- Use Presenter View Video
- Add speaker notes Video
- Practice and time your presentation Video
- Record a presentation Video
- Print a presentation Video


Use Presenter View

PowerPoint Presenter View shows you the current slide, the next slide, and your speaker notes, to help you focus while presenting and connect with your audience.
Select the Slide Show tab.
Select the Use Presenter View checkbox.

Select which monitor to display Presenter View on.

In Presenter View , you can:
See your current slide, next slide, and speaker notes.
Select the arrows next to the slide number to go between slides.
Select the pause button or reset button to pause or reset the slide timer in the upper left.
See the current time to help you pace your presentation.
Select the font icons to make the speaker notes larger or smaller.
Select the annotations pen icon to draw on the screen in real time, or select a laser pointer.
Select the thumbnail icon to see all the slides in your presentation and quickly jump to another slide.
Select the magnifying glass icon to zoom in on a particular part of a slide.
The screen icon let's you make the screen temporarily black to focus the attention on you.
Select END SLIDESHOW when you're done presenting.
Start the presentation and see your notes in Presenter view

Need more help?
Want more options.
Explore subscription benefits, browse training courses, learn how to secure your device, and more.

Microsoft 365 subscription benefits

Microsoft 365 training

Microsoft security

Accessibility center
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.

Ask the Microsoft Community

Microsoft Tech Community

Windows Insiders
Microsoft 365 Insiders
Was this information helpful?
Thank you for your feedback.
How To Add Live Web Pages To A PowerPoint Slide
The new web is constantly changing with updated information every few minutes. Take Twitter streams for instance; if you are a busy Tweeter, then there's something new with each blink of the eye. Now, how do you capture such evolving web pages on a PowerPoint slide?
Linking to a web page via a URL is a simple but so old world. Instead you want a PowerPoint solution that lets you stay within the presentation and showcase a web page in its full browsing glory.
That's where LiveWeb , a little free PowerPoint add-in comes into the picture. LiveWeb will add live web pages to a Powerpoint slide and refreshes the web pages in real-time during a slide show. You don't have to go outside your presentation to show your audience a web page.
It is just like using your presentation as a browser. It goes without saying that you need a live internet connection for the live experience (and a good stable one).
A Small Download & A Simple Installation
LiveWeb supports all PowerPoint versions starting from PowerPoint 97 to the latest 2010. Downloading and installing the LiveWeb add-in is a quick affair. The add-in is just 51KB in size.
In PowerPoint 2003, installation of the LiveWeb add-in is from the Tools - Add-ins menu.
In PowerPoint 2007, you have to follow the path: Office Button - PowerPoint Options - Add-Ins - Manage (PowerPoint Add-ins) and click on Go to bring up the box that installs add-ins.
A macro security warning pops up. Enabling macros allows the installation to go through.
Inserting A Web Page On A Slide
Inserting a "˜Live' web page on one of your slides is a simple 3 step process with the LiveWeb add-in.
- From the Insert menu on the Ribbon , click on Web Page in the LiveWeb group.
- The LiveWeb wizard opens up. Enter the URL of the web page that you want to display.
- In the next page, you have the option of enabling a refresh of the web page. A second option enables the placement of a temporary PowerPoint autoshape over the slide to eliminate the whiteouts between page refreshes.
- The last step allows you to set some size and position parameters for displaying the web page on your slide optimally.
- Clicking on OK closes the wizard and now your slideshow is ready to display the web pages that will be refreshed in real-time.
Your slideshow now resembles a full screen browser without toolbar controls. In fact to use the commands for browsing, you have to right click on the browser object.
You can change the properties of the web page slide anytime from the Edit Page Property button on the LiveWeb menu. The size of the inserted web page can be changed by dragging the corner handles of the browser object. You can use the remaining area of the slide for inserting any other PowerPoint element.
Some Uses Of Using A Web Page Within A Slideshow
I went searching for this app when I had to prepare a slideshow on environmental pollution. Instead of showing static images, I decided to use the topical example of the BP oil spill. Integrating a few web pages from BP's own site and others like Reuters and National Geographic helped me show how the popular media is discussing the issue. Extending it to catch real time Twitter net chatter also helped to make the presentation more interactive.
When a slide serves like a web page, many uses can be found for it; from education to displaying information. How will you stretch the utility of the LiveWeb PowerPoint add-in?
Image Credit: HikingArtist.com

Add a Live Webpage to a PowerPoint Slide with Web Viewer
In a previous post we showed you how to embed videos and webpages to PowerPoint using the LiveSlides add-in. In case you’re looking for a simple method for embedding a Live webpage to a PowerPoint slide, you might want to consider the method recommended by Microsoft at Office.com; i.e. the use of Web Viewer .
Installing Web Viewer
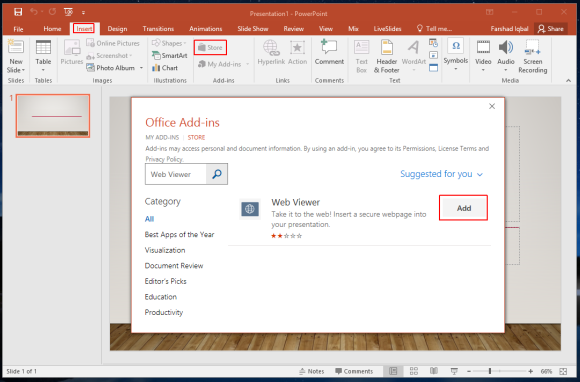
Web Viewer is one of those apps available at the Office Store that offer additional features for Office applications. To install Web Viewer, go to Insert –> Store . Search for Web Viewer and click Add to add it to your Office apps.

Embedding a Webpage Using Web Viewer
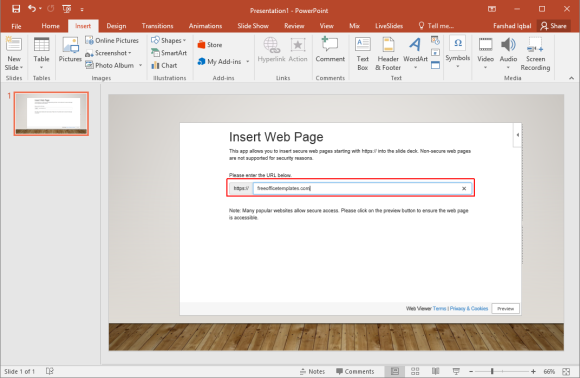
Now, go to Insert –> My Add-ins –> Web Viewer . This will provide you with a window like the one shown below, where you can insert the URL of the webpage that you wish to embed to your PowerPoint slide. Simply paste the URL and click Preview.

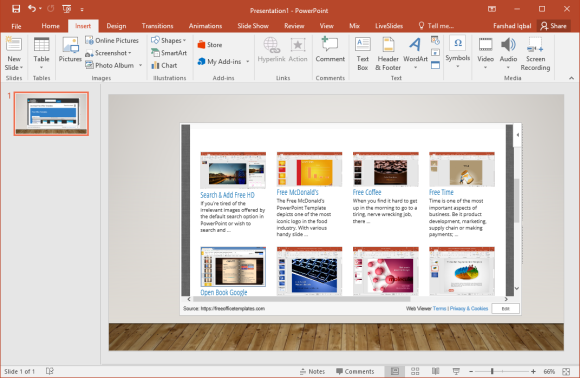
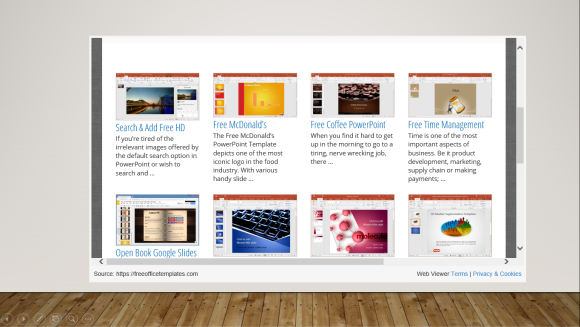
Preview Your Added Webpage in a PowerPoint Slide
The below image shows a preview of a webpage we added to a PowerPoint slide using the Web Viewer add-in.

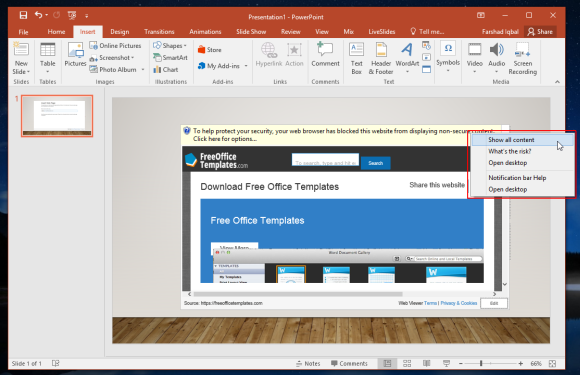
It is worth mentioning here that this app is meant for embedding secure webpages using HTTPS. Therefore, you might get a prompt like the one shown below if your embedded website does not come with HTTPS.

View Live Webpages in SlideShow Mode
You can switch to SlideShow mode in PowerPoint to see how your added webpage will appear when you present your slides before an audience.

