportunities to showcase your passion for cinema.
From reviewing new releases to exploring classic films, this ever-evolving industry has no shortage of topics to cover.
Whether you focus on specific genres or highlight underrated independent films, each niche offers unique appeal and attracts a dedicated audience.
So get ready to dive deep into the world of movies and find your place within this vibrant community of film enthusiasts.
There's a wide range of filmmaking blogs and movie blog niches to choose from. Whether you're passionate about reviewing movies or analyzing the art of filmmaking, there's a community out there waiting for you to join.
Here are some exciting options to consider:
Movie Review Blogs : These blogs provide honest and insightful reviews of the latest films, helping readers make informed decisions about what to watch next.
Film Critic Blogs : If you deeply love cinema and enjoy analyzing every aspect of a film, starting a film critic blog is perfect for you. Dive into each movie's technical elements, storytelling techniques, and overall impact.
Genre-Specific Blogs : Love horror movies? Or maybe you're obsessed with romantic comedies? Starting a genre-specific blog allows you to connect with like-minded individuals who share your passion.
Celebrity Interviews and News Blogs : For those interested in more than just film reviews, these blogs provide exclusive interviews with actors, directors, and industry insiders. Stay updated on the latest news in the world of movies.
By choosing one of these niches or combining multiple interests together, you can create a movie blog that aligns perfectly with your passion for cinema.
Now let's explore some examples of successful movie review blogs without wasting any time!

Now that you have explored the various types of filmmaking blogs and movie blog niches, let's dive into some examples of movie review blogs to inspire you as you begin your own journey as a movie blogger.
One notable example is 'Rotten Tomatoes,' a popular movie review website where both critics and audiences can rate and review films.
Its comprehensive database and user-friendly interface have become a trusted source for movie enthusiasts seeking honest opinions.
Another noteworthy blog is 'Cinema Blend,' which offers a unique blend of news, reviews, and interviews from the world of movies.
Their in-depth analysis and engaging writing style make them a go-to platform for film lovers looking for insightful commentary.
If you prefer a more personal touch, 'Film School Rejects' might be the perfect inspiration for your blog.
They provide thoughtful reviews and personal anecdotes that give readers an intimate glimpse into their experiences with each film.
These are just a few examples of thriving movie review blogs. By studying their approaches, you can gain valuable insights on how to structure your own blog, craft engaging content, and build connections within the vibrant community of movie bloggers.
So go ahead and start your own movie review blog – there's a place for every voice in this diverse world of cinema appreciation!
How can I start a movie review blog?
To start a movie review blog, follow these 7 essential steps:
- Step 1: Choose a niche for your blog. Decide if you want to focus on a specific genre, era, or type of movie.
- Step 2: Choose a domain name for your blog. Make sure it relates to movies and is easy to remember.
- Step 3: Set up your blog using a blogging platform like WordPress.
- Step 4: Customize the design of your blog to make it visually appealing and user-friendly.
- Step 5: Start writing movie reviews. Watch a variety of movies and share your thoughts and opinions on them.
- Step 6: Promote your blog through social media, guest posting, and networking with other movie enthusiasts.
- Step 7: Monetize your blog through advertising, sponsored content, and affiliate marketing.
Why should I start a movie review blog?
Starting a movie review blog can be a fun and rewarding hobby. It allows you to share your thoughts and opinions on movies, connect with other movie lovers, and potentially earn income through your blog.
What topics can I write about on a movie review blog?
You can write about a variety of topics on a movie review blog, such as movie reviews, analysis of film techniques, interviews with filmmakers, movie news and updates, and recommendations for movie buffs.
Do I need to watch every movie before writing a review?
It's not necessary to watch every movie before writing a review, but it's important to watch the movie you are reviewing to have a firsthand experience and understanding of it. You can choose to review specific movies that interest you or currently popular movies.
How often should I post new content on my movie blog?
A: The frequency of posting new content on your movie review blog is up to you. It's recommended to have a consistent posting schedule to keep your readers engaged. You can start by posting one or two reviews per week and adjust based on your availability and the demand for content.
How can I make my movie review blog stand out?
