Invalid left-hand side in assignment in JavaScript [Solved]
Last updated: Mar 2, 2024 Reading time · 2 min


# Invalid left-hand side in assignment in JavaScript [Solved]
The "Invalid left-hand side in assignment" error occurs when we have a syntax error in our JavaScript code.
The most common cause is using a single equal sign instead of double or triple equals in a conditional statement.
To resolve the issue, make sure to correct any syntax errors in your code.

Here are some examples of how the error occurs.
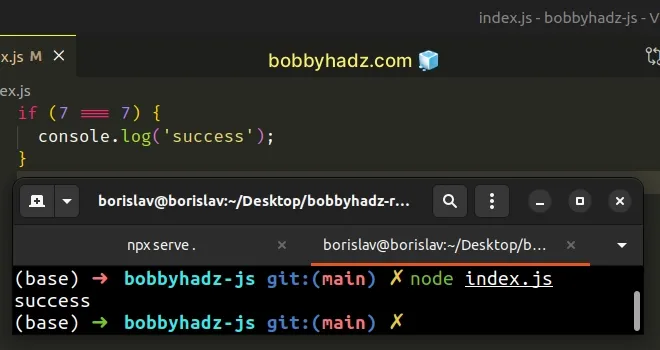
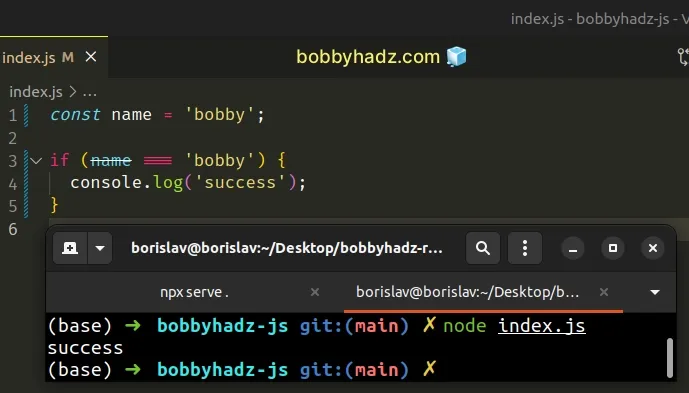
# Use double or triple equals when comparing values
The most common cause of the error is using a single equal sign = instead of double or triple equals when comparing values.

The engine interprets the single equal sign as an assignment and not as a comparison operator.
We use a single equals sign when assigning a value to a variable.

However, we use double equals (==) or triple equals (===) when comparing values.
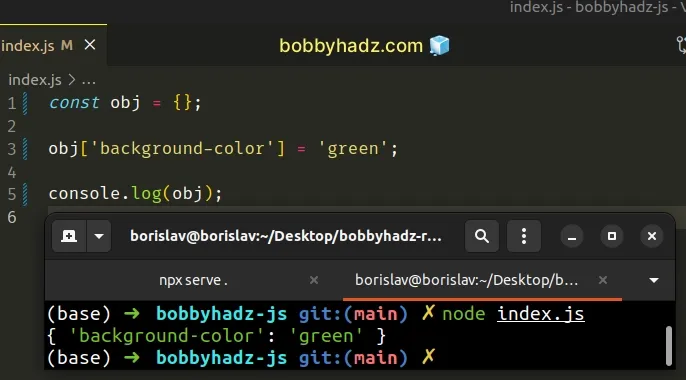
# Use bracket notation for object properties that contain hyphens
Another common cause of the error is trying to set an object property that contains a hyphen using dot notation.

You should use bracket [] notation instead, e.g. obj['key'] = 'value' .
# Assigning the result of calling a function to a value
The error also occurs when trying to assign the result of a function invocation to a value as shown in the last example.
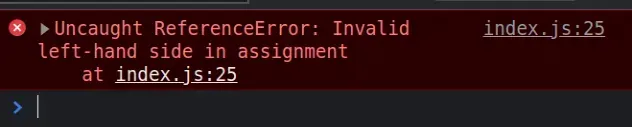
If you aren't sure where to start debugging, open the console in your browser or the terminal in your Node.js application and look at which line the error occurred.
The screenshot above shows that the error occurred in the index.js file on line 25 .
You can hover over the squiggly red line to get additional information on why the error was thrown.