During testing we also tried embedding videos, however, it seems the add-in is only good for webpages. The Web Viewer app is compatible with PowerPoint 2013 (Service Pack 1 or above), PowerPoint 2016 (PC & Mac), PowerPoint for iPad and PowerPoint Online. You can find out more about this Office app via the product page given below.
Go to Download Web Viewer
Topics Add-in Apps for Office Microsoft Office 2016 Microsoft PowerPoint Office 2013 Office Apps PowerPoint 2013 PowerPoint 2016 PowerPoint Add-in PowerPoint Presentations Presentations Web Viewer Webpages
Category Microsoft PowerPoint
Written by Farshad
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Best PowerPoint Templates
PPT Diagrams & Slide Designs
Microsoft PowerPoint Backgrounds
Privacy Policy
Advertising
The HTML Presentation Framework
Created by Hakim El Hattab and contributors

Hello There
reveal.js enables you to create beautiful interactive slide decks using HTML. This presentation will show you examples of what it can do.
Vertical Slides
Slides can be nested inside of each other.
Use the Space key to navigate through all slides.

Basement Level 1
Nested slides are useful for adding additional detail underneath a high level horizontal slide.
Basement Level 2
That's it, time to go back up.

Not a coder? Not a problem. There's a fully-featured visual editor for authoring these, try it out at https://slides.com .
Pretty Code
Code syntax highlighting courtesy of highlight.js .
Even Prettier Animations
Point of view.
Press ESC to enter the slide overview.
Hold down the alt key ( ctrl in Linux) and click on any element to zoom towards it using zoom.js . Click again to zoom back out.
(NOTE: Use ctrl + click in Linux.)
Auto-Animate
Automatically animate matching elements across slides with Auto-Animate .
Touch Optimized
Presentations look great on touch devices, like mobile phones and tablets. Simply swipe through your slides.
Add the r-fit-text class to auto-size text
Hit the next arrow...
... to step through ...
... a fragmented slide.
Fragment Styles
There's different types of fragments, like:
fade-right, up, down, left
fade-in-then-out
fade-in-then-semi-out
Highlight red blue green
Transition Styles
You can select from different transitions, like: None - Fade - Slide - Convex - Concave - Zoom
Slide Backgrounds
Set data-background="#dddddd" on a slide to change the background color. All CSS color formats are supported.
Image Backgrounds
Tiled backgrounds, video backgrounds, ... and gifs, background transitions.
Different background transitions are available via the backgroundTransition option. This one's called "zoom".
You can override background transitions per-slide.
Iframe Backgrounds
Since reveal.js runs on the web, you can easily embed other web content. Try interacting with the page in the background.
Marvelous List
- No order here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
Tabular Tables
Clever quotes.
These guys come in two forms, inline: The nice thing about standards is that there are so many to choose from and block:
“For years there has been a theory that millions of monkeys typing at random on millions of typewriters would reproduce the entire works of Shakespeare. The Internet has proven this theory to be untrue.”
Intergalactic Interconnections
You can link between slides internally, like this .
Speaker View
There's a speaker view . It includes a timer, preview of the upcoming slide as well as your speaker notes.
Press the S key to try it out.
Export to PDF
Presentations can be exported to PDF , here's an example:
Global State
Set data-state="something" on a slide and "something" will be added as a class to the document element when the slide is open. This lets you apply broader style changes, like switching the page background.
State Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Take a Moment
Press B or . on your keyboard to pause the presentation. This is helpful when you're on stage and want to take distracting slides off the screen.
- Right-to-left support
- Extensive JavaScript API
- Auto-progression
- Parallax backgrounds
- Custom keyboard bindings
- Try the online editor - Source code & documentation
Create Stunning Presentations on the Web
reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free.
Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your presentation. Change styles with CSS, include an external web page using an <iframe> or add your own custom behavior using our JavaScript API .
The framework comes with a broad range of features including nested slides , Markdown support , Auto-Animate , PDF export , speaker notes , LaTeX support and syntax highlighted code .
Ready to Get Started?
It only takes a minute to get set up. Learn how to create your first presentation in the installation instructions !
Online Editor
If you want the benefits of reveal.js without having to write HTML or Markdown try https://slides.com . It's a fully-featured visual editor and platform for reveal.js, by the same creator.
Supporting reveal.js
This project was started and is maintained by @hakimel with the help of many contributions from the community . The best way to support the project is to become a paying member of Slides.com —the reveal.js presentation platform that Hakim is building.

Slides.com — the reveal.js presentation editor.
Become a reveal.js pro in the official video course.

Embed a presentation in a web page or blog
When you want to share a presentation or a picture slide show with your friends, family, or colleagues, save it to OneDrive, then you can embed it in a web page or blog.
The embed code you need must be gotten from PowerPoint for the web . It isn't available from the PC or Mac versions of PowerPoint.
Get the embed code
Save your presentation to OneDrive.com. (Storing the presentation to a public folder online is what allows you to embed it on a web page.)
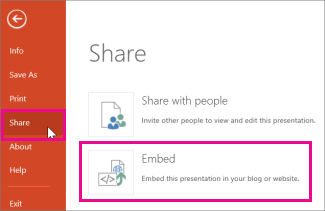
Open your presentation in PowerPoint for the web . On the File tab of the Ribbon, click Share , and then click Embed .

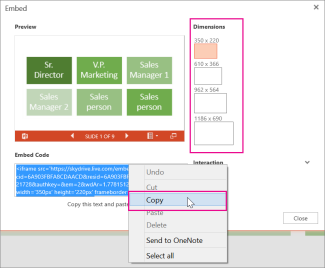
In the Embed box, under Dimensions , select the correct dimensions for the blog or web page.

Under Embed Code , right-click the code, click Copy , and then click Close .
You'll use this embed code in the next procedure. You may want to paste it somewhere handy, like Notepad, so that you don't lose it.
Embed the presentation in a web page or blog post
The HTML that you copied from the OneDrive page is an iframe tag, which is supported in many web authoring systems and blog services. The steps provided here work in some of the most popular blogging services, such as WordPress, Blogger, and TypePad.
Even though WordPress ordinarily doesn’t allow iframes in posts, an exception is made for iframes that host Office for the web. To use HTML editing, don’t use the New Post command at the top of the page. Go to your blog’s dashboard and click Posts > Add New .
In TypePad, don’t use the Quick Compose editor. Go to Blogs , click the name of your blog, and then click Compose , where you can switch from Rich Text to HTML editing.
In Blogger, change the compose window to Edit HTML. You can switch back to compose mode after you finish the next step.
In your blog editor or web page editor, write your content, and then switch to HTML editing.
If you use a blogging service that does not support iframes in posts, consult your blogging service provider for assistance.
With the HTML tag that you copied from the OneDrive page as the most recent item in your Clipboard, press ⌘+V.
Finish writing your post. Preview and publish as you normally would.
Updates to the presentation on OneDrive are automatically reflected on the page where the presentation is embedded.
Embed the presentation in a SharePoint wiki
Once you have the embed code as described above, you can also embed the presentation in a SharePoint wiki. In this case, you paste only the src portion of the copied iframe tag into a Page Viewer Web Part.
On the wiki page click Edit .
With the HTML tag that you copied from the OneDrive page as the most recent item in your Clipboard, press Ctrl+V to paste the tag on the wiki page. This is so that you can easily copy a portion of the tag into the Web Part. You’ll delete the tag from the wiki page before you’re done.
Copy the portion of the tag between quotation marks that begins with http . Don’t include the quotation marks.
On the Editing Tools tab click Insert , and then click Web Part.
In the list of categories, click Media and Content .
In the list of Web Parts , click Page Viewer , and then click Add .
To paste the address you copied in step 3, click open the tool pane , and then in the Link box, press ⌘+V.
Click Apply to preview the page.
Make adjustments to the Web Part as desired. For example, in the Page Viewer editor, expand Appearance and specify height of 332 pixels and width of 407 pixels to fit the presentation in the frame with no scroll bars.
When you are finished, click OK in the Page Viewer editor, and delete the iframe tag from the wiki page.

Need more help?
Want more options.
Explore subscription benefits, browse training courses, learn how to secure your device, and more.

Microsoft 365 subscription benefits

Microsoft 365 training

Microsoft security

Accessibility center
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.