A: To make your movie review blog stand out, focus on providing unique perspectives and insights in your reviews. Be honest and authentic in expressing your opinions, and strive to offer valuable and well-written content. Additionally, you can incorporate multimedia elements like images, videos, and graphics to enhance the visual appeal of your blog.
Should I go to film school before starting a film blog?
A: It's not necessary to go to film school before starting a movie review blog. While film school can provide a deeper understanding of the technical aspects of filmmaking, it's not a requirement for writing movie reviews. As long as you have a passion for movies and a willingness to learn and improve your writing skills, you can start a movie blog without formal education in film.
How can I attract more readers to my movie review blog?
To attract more readers to your movie review blog, consider the following strategies:
- Promote your blog through social media platforms like Facebook, Instagram, and Twitter.
- Guest post on other movie-related websites or collaborate with other bloggers in the same niche.
- Engage with your audience by responding to comments and encouraging discussions.
- Optimize your blog for search engines by using relevant keywords and optimizing your blog structure.
How can I monetize my movie review blog?
There are several ways to monetize your movie review blog, including:
- Displaying advertisements on your blog through ad networks like Google AdSense.
- Writing sponsored content or partnering with brands for product placements.
- Joining affiliate marketing programs and earning commissions for promoting products or services.
Can I start a movie blog without any prior writing experience?
You can start a movie blog without any writing experience. While having writing skills can be beneficial, the most important thing is to have a passion for movies and a willingness to learn and improve your writing as you go along.
You can develop your unique writing style and voice with practice and dedication.
Final Thoughts: Start a Movie Blog Writing Reviews
And there you have it! A comprehensive guide on creating your very own movie review blog.
From the initial decision of your movie niche to the monetizing stage, you can establish a successful blog with persistence and a great love for films.
So, if you are a feverish fan of cinema, always well-versed in movie news sites, and have opinions aplenty about each new movie or classic gems - don't start small.
Your unique voice can be the confident recommendation a confused movie-goer needs.
By putting yourself and your unique viewpoint out into the movie world through your movie review blog, you can create an engaging space for fellow film critics and enthusiasts to convene, debate, and appreciate the magic of cinema.
A movie isn't just a passive experience; it can be the spark of engaging and nuanced conversations. Your blog can be the catalyst for those exchanges.
The great thing is you don't need to write long manifestos for each movie. You can keep your tone conversational, clear, and enjoyable.
In this way, reading your blog becomes another movie-related treat, like savoring popcorn or unveiling a new movie poster. With every review for a movie, you contribute to the vibrant tapestry of online movie discourse.
So, brace yourself for an exciting journey of creativity and enthusiasm.
Start your blog , write about all the films you want to review, and allow your love for cinema to shine brightly. With time, dedication, and a little bit of movie sparkle, your new blog will allow you to connect with like-minded cinephiles and establish your unique voice in the world of movie critique.
Whether it's a blog about movies you've always wanted to discuss or a niche sector of the movie industry you're fond of, now is a great time to start.
Every blog post strengthens your connection with your audience, making your blog more appealing and impactful. Let the enjoyment of watching a movie translate into the joy of discussing them on your platform.
The movie realm is vast, with countless stories sung and unsung. Don't make the mistake of doubting whether your voice matters. Everybody's perception of a movie is unique, like the experience of the movie itself.
Do it if you feel like writing a blog about the movie you just watched! The world deserves to see another movie through your lens. Bear these points in mind, and the process of creating a movie review blog will feel less daunting and more exciting.
Just remember to keep your reviews genuine, engaging, and poignant. If you make your blog about movies that you are passionate about, you are sure to engage with an audience that appreciates and relates to your content.
Cheers to embarking on this extraordinary journey of building a movie review blog from scratch. Good luck deciding on your blog name, defining your brand, and crafting captivating content for your blog. Your blog could be the next big thing in the online film community.
Remember, every great blog starts with one person, their love for a subject, and the desire to share that love with the world. You're no different! So get started, and stay tuned for more tips and advice on the blogging world.
Happy writing and happy watching!