Ask the Microsoft Community

Microsoft Tech Community

Windows Insiders
Microsoft 365 Insiders
Was this information helpful?
Thank you for your feedback.
- DynamicPowerPoint.com
- SignageTube.com
- SplitFlapTV.com

Display Website in PowerPoint with Updates
May 11, 2019 | DataPoint , DataPoint Real-time Screens
We are the champion in displaying real-time information on your PowerPoint slides. Typically information is stored in files and databases, and these numbers, names, percentages, KPIs, target dates etc are all displayed as characters and numbers. But in some cases, it is not possible to collect or connect to a data source to get the raw data. Sometimes you have to display a screenshot of a website to show the information because that (legacy) system is not able to export the information, or you have no access to it.
With our DataPoint , you can already grab an image of a website and show this in real-time on your slide, but some images or snapshots of websites are technically not possible to capture because of the technology used. For this, we have added a new feature to our DataPoint.
In the past, we often recommended to use some free plugin to display an URL on your slide, but there was a disadvantage with that technology. Every time that the PowerPoint slide was shown in the slideshow, the web page was rebuild on your screen and that was not always needed. This process starts with an empty browser and then you will see the website coming up. Sometimes fast, sometimes slow, and sometimes in a blocking situation when the visiting website shows a popup error message. So not ideal for non-interactive information screens like our customers are typically using. So we had to come up with an alternative way.
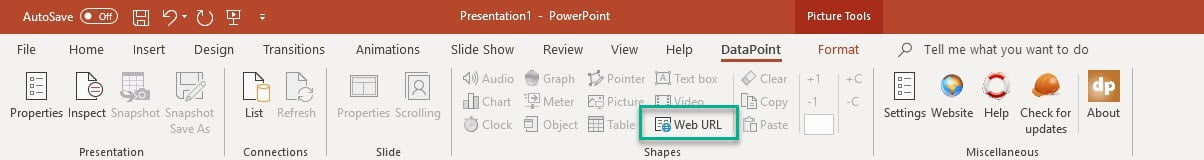
The new web URL shape is added to the DataPoint ribbon.

12 Comments
How do you manage websites requiring login and password ?
Hi Marc, currently we are just using public website URLs but I guess that when you choose to store/save the username and password in IE, that DataPoint is automatically using that info.
Thinking of purchasing the software to display our stock portfolio from yahoo finance. How do I input my login and password
Please and thank you!
Do you have to log on to that service? You could save and store your login info, or maybe better, use a free public service. We have some resources listed here. https://presentationpoint.com/resources/datafeed-directory/
We are working on having a touchscreen kiosk with a PowerPoint presentation. One of the features we like to add is having our customers press the “Schedule your next service Appointment”. We would like our customer to press a link to our dealership website that allows our customers to set up the appointment WITHOUT leaving the powerpoint presentation.
Does your software allows for this?
For that you need to embed your website via e.g. the liveweb plugin and that is free and does not need our plugins for that. Check out https://www.howtogeek.com/howto/25946/how-to-add-live-web-pages-to-a-powerpoint-presentation/ Good luck with your project. Sounds interesting!
how can you add a website to powerpoint that you need to have a login for and also have it update?
I don’t think you can bypass that logging in, unless you can make your webpage public.
We had sent a copy of the PowerPoint to another user’s pc and upon pulling up the PowerPoint, the live weather has carried over. But the URL we used is just giving us a little red X in the corner saying due to privacy/security it did not download/allow the “picture”/website to load. Is there a work around for this? The comp we are trying to display the PowerPoint from does not have Data Point, if that makes a difference.
Maybe better is to create a snapshot (see snapshot button) and send that output over. That will always show the pictures.
Is there a way to have the URL pulled from a table in Excel? I have a table in Excel that has property data and a formula to write the URL that links to Google Maps API for a map and street view photo. If I copy and past the URL the “web URL” shape works perfectly. I have about 100 listings per week that I want to link to the data table for the text and then have the URL link to the Google Map API. I am trying to automate the entire process.
But sure. You can assemble your URL in Excel because there you have your domain and parameters. The parameters like e.g. Google Maps coordinates, can be retrieved from your excel data too. Use an Excel function like the Concat() function to assemble your new full URL that you use in DataPoint. See?
Submit a Comment
Your email address will not be published. Required fields are marked *
Pin It on Pinterest
- StumbleUpon
- Print Friendly
TechRepublic
Account information, share with your friends.
How to publish a PowerPoint presentation to the Web
Your email has been sent

PowerPoint can create an impressive Web site, if all conditions are just right. First, you create the presentation in PowerPoint on a local system. Then, you save the presentation to HTML format. Finally, you upload the HTML files to a Web server. But even though it seems easy, the road to Web success is riddled with potholes. That’s because a PowerPoint Web presentation works best in Internet Explorer (IE). If you can guarantee viewers will be using a recent version of IE, you’re in luck.
Note: This article is also available as a PDF download .
The basics of publishing to the Web
Publishing a presentation to the Web begins with converting the presentation to HTML as follows:
- With the presentation open in PowerPoint, choose Save As Web Page from the File menu.
- Using the Save In control in the resulting Save As dialog box, browse to the folder where you want to save your presentation. (If you can connect directly to the server, you can save the files to the server, which is considerably easier. But for most of us, that’s seldom an option.)
- Change the filename, if you want.
- From the Save As Type drop-down list, choose Single File Web Page or Standard Web Page. If you save your presentation as a standard Web page, PowerPoint will generate an HTML file and a folder that contains a number of additional files that the presentation needs. Saving your file as a single file Web page creates one file that contains everything. Don’t choose Single File Web Page unless you know what you’re doing.
- If you want to change the page title, click the Change Title button and update the text accordingly. This is what will appear in the browser’s title bar.
- Click Save.
The above process is easy, but often you’ll require a bit more flexibility to customize the resulting Web page(s). When this is the case, click the Publish button (in the Save As dialog box from step 1 above). The resulting Publish As Web Page, shown in Figure A , offers a number of options:
- Publish What?: Use these settings to specify exactly what goes to the Web. You can include all or a subset of slides. In addition, you can include your speaker notes. See Table A to view the many options available by clicking the Web Options button.
- Browser Support: Supporting older versions of Internet Explorer (IE) requires a larger file. There’s nothing wrong with forcing users to upgrade to see your presentation. The All Browsers Listed Above option will create a large file that’s slower to download. However, this option lets viewers see the presentation regardless of their IE version.
- Before publishing, you can also change the page title and the filename.
Use the Publish As Web Page options to customize your Web files.
Transferring your web page to a web server.
If you have access to a Web server, you can save the presentation directly to it. However, most of us have to save the files to a local system and then move those files to a Web server. This process will be unique and specific to your ISP or your company’s intranet. Either way, you must contact the ISP or your network administrator for specific instructions. If you didn’t save the presentation as a single file, be sure you transfer all of the supporting files during this process.
You must create the same folder structure on the Web server and transfer the files exactly as they are on your local system. If you don’t, the slide show won’t work properly. This problem accounts for almost all missing graphics and broken links. All files must be in the same folder or subfolder and all files must retain the same names. Change nothing about the structure when transferring these files.
You can test the new Web page at just about any time. You don’t even have to save your presentation to view it as a Web page. For a quick preview, select Web Page Preview from PowerPoint’s File menu. PowerPoint will open the presentation, slide by slide, in your default browser. When you’re done, simply close your browser. After you publish the Web page, test the results thoroughly:
- Check for missing pages and graphics. If anything’s missing, you probably didn’t transfer all the supporting files properly.
- Test all links using a computer other than the one you used to save the presentation to a Web page. That way, if something’s linking to your computer, you’ll find the mistake. In addition, remember that links break quickly and often. Check them frequently.
- View your Web site in as many different browsers as you can.
- View your Web site using every possible resolution setting.
- View your Web site using both a Windows PC and a Mac, if possible.
- View your Web site using an operating system other than Windows, if possible.
- Test your Web site using different connections. You might want to change or even eliminate elements that slow things down.
If you’re publishing your presentation to a controlled environment where you know the operating system, browser, and resolution, you don’t have to be as thorough.
The devil’s in the details
Publishing a PowerPoint presentation to the Web seems easy enough, but you’ll seldom get what you expect. There are a number of limitations:
- Use the most recent version of IE possible. If you must support older versions of IE, consider creating additional versions of your presentation for older browsers. It’s difficult to get anything but the most basic presentation to run well on all versions of IE.
- Only IE supports the single file format. Don’t use it unless you know viewers will always be using IE.
- Don’t expect to get it right the first time. Start with the default settings, unless you know up front that a default isn’t adequate. Then, rework the presentation as needed.
PowerPoint to the Web
Although PowerPoint can transfer a presentation to the Web, the results can be disappointing. The biggest issue is the viewer’s environment. When you are sure viewers will use IE, PowerPoint Web pages are stable and effective. Unfortunately, it’s difficult to support a PowerPoint Web presentation in any browser other than IE. Public viewers may be very dissatisfied with what they see, regardless of how you hard you try to accommodate other browsers.
Subscribe to the Project Management Insider Newsletter
Subscribe to Project Management Insider for best practices, reviews and resources. From project scheduling software to project planning apps, stay up to date with the latest in project management tools. Delivered Wednesdays

Create a TechRepublic Account
Get the web's best business technology news, tutorials, reviews, trends, and analysis—in your inbox. Let's start with the basics.
* - indicates required fields
Sign in to TechRepublic
Lost your password? Request a new password
Reset Password
Please enter your email adress. You will receive an email message with instructions on how to reset your password.
Check your email for a password reset link. If you didn't receive an email don't forgot to check your spam folder, otherwise contact support .
Welcome. Tell us a little bit about you.
This will help us provide you with customized content.
Want to receive more TechRepublic news?
You're all set.
Thanks for signing up! Keep an eye out for a confirmation email from our team. To ensure any newsletters you subscribed to hit your inbox, make sure to add [email protected] to your contacts list.