Elementor » Academy » Integrations » Create a WordPress Movie Review Website with Elementor and Toolset
Create a WordPress Movie Review Website with Elementor and Toolset
In this tutorial, we combine Elementor and Toolset to create a dynamic movie review website on WordPress. You’ll learn how to:
* Use dynamic content * Create custom post types with Toolset * Create custom fields with Toolset * Build an archive template with Elementor * Build a single template with Elementor
hi everyone this is Paul from bring up that call and I’m back with another element or dynamic filled tutorial this time we’re going to take a look at tool set which is a really cool plugin that helps us with creating custom post types custom fields custom taxonomies and a bunch of other really nice features so let’s first start by showing you what we’re going to create you in this tutorial this is a movie blog website with a nice full width hero section here at the top with a search widget inside of it a lot of you asked in the comments of the last video how to create a custom search and custom filters for your custom post types and actually toolset has this functionality inside of their tool set views plug-in sadly for this tutorial I won’t be showing how to create that because it gets a bit technical and will make the video too long maybe we’ll have a separate video in the future explaining how to do it however if you needed functionality now and we decided to go ahead with tools that you can take a look at the documentation their website for to see reviews on how to create them they do a great job explaining it that being said let’s scroll down the page where we can see a list of movies that come dynamically from the back end and if I were to click on one of them like for example this one the fighter we can see the single page template for that movie load up here at the top we have the title followed by the trailer and on the right side we have a nice social sharing widget under the trailer we have the plot of the movie as well as the IMDB rating followed by a code about the movie and then some content here at the bottom and lastly we have the image of the movie and some general information like the genre director writers and a few more on the right side we can see our latest movies and if I were to click on one of them for example Captain America we have the exact same design so all we have to do if we want to add a new movie is just feeling the information on the back end and the movie is going to follow the exact same template that being said let’s jump into WordPress and create that okay so we now inside of WordPress and I already went ahead and set up something so we don’t waste any time with them I’ve already created the header and the footer we can see them here on the front page and the page is empty right now it’s only the header and the footer with no content here yet I’ve also went ahead and install the required plugins let me quickly jump back into the dashboard and go under plugins installed plugins we will be using three plugins element or element or pro and toolset types that’s all we need right now so let’s jump into building a custom post type you can see on the Left sidebar under Elementor that we have a new entry called toolset I will hover over that and click on post types on this page we can see the pre-built post types of WordPress but we don’t need to worry about them so I’m going to click on add new and we’re now inside of the add new post type page here we need to provide a bit of information to create our post type the first thing being the plural name of this post time so I’m going to call that tMI’s then we need to provide a singular name which is going to be Navy and then I’ll press tab to go to the slug so it automatically completes it with the lowercase version of the singular name that’s perfect for now I also want to change the icon so I will click on change icon here and I will search for tickets and I will choose this one tickets out perfect now we don’t need to worry about the labels or about the taxonomies right now all I want to do is come here to the sections to display one editing movie and I want to check on the featured image because we want to be able to provide an image for our custom post type I also don’t have to worry about the options so I will go here at the top and for the add in mini position after I will choose comments because I won’t discuss the post type to be displayed after the comments here in the sidebar and I will click on save post type and we now have a new entry called movies here under comments so I will hover over that and click on all items and you can see this is empty right now so we can go ahead and create our custom fields I will hover over to set again and this time click on custom fields here we can create our new field group so I’ll click on the add new group button and I’ll give a name to this group I will call it movie yes perfect and now I will click Save field group because I want to be able to specify where this appears on so I’ll now click back on settings to expand this and here it’s by default this group of fields will appear while editing on content we don’t want that so I’m to here and edit and I will check here our newly created custom post type and then I will click on apply’ perfect so now this movie fields group will only show up on our custom post side so we can now go ahead and create our first field I will click on the add field button the first field that we are going to create is the trailer link field so I will choose the URL type of field if you look into the top right corner of the screen right now you will be able to see how this field is going to look like on the front end we will link this field together with a video widget to dynamically display the movies trailer into the template that being said I will name this field trailer link and he tapped automatically filling the slug just like this you can see the slug was filled in automatically by pressing tab we don’t need to worry about any other setting so I will close this up and create our second film I will click again on the add new field button and the second field is for the plot of the movie which is a small paragraph so I will choose the multi-line type of field here once again in the top right corner of the screen you can see the result on the front end this field will be displayed under our trailer describing the action of the movie I will therefore name this field plot and once again press tab to automatically fill in the slug we don’t need to worry about any of these settings either so I will close this up and create our third field the third field that we will create is the IMDB rating field so I need to select a number type of field this is going to be displayed under the trailer on the same line as the plot showing our visitors what rating this movie has on IMDB we will hook this up with an icon box field allowing us to have a nice visual way to describe our type of rating disease so I will name this field rating that being said I’ll quickly create the other fields on phosphorus so we don’t waste a ton of time with them okay so now we’ve created all the custom fields that we need in case you’re wondering this one with a little aim from this old single line custom field that being said I can now go ahead and click on save field group perfect and we can see that the post field group was saved I only want to do one more thing before proceeding with filling in the information our custom post type and that creating a custom taxonomy so here on tool set I will choose taxonomies and now on this page we can see the built in WordPress taxonomies we don’t need to worry about them so I’ll click here on add new and now we’re on a screen pretty similar to the one that we’ve used to create our post time so I will now name our custom taxonomy I will call it movie genres for the singular I will do movie genre and for the slug the default works and I also want here to change the taxonomy type from her article like categories to flat like tags you will see why when we start using them and also I want to associate movies with this taxonomy so it only works with this one and I will click on save taxonomy now if I hover over movies here you can see we have our movie genres taxonomy and if I were to click on it it’s a very similar screen like the one used to create categories and tags we’ve now completed our custom post type setup so we can go ahead and fill in the information we’ll start off by creating our movie genres those are going to be very helpful later on because it will allow us to filter movies based on genre so I’ll start with the first one which is going to be action I will type here under named action and then I will just click on add a movie genre because the slug is going to be taken care of automatically by WordPress now I have a few more to add so I will add them on fast-forward so you can see that we now have here a whole host of movie genres that will allow us to filter movies based on them that being said I will now go ahead and create our first movie so I’ll go under add new here so we are now inside of the add new movie screen and as you can see in addition to the title and content inputs that come with the default WordPress post we have all the other fields that we’ve created earlier like the trailer link plot rating and all the others so I’ll start by filling in the title which is going to be the fighter and 2010 then I’ll copy paste some of the content so we’ll start with the actual content of the page which is in this case Laura hips then I’ve placed in the trailer link the plot I will provide the rating which is seven point eight on IMDB and I’ll provide a code about the movie the country is USA the Raptor writers stars what a words this movie won and the duration which is one hour 56 minutes perfect so we fill in the information here and what we want to do is come up here and fill in the movie genres and because we’ve set them as tags we need to search for them so I know this one is a biography so research for biography and then click on it and click on add and you can see we have it here now and this one is also drama and sport so we have our genres here the last thing that we need to do is set the featured image so I’ll take you on set featured image and I will choose the movie poster which is this one and click a set featured image perfect so now our movie is done and I can click on publish and if I go here to all items we have our entry to fighter here so I can start making a few more and I’ll be back in just a second alright so I’ve added a few more movies so we have what to work with now we can go ahead and create our first template which is going to be the archive so we can display our movies in the nice grid that I showed you at the beginning so I will not hover over element or my template and you can see here we have the header and the footer that I’ve created earlier now we can go ahead and click on add new and here it asks us what type of time that you want to work on so I’m gonna click on this and select an archive and I will name this movie archive so it’s easier to find and I will click on create template once the site of Alimentum you can see that the library panel for the blocks was automatically opened but I don’t want to use it so I will close it up so there are two things that I want to do before creating the template the first one is setting the right preview for our archive so and click here on the little eyeball icon and I will click on settings and you can see the right now he says preview dynamic content as recent post we don’t want that so I will click on this and choose movie archive and click apply and preview perfect now the second thing that I want to do is set some colors in our color picker so it’s easier to choose them so I’ll click here on the hamburger icon and I will choose color picker and I want to change this screen here with a yellow color that I need which is half 81-68 this one and I also want to change this green here to 0 0 3 C 54 which is a nice blue color perfect and then we’ll