Free Online Microsoft Training
Free tips and tricks for using Microsoft Office and Windows
Preview a slide show in PowerPoint
- By Belinda Anderson
- 15 August 2014
- Updated: 26 February 2024

Many people use Microsoft PowerPoint to share information with an audience. It’s important to check your presentation during development, to ensure the formatting, layout, and other elements appear as intended. Learn how to preview a slide show correctly in PowerPoint to adjust content and layout throughout development and utilise navigation tools for a efficient preesentation.
Believe it or not, I’ve witnessed presentations where the presenter displayed their entire slideshow using the normal view within PowerPoint. This means the audience could see the PowerPoint window, future slides, and notes. The active slide thereore only occupied a fraction of the screen space compared to being displayed in slideshow mode. Slideshow mode offers a full-screen view and convenient slideshow tools.
Let’s have a look at how to run a presentation in slideshow mode.
- Open Microsoft PowerPoint .
- Locate and open an existing presentation.
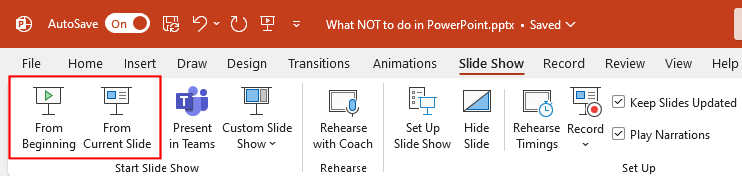
- Select the Slide Show tab from the Ribbon.
- From the ribbon, you may choose to run the slideshow From Beginning or From Current Slide :

- I am a huge fan of keyboard shortcuts, and you can easily run your presentation using just the shortcut keys. To view the presentation From Beginning , you can use the keyboard shortcut key which is F5 on the keyboard.
- To run From Current Slide using a shortcut key, press Shift + F5 .
- Slideshow mode will now begin which displays your presentation in full-screen view. The Ribbon and other features of the PowerPoint window will disappear:

- To move through the slides you can either: click the left mouse button , press the spacebar on the keyboard or use the arrows on your keyboard.
- To exit slide show mode press the Esc key on the keyboard OR right mouse click anywhere within the slide show presentation and select End Show
Slide Show Tools
PowerPoint provides several slide show tools you can use during a presentation. These tools help to make your presentation smooth and professional.
The Slide Show tools appear in the bottom left corner of the presentation window, and give you direct access to features such as navigation using the Previous and Next buttons, pen/pointer tools, navigation, zoom options, enable captions/subtitles, recording options, plus a host of other options via the ellipsis (…) button.
Previous or Next buttons
These buttons are self explanatory and will allow you to navigate through each slide in the presentation. You can also use the left and right arrow buttons on the keyboard to do the same thing. These are especially helpful if you have moved to the next slide and an audience member asks a question related to the previous slide, you can quickly press the Previous button and it will take you back to the slide to answer the question.
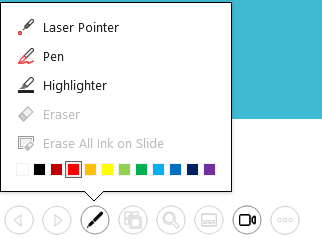
Pen or pointer tools
The pen button allows you to choose from a few different options that will change the cursor into a pointing tool. You can choose between Laser Pointer , Pen or Highlighter . There is also the option to change the colour of the pen or highlighter. This allows you to annotate directly onto individual slides and allows interaction with the audience such as brainstorming ideas which you can annotate onto the slide.
There is an option to Erase all ink on slide or you can use the Erase tool manually yourself to remove individual annotation ink.

With any live presentation you may find yourself answering some Q&A questions or maybe an audience member asks a question which relates back to one of the earlier slides. Rather than having to move back through the slide show one slide at a time, you may want to jump back in one go. Using the navigation button you can see an overview of all slides which then allows you to click and navigate back to any specific slide, at any time.
Let’s say you have slides which have specific bullet points or specific information in them. Maybe you want your audience to focus on a specific part of a slide, allowing them to block out the remaining information. The Zoom button provides you with an active section on the screen which you can move to any spot on the slide. Once you click, the section will be zoomed in automatically and blocks out the remaining information on the slide.
Once you are finished, you can press the Esc key and it will return back to the normal view.

Captions/Subtitles
PowerPoint provides a built-in captioning function that automatically begins listening to any narration happening at the time and translates that voice to text subtitles. The subtitals are displayed at the bottom of the slide show view by default. You can change the positioning of the subtitles using the ellipsis (…) button within the Slide show tools area.

More Slide Show Tools
If you click the ellipsis (…) button in the bottom left corner you will see a menu displayed with additional options. These additional tools include the ability to enable Presenter View, turn the screen black or white, arrow options (do you want the cursor to be hidden?), subtital settings (positioning of the subtitals), camera settings, access to Help and the ability to End show.
I hope this information has helped you to be able to run your presentation in slide show mode and use keyboard shortcuts where possible.
- PowerPoint , Presentation , presenting , Slide show
- Microsoft PowerPoint
2 Responses
how do i have the present slide showing on lap top with a side bar of next slide so i know what is next
This is known as Presenter View . To enable this simply go to the Slide Show tab on the Ribbon. You will see the checkbox to Use Presenter View , tick the box. Run the Slide Show and you will see the Presenter View which gives you a preview of each slide, a preview of the next slide and will also show you any notes you’ve made for each slide to use as a guide on what you would like to say. If you need assistance in creating Speaker notes, check out my post for information. How to add speaker notes in PowerPoint .
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Please enter an answer in digits: twelve + eight =
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Recent Posts

- Microsoft Excel (37)
- Microsoft Forms (9)
- Microsoft OneNote (10)
- Microsoft Outlook (33)
- Microsoft PowerPoint (31)
- Microsoft Sway (8)
- Microsoft Teams (10)
- Microsoft Windows (23)
- Microsoft Word (31)
PPT Web Viewer
Enjoy seamless online PPT presentations with animations and transitions preserved.

Present your animated presentation online
Try the sample presentations below

The FreshFruit Company Story

Introducing FastTrack Couriers
Detected file.

Essential PPT Player
Accurate animations & transitions.
Our PPT viewer preserves all animations and transitions, ensuring your presentation looks exactly the way you designed it.
Preserved Fonts and Effects
We accurately preserve fonts and effects used in your presentation, so your message comes across loud and clear.
Auto Play or Manual Play
Choose whether you want to create a 'self-running' slideshow or control the flow of the presentation manually.
Lightning Speed Conversion
Our converter is faster than other conversion tools, so you can view your presentation in no time.
Share with Social Media
Share your presentation on popular social media platforms such as Facebook, Twitter, LinkedIn, Reddit, and WeChat.
Embed Your Presentation
Embed your presentation on web pages via an embed code.
Share with QR Code
Make it easy for audiences to view your presentation on smart devices through QR code sharing.
Password Protection
Set a password to share your presentation with only dedicated readers.

Annotations
Guiding the presentation.
By adding personal notes or prompts to slides, presenters can remember specific details, talking points, or transitions they want to cover.
Study Materials
Add notes, comments, or references to the slides, transforming the presentation into a personalized learning tool.
Clarifying and Emphasizing Information
Annotations help to emphasize crucial information, making it stand out and increasing its impact on the audience.
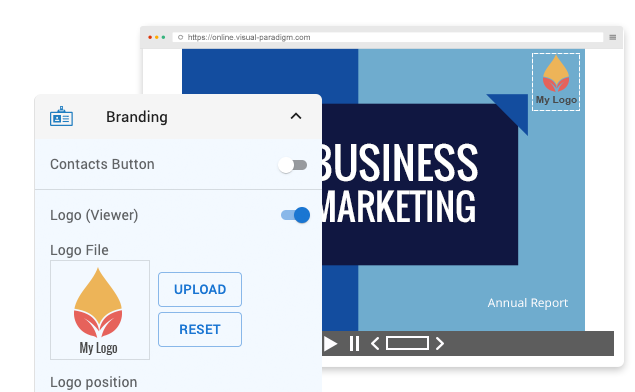
Drive traffic by including a clickable brand logo to your presentation.
Custom Player Background
Apply a color or image background for the presentation player.

Compatibility
Cross-browser compatibility.
Converted HTML5 output works on all major web browsers.
Mobile-Friendly Output
Our PPT web viewer works flawlessly on iPhone, iPad, and Android devices.

More PPT Examples

Revolutionizing E-Commerce Presentation

The Roastery Cafe Business Pitch Deck

Innovating for a Sustainable Future Presentation

Empower Innovations- Powering the Future

International Women's Day Presentation

Lila Jameson Photography portfolio

Ceramic Wonders Presentation

Journey Planner Presentation
How to view a powerpoint online.
Follow these quick steps to view a PPT online:

Upload your PPT
Upload your file by clicking on the 'Upload PowerPoint' button or dragging and dropping your file onto the designated area.
Conversion Process
Wait until upload and processing is complete.
View in Player & Share
Once the upload and processing are complete, you'll be taken to the PPT player. You can view your presentation, as well as to share your presentation via copy link or email.
Frequently Asked Questions
How do i open and share my powerpoint file, how long does it take to process my powerpoint file, what browser should i use to view powerpoint online, is it possible to open and view files on linux, mac os, iphone and android, explore our many document editing and creation tools..