click on apply now we can go ahead and start creating our first section soil keep on the plus sign here and choose a one-column section going to the section settings I want this to be boxed and to have a 600 pixel width I also want to set a minimum height for it and that’s going to be 700 pixels all right here 700 great now I will go to the style tab and choose background type as classic and choose our image which is this nice full width image pick on insert media I will also change the position to Center Center and the size to cover so it shows a bit more out of it perfect and I also want to set an overlay for the image to darken it a little bit on it 1 background overlay I will do classic and for the color I’m gonna do black at around 50% around here and I will leave the opacity here at 50% as well so this is not our first section and inside of it I want to add a search widget okay so I’m gonna search for it and this this one search form the skin is going to be classic placeholder search the button type is going to be icon and we will leave this magnifying glass here for the size I’m gonna increase it a little bit and make it 60 now under style we want the text color to be ba ba a nice gray color the background color white and the border color this darker gray which is 7 8 7 8 7 8 and the border size has to be 1 pixels perfect now for the button the text color is going to be again that several a 7 a 7 a and the background color the yellow color we set earlier and this is our search now I could go ahead and add the second section so I’ll take again on the plus side and choose a one column section to this section we will leave everything here at by default I will just go under the style and make sure the background color is white and under advanced for the padding I will unlink the values because I just want to add padding to the top at the bottom and I will go to the percentage and I will do top 3% and bottom 3% break now we can add our title for this soil search for our heading widget and drag it inside it will say in movies the HTML tag is going to be an h2 and the color is going to be that blue color the dark do and for typography the defaults are fine I just want the size to be 35 pixels I only have one more widget to add which is this one the archived posts and this returns all the post in this current archive so I will drag it in and you can see we have our movies here but they look a bit odd right now so we’re going to work a bit with them the first thing that I’m going to do is come here and we will turn off that excerpt as well as the read more and I will get rid of the date and comments we just want to show the image and the title of the movie now I want to change this from 3 columns to 4 columns the image ratio is going to be 1.5 and the width is going to be 100% I will change here the image size to large because we want them to be nice and crisp how good they look right now for a fact now I will go under style and for the columns gap I’m gonna do 55 rows gap is going to be make it 16 so we bring the title a little bit closer and now in the content what I have to do is make the title color that dark blue that we had and also come back here to the layout and choose the alignment as Center so our title is centered with our images and this is pretty much done right now so I can click on publish and we have the displayed condition screen and click on add condition and by default it wants to include this template on archives but we don’t want that we just want to use it for our movie so I will take here and choose movies archive here and then I will click on publish now the document is live so I can click on the hamburger icon and go exit to dashboard I will go to visit the website and if I click here on movies you can see our template is live with all the movies coming from the back end right now if I were to click on one of those this is what’s gonna load up because this is the default theme template so we’re gonna go and create a single template to display our movie with all the information that we set up in the custom fields now I will go back to the dashboard and I will hover again under Elementor my templates I will take on add new and this time we’re gonna select a single instead of an archive and now it asks us what type of post we want to use so I’ll click here and I will choose movie and I will name this movie single now people create template okay so we’re now inside of the single builder and once again the library was automatically opened up for us but we don’t need that so I’m gonna close it up and I’ll add here a new section and click on the plus sign and choose a one-column section I want this one to be boxed in with 1280 width I also want to set a minimum height here to 680 pixels and make sure that it color is in middle perfect now I will go under style and for the background type I will choose gradient the first color is going to be zero five one seven twenty one and the second color is going to be the same one just a bit more transparent here it’s a very sudden gradient that we use here location 0 100 type linear and angle 180 perfect now I will go to the shape divider and for the bottom I will choose the tilt one like this ok so that’s all that we need for this section because the second section that we’re going to create we are going to pull it off this negative margin to have it here on top of this one so I will create a new section this one is going to be a two column section again boxed with 1280 with the first column I’m going to select and the column width is going to be 86 percent and the second one is going to be 14 but it was done automatically now I want to go under the section settings under advanced and for marching I will do a march on top of minus 600 pixels and a margin bottom of but it’s going to look perfect in a few seconds so I’ll start by adding a new widget is going to be a post title widget I will add it here and you can see it takes the title that we’ve set in the back end which is the fighter now I’ll go under style the text color I’ll