©2024 by Visual Paradigm. All rights reserved.
- Terms of Service
- Privacy Policy
- Security Overview
Got any suggestions?
We want to hear from you! Send us a message and help improve Slidesgo
Top searches
Trending searches

11 templates

67 templates

21 templates

environmental science
36 templates

9 templates

holy spirit
Web project proposal, it seems that you like this template, web project proposal presentation, free google slides theme, powerpoint template, and canva presentation template.
We live in the internet era, which means that web design is currently one of the most demanded skills. This free template is perfect for those designers who want to present their web project proposal to their clients and see a preview of the final work.
Impressing your audience is always important, so the graphic elements included in the design of the slides are all about technology and interface elements, giving consistency to your project plan. The colors are also meaningful, using a palette that combines dark blue and very light green. This gives contrast and provides a trustworthy message to your clients, while also contributing to the professional look of this business presentation. We’ve decided to include some illustrations and infographics that can help you make your proposal more interesting. They're also a nice visual aid to better explain what you have in mind, so make good use of them. Don’t forget that everything in this template is editable and customizable, so you have as much freedom as possible at your disposal. Download it and get started!
Features of this template
- 100% editable and easy to modify
- 19 different slides to impress your audience
- Available in five colors: blue, pink, orange, yellow, and green
- Contains easy-to-edit graphics and maps
- Includes 1000+ icons and Flaticon's extension for customizing your slides
- Designed to be used in Google Slides, Canva, and Microsoft PowerPoint
- 16:9 widescreen format suitable for all types of screens
- Includes information about fonts, colors, and credits of the free resources used
How can I use the template?
Am I free to use the templates?
How to attribute?
Attribution required If you are a free user, you must attribute Slidesgo by keeping the slide where the credits appear. How to attribute?
Available colors.
Original Color
Related posts on our blog

How to Add, Duplicate, Move, Delete or Hide Slides in Google Slides

How to Change Layouts in PowerPoint

How to Change the Slide Size in Google Slides
Related presentations.

Premium template
Unlock this template and gain unlimited access

Register for free and start editing online
Create beautiful stories
WebSlides makes HTML presentations easy. Just the essentials and using lovely CSS.
WebSlides 1.5.0 Github
Why WebSlides?
Good karma & Productivity.
An opportunity to engage.
WebSlides is about good karma. This is about telling the story, and sharing it in a beautiful way. HTML and CSS as narrative elements.
Work better, faster.
Designers, marketers, and journalists can now focus on the content. Simply choose a demo and customize it in minutes.
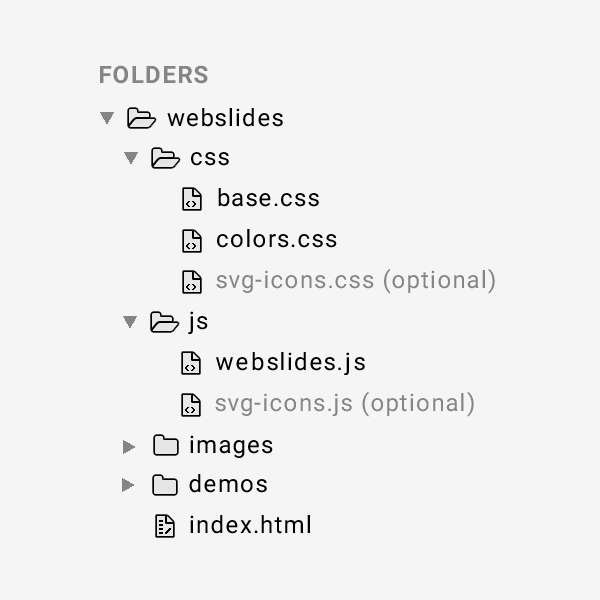
WebSlides is really easy
Each parent <section> in the #webslides element is an individual slide.
Code is clean and scalable. It uses intuitive markup with popular naming conventions. There's no need to overuse classes or nesting. Making an HTML presentation has never been so fast .
→ Simple Navigation
Slide counter, 40 + beautiful components, vertical rhythm, 500 + svg icons, webslides demos.
Contribute on Github . View all ›

If you need help, here's just some tutorials. Just a basic knowledge of HTML is required:
- Components · Classes .
- WebSlides on Codepen .
- WebSlides Media: images, videos...

Built to expand
The best way to inspire with your content is to connect on a personal level:
- Background images: Unsplash .
- CSS animations: Animate.css .
- Longforms: Animate on scroll .
Online PowerPoint Viewer App
View powerpoint online. ppt, pptx., powered by aspose.com and aspose.cloud ., * by uploading your files or using our service you agree with our terms of service and privacy policy ..
Send the download link to
Press Ctrl + D to store it in your bookmarks in order not to search it again
We've already processed ??? files with total size of ??? Mbytes.

How to open a presentation using Aspose Viewer
- Click Drop or upload your files .
- Select the presentation you want to open and view on your device.
- Wait for Aspose Viewer to process and open the file.
After uploading and opening your presentation, you can perform these tasks:
- Zoom : zoom-in and zoom-out.
- Navigate through its slides.
- Use different modes : full-screen mode, slideshow mode, etc.
- Download the file as a PowerPoint file, image, PDF, or in other formats.
Note: We delete all files from our servers after 24 hours. If you get a download link to share your presentation, the link will stop working after 24 hours.
Aspose Viewer App is a free and easy-to-use online presentation viewer or reader. You get to open your presentation from any computer (Windows, macOS) or smartphone (Android, iOS). Simply upload your file and view it. No software installation is needed.
You can use the Viewer app to present your slides (or demonstrate a presentation) to people. If necessary, you can also share a temporary presentation (or slide) link with people. The Viewer app shows each slide of the presentation as an image, which is a convenient format that protects against editing and copying.
The Viewer App’s intuitive interface allows you to perform these basic tasks: navigate through slide pages, zoom into presentation slides, observe presentation slides in the navigation menu, download a full presentation in its original format or download presentation slides as images.
Other Aspose Apps you may want to try: Collage web app for making collages and merging JPG photos; Video web app for converting presentations to videos. Read an article on opening or viewing presentations: How to Open and View Presentations Without PowerPoint or Office

Aspose.Slides PowerPoint Viewer
- PowerPoint Reader, PowerPoint Viewer, and PowerPoint Player in a single Aspose.Slides app.
- Open any PowerPoint and OpenOffice presentation format: PPT , PPTX , ODP .
- Use the free PowerPoint Web Viewer to open PPT, PPTX online and view PPS , ODP files.
- Powerful PowerPoint Viewer is an alternative for Windows 10 PCs, Android smartphones, iPhones, and other devices.
- PowerPoint Viewer for 64 bit or 32 bit systems.
- App includes PowerPoint Viewer for all recent Microsoft PowerPoint editions: PowerPoint Viewer 2010, 2013, 2016, and 2019.
- Use PowerPoint Player to demonstrate presentations at business meetings, public conferences, daily standups, online meetings, etc.
- How do I open a presentation online without PowerPoint? With Aspose’s free Presentation Viewer, you can open and view any presentation from any device or OS: Windows, macOS, Android, iOS, etc.
- Can I open my PowerPoint online? Yes. With this Viewer app, you can open all the widely-used PowerPoint files (PPT, PPTX, ODP, and others) online.
- What operations are available in the online Viewer? You can do many operations: Go into full-screen mode, use slides overview, specify an autoplay timer, and so on.
- Is the Presentation Viewer easy to use? Yes, the app is very easy to use. All you have to do is upload your presentation file to open or view it. You can then switch to full-screen mode, for example.
- Can I open my PowerPoint in my browser? Yes, you can. On the Aspose’ Viewer page, you just have to upload your presentation to open and see its contents.
Fast and Easy-To-Use Viewer
Support for All Platforms
Viewer Quality
Other supported viewers.
We provide viewers used to open many other file formats. Please, go through the list below.
- PDF Viewer (View PDF document)
- ODP Viewer (OpenDocument Presentation File Format)
- OTP Viewer (Origin Graph Template)
- POTM Viewer (Microsoft PowerPoint Template)
- POTX Viewer (Microsoft PowerPoint Open XML Template)
- PowerPoint Viewer (PowerPoint Open XML Presentation)
- PPS Viewer (Microsoft PowerPoint Slide Show)
- PPSM Viewer (Microsoft PowerPoint Slide Show)
- PPSX Viewer (PowerPoint Open XML Slide Show)
- PPT Viewer (PowerPoint Presentation)
- PPTM Viewer (Microsoft PowerPoint Presentation)
- PPTX Viewer (PowerPoint Open XML Presentation)
- DOCX Viewer (Open DOCX files online)
- DOC Viewer (Open DOC files online)
Oops! An error has occurred.
Error has been reported successfully..
You have successfully reported the error, You will get the notification email when error is fixed. Click this link to visit the forums.
� Aspose Pty Ltd 2001-2022. All Rights Reserved.
Rails World is sold out. See you in Toronto Sept 26 & 27.
Compress the complexity of modern web apps.
Learn just what you need to get started, then keep leveling up as you go. ruby on rails scales from hello world to ipo., you’re in good company., over the past two decades, rails has taken countless companies to millions of users and billions in market valuations..
These are just a few of the big names. There have been many hundreds of thousands of apps created with Rails since its inception.
Building it together.
Over six thousand people have contributed code to rails , and many more have served the community through evangelism, documentation, and bug reports. join us, everything you need., rails is a full-stack framework. it ships with all the tools needed to build amazing web apps on both the front and back end..
Rendering HTML templates, updating databases, sending and receiving emails, maintaining live pages via WebSockets, enqueuing jobs for asynchronous work, storing uploads in the cloud, providing solid security protections for common attacks. Rails does it all and so much more.
app/models/article.rb
Active records make modeling easy..
Databases come to life with business logic encapsulated in rich objects. Modeling associations between tables, providing callbacks when saved, encrypting sensitive data seamlessly, and expressing SQL queries beautifully.
app/controllers/articles_controller.rb
Action controllers handle all requests..
Controllers expose the domain model to the web, process incoming parameters, set caching headers, and render templates, responding with either HTML or JSON.
app/views/articles/show.html.erb
Action views mix ruby and html..
Templates can use the full versatility of Ruby, excessive code is extracted into helpers, and the domain model is used directly and interwoven with the HTML.
config/routes.rb
Action dispatch routes urls..
Configure how URLs connect to the controllers using the routing domain language. Routes expose the bundle of actions that go together as a resource: index, show, new, create, edit, update, destroy.
Optimized for happiness.
Rails has united and cultivated a strong tribe around a wide set of heretical thoughts about the nature of programming and programmers. Understanding these thoughts will help you understand the design of the framework.
Let’s get started.
Read the guides..
Learn what the frameworks can do and how they fit together.
Contributing
Contribute on github..
File bug reports and make pull-requests.
See what’s new.
The latest releases and updates on development.
Learn more about Hotwire , the default front-end framework for Rails.
Stay up to date with Rails on Twitter , YouTube , and This Week in Rails .
- Cast & crew
Inside Out 2