make it white and for typography we want the phone to be Tahoma 40 pixels line height 1.3 and we also want to go under advanced for this and add a padding bottom of 25 pixels nice now the next thing that we’re gonna do is add a video widget this one and it under this for the source we’re going to leave YouTube and here in the URL we’ll click on this little dynamic link scroll all the way down and we can see we have to sit here and with to that field to set date field and tool set URL field so I would click on the to set URL field and then if I click here again it’s going to ask for the key and our key is the only one that we have because it’s we have only one to set URL field and that’s the trader link so I’m gonna click on that and you can see our link is now displayed here ooh and it looks really nice okay under this I’m going to add a columns widget which is this one here and I want to go under advanced and do a 50 pixels margin top to make a bit more space and also for the columns I want the first one to be here and the second one is automatically new heading and this time I’m gonna click on the dynamic link and scroll all the way down and choose to set field from here and now I will think again I need to choose our key and for the key we want to show the plot here you can see we have the plot it looks really odd right now but we’re gonna fix it in a second so I will now go under style for the color I’m gonna input 5 4 5 9 5 F which is a dark gray color then for the typography I will leave the family to default size 17 pixels weight 300 I want to have under style here italic perfect line height 1.6 and letter spacing 0.5 and now it looks really nice on the right side I will add an icon pops widget we want the icon to be IMDB icon which is this one the view is going to be default it will have no description and for the title I will click here on the dynamic link go all the way down to that field and I will choose our writing field good now I want to make this to go to the right side like this and play a bit with the styling of it so I’ll go under style and for the primary color I will do our dark blue color spacing is going to be 19 the size is going to be content title I will go with the same color and on the typography I will do a line in front of 1.8 now it’s pretty much centered with the autumn now I want to add a shirts button widget so I’m going to search for it an editing side of the page we only want Facebook Google+ and Twitter so I will delete the Linkedin one and I want to change some settings here so the view is going to be only the icon the skin is okay to be gradient shape is going to be a circle columns one like this not under style column gap a row gap is okay to be 10 so I will go under advanced and I will do a 100 pixel margin top here now I will go under the color settings here and under advanced I will do a marching left of 100 pixels so our items are nice and small here okay we can continue on with the next section I’ll click on the plus sign to add a new section and I will choose a single column section again I’ll make the content with 1280 pixels and inside of this I will drag divided your widget now I’ll choose the style to be dotted one pixel weight color black with 100% and a gap of 15 perfect now I will move on with the next sections well click again on the plus sign and this time I’ll choose a two column section it doesn’t I’ll make it 1280 in width I will go under advanced and do a padding top of first column to be 70 percent one so we have 70% and 30% on the second right now in the last one I will add a heading field and I will click on the dynamic link here choose to set field and then for the key I will choose the code nice now I want to style it a little bit so on the other style for the text color I will choose the dark blue color and for typography we want the phone to be Aleppo 66 pixels a weight of advanced and for margin I will do a 30 pixels bottom margin nice now under this I will drag a new widget which is the post content which is this one from here and you can see it brings back the content that we’ve added what we’ve created this movie so we don’t need to worry about any of the settings this the difference look perfectly fine all right so under the content I want to once again add a columns widget which is this one here but before continuing I just want to make a short point about them if you’re using elemental version 2.2 or later this widget was renamed from columns to inner section so if you’re using that version or later make sure that you’re looking for inner section instead of this one now I will drag that in and the first thing that I want to do is select the first column here and choose a column width of 25% leaving the second column at 75% and I will choose here the column gap to be no gap then I will move over to the Advanced tab and here I will do a 40 pixel margin top and bottles all right here for it and also I want to do a 4% padding all around so here I will change it to percent and then loop 4 so we have a 4% binding all around our section next I will move over to the style tab and I will choose a classic background type and I will input a color which is ef ef ef which is this light gray color here and also I will go here down to the border choose a border type of solid I’ll link the values because we only want to have the border to the bottom of this section and for the bottom I will do two pixels and then I’ll change the color of this to our dark blue color now I want to add to the left column a featured image widget so I’ll go over to the widgets panel and I will drag in the featured image widget here very nice now to the right column I want to add a heading widget and I want to change the styling a little bit so I will go on your style here I’ll make the text color our dark blue color and for typography I will choose the formula to I will make it 19 pixels I will choose a weight of 700 and I will do a line height of 1.4 very good now I want to select this column again the right one and change the content position from