Follow Riley, in her teenage years, encountering new emotions. Follow Riley, in her teenage years, encountering new emotions. Follow Riley, in her teenage years, encountering new emotions.
- Kelsey Mann
- Dave Holstein
- Meg LeFauve
- Amy Poehler
- Phyllis Smith
- Lewis Black

- Embarrassment

- Riley Andersen

- Mrs. Andersen

- Mr. Andersen

- Valentina 'Val' Ortiz

- Coach Roberts

- Subconscious Guard Frank

- Subconscious Guard Dave

- Forgetter Bobby

- Forgetter Paula
- All cast & crew
- Production, box office & more at IMDbPro
The Big List of Summer Movies

More like this

Did you know
- Trivia The first trailer received 157 million online views within the first 24 hours, more than any other Disney animated film, surpassing Frozen II (2019) , with 116 million views.
Riley Anderson : [from the trailer] I'M THE WORST!
Mom's Anger : Welp, there's a preview of the next ten years.
- Connections Featured in AniMat's Crazy Cartoon Cast: The D23 Expo 2022 Special (2022)
- When will Inside Out 2 be released? Powered by Alexa
- June 14, 2024 (United States)
- United States
- Instagram - Disney's Announcement
- Instagram - Pixar's Announcement
- Những Mảnh Ghép Cảm Xúc 2
- Walt Disney Feature Animation - 500 S. Buena Vista Street, Burbank, California, USA (Studio)
- Pixar Animation Studios
- Walt Disney Pictures
- See more company credits at IMDbPro
Technical specs
- Runtime 1 hour 40 minutes
- Dolby Digital
- Dolby Atmos
- 12-Track Digital Sound
- D-Cinema 96kHz Dolby Surround 7.1
- D-Cinema 96kHz 7.1
Related news
Contribute to this page.

- See more gaps
- Learn more about contributing
More to explore

Recently viewed
We will keep fighting for all libraries - stand with us!
Internet Archive Audio

- This Just In
- Grateful Dead
- Old Time Radio
- 78 RPMs and Cylinder Recordings
- Audio Books & Poetry
- Computers, Technology and Science
- Music, Arts & Culture
- News & Public Affairs
- Spirituality & Religion
- Radio News Archive

- Flickr Commons
- Occupy Wall Street Flickr
- NASA Images
- Solar System Collection
- Ames Research Center

- All Software
- Old School Emulation
- MS-DOS Games
- Historical Software
- Classic PC Games
- Software Library
- Kodi Archive and Support File
- Vintage Software
- CD-ROM Software
- CD-ROM Software Library
- Software Sites
- Tucows Software Library
- Shareware CD-ROMs
- Software Capsules Compilation
- CD-ROM Images
- ZX Spectrum
- DOOM Level CD

- Smithsonian Libraries
- FEDLINK (US)
- Lincoln Collection
- American Libraries
- Canadian Libraries
- Universal Library
- Project Gutenberg
- Children's Library
- Biodiversity Heritage Library
- Books by Language
- Additional Collections

- Prelinger Archives
- Democracy Now!
- Occupy Wall Street
- TV NSA Clip Library
- Animation & Cartoons
- Arts & Music
- Computers & Technology
- Cultural & Academic Films
- Ephemeral Films
- Sports Videos
- Videogame Videos
- Youth Media
Search the history of over 866 billion web pages on the Internet.
Mobile Apps
- Wayback Machine (iOS)
- Wayback Machine (Android)
Browser Extensions
Archive-it subscription.
- Explore the Collections
- Build Collections
Save Page Now
Capture a web page as it appears now for use as a trusted citation in the future.
Please enter a valid web address
- Donate Donate icon An illustration of a heart shape
Council Preview
Video item preview, share or embed this item, flag this item for.
- Graphic Violence
- Explicit Sexual Content
- Hate Speech
- Misinformation/Disinformation
- Marketing/Phishing/Advertising
- Misleading/Inaccurate/Missing Metadata
plus-circle Add Review comment Reviews
Download options, in collections.
Uploaded by Marshfield Broadcasting - Marshfield Wisconsin on March 22, 2024
SIMILAR ITEMS (based on metadata)
How-To Geek
Google drive has a cool new preview feature.
Look inside your files without clicking anything.
Google is constantly rolling out new features and changes to Drive, Docs, Sheets, Slides, and the rest of the Workspace suite. Now, a helpful preview feature has arrived in the Drive desktop web app.
Google said in a blog post, “we’re introducing file hovercards in Google Drive to improve this experience and help you complete tasks faster without having to open multiple tabs. Now, when you place your cursor over a file icon in Google Drive on the web, a hovercard will appear with a thumbnail of your file and other relevant information, such as file type, file owner, who recently modified the file and when they last modified the file.”
The new previews are similar to the cards that already appear when hovering over external links in Docs, Sheets, or Slides documents. Hovering over an image file will show a small preview, hovering over a Docs file reveals a snippet of the first page, and so on. The previews aren’t interactive, though—if you want to scroll through a Docs or Sheets file, for example, you’ll have to open it as usual. The info panel will also still be required to see detailed information about the file and how it is shared.
The feature should also be familiar to anyone who has used Peek in macOS , which gives you an interactive preview for many files without opening the dedicated application. Microsoft also has similar functionality in its PowerToys utility for Windows 10 and Windows 11. Some other web apps have similar link previews.
Google also said, “This new experience may help save time by enabling you to gain context on your files without having to open the information sidebar to view details and recent activity.”
Hover cards are rolling out now to all Google Workspace customers, Google Workspace Individual subscribers, and everyone with personal Google accounts. Not all features in Drive and the Workspace suite are made available to regular personal (Gmail) accounts, so it’s nice to see hover cards will be rolled out to everyone. It may take up to 15 days before the new functionality appears, though.
Source: Google Workspace Updates
- Español – América Latina
- Português – Brasil
- Tiếng Việt
- AI on Chrome
Built-in AI