default to needle and also go under the Advanced tab and set a 30 pixels padding to the left like this now I need 6 more copies of this heading widget because I need 7 in total so what I can do is either right click here and choose duplicate to double key this widget or I can just press ctrl or command D to duplicate and now we have seven copies of this so we can start working with them I will select the first one and here you can see our little dynamic link so I will click on this scroll all the way down and choose to set field now nothing shows up because we haven’t chosen our key yet so I will click on the to set field here and for our key we will choose country because that’s the first thing that we want to display also I will go here under advanced and in the before in boot I will type country and column at a space so now we have a label for our input here now I will skip the second one because that’s a bit different I will create the third one here so I will click on click again on the dynamic link scroll all the way down and just loose it field and I will choose the key of director and you can see our director shows up so I can go under advanced and for the before tag I will do director and color and a space now I will do the last four on fast word and then we will return to the second one perfect so now we have all of our fields in place except for the second one so I will click on that and I will once again just a dynamic link but this time instead of choosing the 2sat field I will actually choose this one here post terms because this will return our terms for a post and right now it’s empty because we haven’t chosen our taxonomy of choice so I will click here on post terms and then for the taxonomy I will choose movies on res and now we can see our genres for this movie displayed here I will also change here the separator to space pipe space so it looks like this now and under advanced in the before input I will try to January ok so our little section is done so we can continue on with creating our sidebar first thing that I want to do is scroll up and choose our big column here the left one click on advanced and I will choose a padding right of 40 pixels I will also choose the right column here and go under advanced as well and this time I will add a 90 pixels padding to the left now I can go ahead and drag in a heading widget I will write in here latest movies then I will go to the style tab I will choose our dark blue color for the tax color then I’ll go under typography for the font family I will just a coma I will also make this 40 pixels in size and then I will go under advanced and add a 10 pixel padding to the bottom now I can drag in one more widget which is the post widget so I will search for it and is this one post so I will drag it inside of this column but you see that by default it tries to return from our default WordPress posts but we don’t want that so here on the left side I will scroll all the way down and choose query for the source I will change this to movies I will live here ordered by descending and I will exclude the current post by clicking here and checking on avoid duplicates because we don’t want any duplicate image here then I can return to the Layout tab and style this a little bit so the skin is going to stay on classic for the columns we want to show only one we want to show three posts per page not six the image position can stay to the top we want to change the image size to medium large so it’s nice and crisp also the image ratio should be 1.52 then we will leave the title on we will disable the excerpt as well as the date and comments here and we will also disable our read more button so we will only show the image and the title now I will go to the style tab go to content here and for the title color I will choose again our dark blue color and here in the layout I will make sure that the column gap is 30 and the row gap is thing that I want to do I just want to add some comments to display so I will search for the facebook comments widget and I will just drag it in here and moving under this section so now we have our comments the defaults are fine with the common count of 10 and order by social so now our template is complete we have the posts here inside of the sidebar we have the trailer and the title at the top as well as all the other fields that we’ve set up inside of the toolset plugin the only thing that’s left to do is to publish this template so I will expand this and I will click here on publish you can now see the display condition screen came up and because when we’ve created this template we’ve already chose our movie custom post type the conditions are automatically set to include all movies all so all I have to do is now click on publish and then we can exit to the dashboard I could go ahead and visit the website I will click on movies and we can now see the list of movies that we’ve set up before so I’ll click on one of the movies for example Captain America and you can see we have our template live in here so I’ll choose a different movie from the sidebar now like this one and you can see it follows the exact same template so this was my movie block tutorial using two satin element or steam builder I really hope you found it useful and learn something new out of it if you have any questions don’t hesitate to ask them in the comments below thanks for watching and see you all soon
Related Topics
- Dynamic Design , Integrations
Was This Helpful?
Recommended videos.

Get Started With Elementor Pro in 6 Minutes

Getting Started With Elementor: Containers

How to create a WordPress website with Elementor Hosting in 2023 | Full Course
The future of web creation. straight to your inbox..
What interests you?
More Resources
Support center, elementor community, elementor experts.

Master Elementor with Hands-On Lesson!
With our personalized, hands-on training sessions , you’ll get expert guidance tailored specifically to your skill level.
- 60 Minutes session
- Flexible scheduling
- Access to post-session resources

IMAGES
VIDEO