When we build features with AI models on the web, we often rely on server-side solutions for larger models. This is especially true for generative AI, where even the smallest models are about thousand times bigger than the median web page size . It's also true for other AI use cases, where models can range from 10s to 100s of megabytes.
Since these models aren't shared across websites , each site has to download them on page load. This is an impractical solution for developers and users
While server-side AI is a great option for large models, on-device and hybrid approaches have their own compelling upsides . To make these approaches viable, we need to address model size and model delivery.
That's why we're developing web platform APIs and browser features designed to integrate AI models, including large language models (LLMs), directly into the browser. This includes Gemini Nano , the most efficient version of the Gemini family of LLMs, designed to run locally on most modern desktop and laptop computers. With built-in AI, your website or web application can perform AI-powered tasks without needing to deploy or manage its own AI models.
Discover the benefits of built-in AI, our implementation plan, and how you can take advantage of this technology.
Get an early preview
We need your input to shape the APIs, ensure they fulfill your use cases, and inform our discussions with other browser vendors for standardization.
Join our early preview program to provide feedback on early-stage built-in AI ideas, and discover opportunities to test in-progress APIs through local prototyping.
Join the Chrome AI developer public announcements group to be notified when new APIs become available.
Benefits of built-in AI for web developers
With built-in AI, your browser provides and manages foundation and expert models.
As compared to do it yourself on-device AI, built-in AI offers the following benefits:
- Ease of deployment : As the browser distributes the models, it takes into account the capability of the device and manages updates to the model. This means you aren't responsible for downloading or updating large models over a network. You don't have to solve for storage eviction, runtime memory budget, serving costs, and other challenges.
- Access to hardware acceleration : The browser's AI runtime is optimized to make the most out of the available hardware, be it a GPU, an NPU, or falling back to the CPU. Consequently, your app can get the best performance on each device.
Benefits of running on-device
With a built-in AI approach, it becomes trivial to perform AI tasks on-device, which in turn offers the following upsides:
- Local processing of sensitive data : On-device AI can improve your privacy story. For example, if you work with sensitive data, you can offer AI features to users with end-to-end encryption.
- Snappy user experience : In some cases, ditching the round trip to the server means you can offer near-instant results. On-device AI can be the difference between a viable feature and a sub-optimal user experience.
- Greater access to AI : Your users' devices can shoulder some of the processing load in exchange for more access to features. For example, if you offer premium AI features, you could preview these features with on-device AI so that potential customers can see the benefits of your product, without additional cost to you. This hybrid approach can also help you manage inference costs especially on frequently used user flows.
- Offline AI usage : Your users can access AI features even when there is no internet connection. This means your sites and web apps can work as expected offline or with variable connectivity.
Hybrid AI: On-device and server-side
While on-device AI can handle a large array of use cases, there are certain use cases which require server-side support.
For example, you may need to use larger models or support a wider range of platforms and devices.
You may consider hybrid approaches, dependent on:
- Complexity: Specific, approachable use cases are easier to support with on-device AI. For complex use cases, consider server-side implementation.
- Resiliency : Use server-side by default, and use on-device when the device is offline or on a spotty connection.
- Graceful fallback : Adoption of browsers with built-in AI will take time, some models may be unavailable, and older or less powerful devices may not meet the hardware requirements for running all models optimally. Offer server-side AI for those users.
For Gemini models, you can use backend integration (with Python , Go , Node.js , or REST ) or implement in your web application with the new Google AI client SDK for Web .
Browser architecture and APIs
To support built-in AI in Chrome, we created infrastructure to access foundation and expert models for on-device execution. This infrastructure is already powering innovative browser features, such as Help me write , and will soon power APIs for on-device AI.
You'll access built-in AI capabilities primarily with task APIs, such as a translation API or a summarization API. Task APIs are designed to run inference against the best model for the assignment.
In Chrome, these APIs are built to run inference against Gemini Nano with fine-tuning or an expert model. Designed to run locally on most modern devices, Gemini Nano is best for language-related use cases, such as summarization, rephrasing, or categorization.
Also, we intend to provide exploratory APIs, so that you can experiment locally and share additional use cases.
For example, we may provide:
- Prompt API : Send an arbitrary task, expressed in natural language, to the built-in Large Language Model (Gemini Nano in Chrome).
- Fine-tuning (LoRA) API : Improve the built-in LLM's performance on a task by adjusting the model's weights with Low-Rank Adaptation fine tuning.

When to use built-in AI
Here are a few ways we expect built-in AI can benefit you and your users:
- AI-enhanced content consumption : Including summarization, translation , answering questions about some content, categorization, and characterizing.
- AI-supported content creation : Such as writing assistance, proofreading, grammar correction, and rephrasing.
What's next
Join our early preview program to experiment with early-stage built-in AI APIs.
In the meantime, you can learn how to use Gemini Pro on Google's servers with your websites and web apps in our quickstart for the Google AI JavaScript SDK .
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2024-05-14 UTC.
- Español – América Latina
- Português – Brasil
- Tiếng Việt
- Android Developers
Android 15 Beta devices
Partners and eligible devices.

Google Pixel

Content and code samples on this page are subject to the licenses described in the Content License . Java and OpenJDK are trademarks or registered trademarks of Oracle and/or its affiliates.
Last updated 2024-05-15 UTC.
Recommended
- Click to share on Facebook (Opens in new window)
- Click to share on Twitter (Opens in new window)
- Click to email a link to a friend (Opens in new window)
- Click to copy URL
Anna Delvey is using her next court appearance as a ‘fashion presentation’ for her brand
- View Author Archive
- Get author RSS feed
Thanks for contacting us. We've received your submission.

Budding fashion publicist Anna Delvey is putting on the first-ever “court-appearance-as-fashion-presentation” later this week, Page Six has learned.
As we first reported, the beloved scam artiste launched a fashion PR consultancy, the OutLaw Agency, with biz legend Kelly Cutrone last year.
Its first event was a buzzed-about Fashion Week show for suiting atelier SHAO New York that the agency staged on the roof of “Fake Heiress” Delvey’s East Village apartment (where she was under house arrest at the time).

Now we’re told that OutLaw’s second event will be an upcoming immigration hearing at a New York courtroom, which will double (whether it likes it or not) as a press preview for new pieces from SHAO New York.
Outlaw announced to Page Six on Wednesday that Delvey — who will be appearing at a hearing about her $10,000 bail bond, whether or not a court-ordered ban on her social media will be lifted, and the terms of her house arrest — will be “wearing a custom SHAO New York black oversized twill suit with a high-waisted pencil skirt and a high slit paired with a white cotton button-down shirt with built-in shoulder pads and a silk velvet pussy bow tie” for the court date. Sketches for the look even include her now-trademark ankle monitor.

With designers facing ever-more difficulty getting attention for their wares, it seems that the OutLaw team figured they may as well harness the attention from her court appearance to get press for their client (which is, after all, the job of a fashion PR consultant).
During her 2019 trial for screwing hotels, banks, other businesses and individuals out of tens of thousands of dollars by posing as a German artistocrat, Delvey’s courtroom fashion made almost as many headlines as her crimes. Delvey — whose real name is Anna Sorokin — used a stylist for her court appearances and even refused to attend her own hearing on one occasion after designer duds failed to arrive at her cell in time for her to appear in appropriately chic attire.
We’re told Delvey and designer Shao Yang put together this week’s bold look as a comment on the expectation that defendants should wear demure outfits in front of judges.

“Why are we as women being asked to dress a certain way when we enter a courtroom, or a boardroom, or a dinner party? Why are others trying to control our level of innocence based on what we wear?,” OutLaw Agency co-founder Cutrone told us, “This is discrimination in its most subtle and intriguing form and we’re here to change it up. We have respect for the legal system and they should have respect for the fashion system.”
Delvey was convicted on attempted grand larceny, larceny in the second degree, and theft of services, and was sentenced to 4 to 12 years in prison .
She served two years and was remanded into the custody of ICE in 2022. She’s since been fighting to stay in the US rather than face deportation to Germany.
Share this article:

Advertisement

AI + Machine Learning , Announcements , Azure AI Content Safety , Azure AI Studio , Azure OpenAI Service , Partners
Introducing GPT-4o: OpenAI’s new flagship multimodal model now in preview on Azure
By Eric Boyd Corporate Vice President, Azure AI Platform, Microsoft
Posted on May 13, 2024 2 min read
- Tag: Copilot
- Tag: Generative AI
Microsoft is thrilled to announce the launch of GPT-4o, OpenAI’s new flagship model on Azure AI. This groundbreaking multimodal model integrates text, vision, and audio capabilities, setting a new standard for generative and conversational AI experiences. GPT-4o is available now in Azure OpenAI Service, to try in preview , with support for text and image.
Azure OpenAI Service

A step forward in generative AI for Azure OpenAI Service
GPT-4o offers a shift in how AI models interact with multimodal inputs. By seamlessly combining text, images, and audio, GPT-4o provides a richer, more engaging user experience.
Launch highlights: Immediate access and what you can expect
Azure OpenAI Service customers can explore GPT-4o’s extensive capabilities through a preview playground in Azure OpenAI Studio starting today in two regions in the US. This initial release focuses on text and vision inputs to provide a glimpse into the model’s potential, paving the way for further capabilities like audio and video.
Efficiency and cost-effectiveness
GPT-4o is engineered for speed and efficiency. Its advanced ability to handle complex queries with minimal resources can translate into cost savings and performance.
Potential use cases to explore with GPT-4o
The introduction of GPT-4o opens numerous possibilities for businesses in various sectors:
- Enhanced customer service : By integrating diverse data inputs, GPT-4o enables more dynamic and comprehensive customer support interactions.
- Advanced analytics : Leverage GPT-4o’s capability to process and analyze different types of data to enhance decision-making and uncover deeper insights.
- Content innovation : Use GPT-4o’s generative capabilities to create engaging and diverse content formats, catering to a broad range of consumer preferences.
Exciting future developments: GPT-4o at Microsoft Build 2024
We are eager to share more about GPT-4o and other Azure AI updates at Microsoft Build 2024 , to help developers further unlock the power of generative AI.
Get started with Azure OpenAI Service
Begin your journey with GPT-4o and Azure OpenAI Service by taking the following steps:
- Try out GPT-4o in Azure OpenAI Service Chat Playground (in preview).
- If you are not a current Azure OpenAI Service customer, apply for access by completing this form .
- Learn more about Azure OpenAI Service and the latest enhancements.
- Understand responsible AI tooling available in Azure with Azure AI Content Safety .
- Review the OpenAI blog on GPT-4o.
Let us know what you think of Azure and what you would like to see in the future.
Provide feedback
Build your cloud computing and Azure skills with free courses by Microsoft Learn.
Explore Azure learning
Related posts
AI + Machine Learning , Azure AI Studio , Customer stories
3 ways Microsoft Azure AI Studio helps accelerate the AI development journey chevron_right
AI + Machine Learning , Analyst Reports , Azure AI , Azure AI Content Safety , Azure AI Search , Azure AI Services , Azure AI Studio , Azure OpenAI Service , Partners
Microsoft is a Leader in the 2024 Gartner® Magic Quadrant™ for Cloud AI Developer Services chevron_right
AI + Machine Learning , Azure AI , Azure AI Content Safety , Azure Cognitive Search , Azure Kubernetes Service (AKS) , Azure OpenAI Service , Customer stories
AI-powered dialogues: Global telecommunications with Azure OpenAI Service chevron_right
AI + Machine Learning , Azure AI , Azure AI Content Safety , Azure OpenAI Service , Customer stories
Generative AI and the path to personalized medicine with Microsoft Azure chevron_right
Join the conversation, leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
I understand by submitting this form Microsoft is collecting my name, email and comment as a means to track comments on this website. This information will also be processed by an outside service for Spam protection. For more information, please review our Privacy Policy and Terms of Use .
I agree to the above

IMAGES
VIDEO
COMMENTS
In PowerPoint 2010, you can do this by clicking the File button and selecting Options; in PowerPoint 2007, click the Office orb and select Options. Select Add-Ins on the left side, then select PowerPoint Add-ins from the Manage menu, and click Go. This will open the PowerPoint Add-ins window. Click Add New to add the LiveWeb addin we downloaded ...
PowerPoint for Microsoft 365 PowerPoint 2021 PowerPoint 2019 More... LiveWeb is a PowerPoint add-in that lets you insert a live web page on a slide. With it, you can even refresh the web page in real-time during a slide show. See the LiveWeb site for details on installing and using the add-in.
Go to the relevant slide and open the Web Viewer add-in. Then, copy and paste the secure URL into the field box, and remove https:// from the start of the address. In our example, we will add a selector wheel to our slide. Click "Preview" to see a sample of the web page's appearance in your presentation.
Select the Use Presenter View checkbox. Select which monitor to display Presenter View on. Select From Beginning or press F5. In Presenter View, you can: See your current slide, next slide, and speaker notes. Select the arrows next to the slide number to go between slides. Select the pause button or reset button to pause or reset the slide ...
Inserting a "˜Live' web page on one of your slides is a simple 3 step process with the LiveWeb add-in. From the Insert menu on the Ribbon, click on Web Page in the LiveWeb group. The LiveWeb wizard opens up. Enter the URL of the web page that you want to display. In the next page, you have the option of enabling a refresh of the web page.
Now, go to Insert -> My Add-ins -> Web Viewer. This will provide you with a window like the one shown below, where you can insert the URL of the webpage that you wish to embed to your PowerPoint slide. Simply paste the URL and click Preview.
Create Stunning Presentations on the Web. reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free. Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your ...
In this video, I go through how to insert a web page into PowerPoint using add in a great way to add extra functionality to your presentation.
In this tutorial, you will learn how to insert webpage in PowerPoint. This method can ease the way you present. No more need to close the PowerPoint and open...
Embed a PowerPoint presentation in a web page or blog.
To insert a website on your slide, always start by just adding a normal picture. Choose Insert, Pictures on your PowerPoint ribbon and navigate to any static picture (we just need the dummy to start with) and place it on your slide. With this dummy picture selected, click to open the DataPoint menu and choose the Web URL button of the Shapes group.
For a quick preview, select Web Page Preview from PowerPoint's File menu. PowerPoint will open the presentation, slide by slide, in your default browser. When you're done, simply close your ...
Edit website templates. 1:10. Purchase a new domain name. 1:00. Connect my existing domain name. <p>Learn how to preview your website for all devices and fix any responsiveness reflow issues.<br></p>.
Select the Slide Show tab from the Ribbon. I am a huge fan of keyboard shortcuts, and you can easily run your presentation using just the shortcut keys. To view the presentation From Beginning, you can use the keyboard shortcut key which is F5 on the keyboard. To run From Current Slide using a shortcut key, press Shift + F5.
Create the slide on which you want to place the website. Switch to the Insert tab and click on Web Page in the LiveWeb section. Under Insert you have new options in PowerPoint. This starts an assistant, the first step of which you can skip. In the next dialog, enter the address of the website.
Share your presentation on popular social media platforms such as Facebook, Twitter, LinkedIn, Reddit, and WeChat. Embed Your Presentation. Embed your presentation on web pages via an embed code. Share with QR Code. Make it easy for audiences to view your presentation on smart devices through QR code sharing. Password Protection
Free Google Slides theme, PowerPoint template, and Canva presentation template. We live in the internet era, which means that web design is currently one of the most demanded skills. This free template is perfect for those designers who want to present their web project proposal to their clients and see a preview of the final work.
1. Upload a PowerPoint document on your Google Drive and then 'Share' it with everyone (make it public): Sharing your pptx doc. Then, go to File > Publish to the web > hit the publish button. Go to Embed and copy the embed code and paste it to your web page. Copy embed code.
WebSlides is really easy. Each parent <section> in the #webslides element is an individual slide.. Code is clean and scalable. It uses intuitive markup with popular naming conventions. There's no need to overuse classes or nesting. Making an HTML presentation has never been so fast.
Choose a design from our presentation templates or create your own from scratch. Customize your presentation with colors, fonts, and key information. Add animations, videos, images, illustrations. Use assets and other media content from your Brand Kit (Pro) to stay consistent with your business or school brand.
Aspose.Slides PowerPoint Viewer. PowerPoint Reader, PowerPoint Viewer, and PowerPoint Player in a single Aspose.Slides app. Open any PowerPoint and OpenOffice presentation format: PPT, PPTX, ODP. Use the free PowerPoint Web Viewer to open PPT, PPTX online and view PPS, ODP files.; Powerful PowerPoint Viewer is an alternative for Windows 10 PCs, Android smartphones, iPhones, and other devices.
3. You can use Google Docs to serve as your document viewer. You just need to upload your file and use the share link as the iframe src. You can get the embed code by uploading your file and opening it in google docs (in this case, Google Slides) then click the file tab and click the Publish to the Web. From there you can copy the embed code.
Ruby on Rails is a web-app framework that lets you create database-backed web applications with the Model-View-Controller (MVC) pattern. Learn how to use Rails to build secure, scalable, and user-friendly web apps with the official guides and documentation.
Inside Out 2: Directed by Kelsey Mann. With Amy Poehler, Phyllis Smith, Lewis Black, Tony Hale. Follow Riley, in her teenage years, encountering new emotions.
Community Texts. Uploaded by Marshfield Broadcasting - Marshfield Wisconsin on March 22, 2024. All new Council Preview for the upcoming Common Council meeting on March 26th. Its all here on Marshfield Broadcasting Marshfield Now Channel.
Google Drive Has a Cool New Preview Feature. Look inside your files without clicking anything. Google is constantly rolling out new features and changes to Drive, Docs, Sheets, Slides, and the rest of the Workspace suite. Now, a helpful preview feature has arrived in the Drive desktop web app. Google said in a blog post, "we're introducing ...
Benefits of running on-device. With a built-in AI approach, it becomes trivial to perform AI tasks on-device, which in turn offers the following upsides: Local processing of sensitive data: On-device AI can improve your privacy story. For example, if you work with sensitive data, you can offer AI features to users with end-to-end encryption.
Partners and eligible devices. See the following device-maker partner sites for a list of their devices that are eligible for Android 15 Beta and for details about which Beta builds are available. For updates and support, see the resources that each device-maker has linked on their Android 15 Beta site. Note that each partner will handle their ...
Published May 15, 2024, 6:34 p.m. ET. Anna Delvey's own PR consultancy, the OutLaw Agency, is using her upcoming court appearance as a fashion presentation for its client, SHAO New York. She ...
Azure OpenAI Service customers can explore GPT-4o's extensive capabilities through a preview playground in Azure OpenAI Studio starting today in two regions in the US. This initial release focuses on text and vision inputs to provide a glimpse into the model's potential, paving the way for further capabilities like audio and video.