Borislav Hadzhiev
Web Developer

Copyright © 2024 Borislav Hadzhiev
- DSA with JS - Self Paced
- JS Tutorial
- JS Exercise
- JS Interview Questions
- JS Operator
- JS Projects
- JS Examples
- JS Free JS Course
- JS A to Z Guide
- JS Formatter
- JavaScript Error Object Complete Reference
JS Range Error
- JavaScript RangeError - Invalid date
- JavaScript RangeError - Repeat count must be non-negative
JS Reference Error
- JavaScript ReferenceError - Can't access lexical declaration`variable' before initialization
- JavaScript ReferenceError - Invalid assignment left-hand side
- JavaScript ReferenceError - Assignment to undeclared variable
- JavaScript ReferenceError - Reference to undefined property "x"
- JavaScript ReferenceError - variable is not defined
- JavaScript ReferenceError Deprecated caller or arguments usage
JS Syntax Error
- JavaScript SyntaxError - Illegal character
- JavaScript SyntaxError - Identifier starts immediately after numeric literal
- JavaScript SyntaxError - Function statement requires a name
- JavaScript SyntaxError - Missing } after function body
- JavaScript SyntaxError - Missing } after property list
- JavaScript SyntaxError - Missing variable name
- JavaScript SyntaxError - Missing ] after element list
- JavaScript SyntaxError - Invalid regular expression flag "x"
- JavaScript SyntaxError "variable" is a reserved identifier
- JavaScript SyntaxError - Missing ':' after property id
- JavaScript SyntaxError - Missing ) after condition
- JavaScript SyntaxError - Missing formal parameter
- JavaScript SyntaxError - Missing ; before statement
- JavaScript SyntaxError - Missing = in const declaration
- JavaScript SyntaxError - Missing name after . operator
- JavaScript SyntaxError - Redeclaration of formal parameter "x"
- JavaScript SyntaxError - Missing ) after argument list
- JavaScript SyntaxError - Return not in function
- JavaScript SyntaxError: Unterminated string literal
- JavaScript SyntaxError - Applying the 'delete' operator to an unqualified name is deprecated
- JavaScript SyntaxError - Using //@ to indicate sourceURL pragmas is deprecated. Use //# instead
- JavaScript SyntaxError - Malformed formal parameter
- JavaScript SyntaxError - "0"-prefixed octal literals and octal escape sequences are deprecated
- JavaScript SyntaxError - Test for equality (==) mistyped as assignment (=)?
- JavaScript SyntaxError - "x" is not a legal ECMA-262 octal constant
JS Type Error
- JavaScript TypeError - "X" is not a non-null object
- JavaScript TypeError - "X" is not a constructor
- JavaScript TypeError - "X" has no properties
- JavaScript TypeError - "X" is (not) "Y"
- JavaScript TypeError - "X" is not a function
- JavaScript TypeError - 'X' is not iterable
- JavaScript TypeError - More arguments needed
- JavaScript TypeError - "X" is read-only
- JavaScript TypeError - Reduce of empty array with no initial value
- JavaScript TypeError - Can't assign to property "X" on "Y": not an object
- JavaScript TypeError - Can't access property "X" of "Y"
- JavaScript TypeError - Can't define property "X": "Obj" is not extensible
- JavaScript TypeError - X.prototype.y called on incompatible type
- JavaScript TypeError - Invalid assignment to const "X"
- JavaScript TypeError - Property "X" is non-configurable and can't be deleted
- JavaScript TypeError - Can't redefine non-configurable property "x"
- JavaScript TypeError - Variable "x" redeclares argument
- JavaScript TypeError - Setting getter-only property "x"
- JavaScript TypeError - Invalid 'instanceof' operand 'x'
- JavaScript TypeError - Invalid Array.prototype.sort argument
- JavaScript TypeError - Cyclic object value
- JavaScript TypeError - Can't delete non-configurable array element
JS Other Errors
- JavaScript URIError | Malformed URI Sequence
- JavaScript Warning - Date.prototype.toLocaleFormat is deprecated
- Logging Script Errors in JavaScript
JS Error Instance
- JavaScript Error message Property
- JavaScript Error name Property
- JavaScript Error.prototype.toString() Method
JavaScript ReferenceError – Invalid assignment left-hand side
This JavaScript exception invalid assignment left-hand side occurs if there is a wrong assignment somewhere in code. A single “=” sign instead of “==” or “===” is an Invalid assignment.
Error Type:
Cause of the error: There may be a misunderstanding between the assignment operator and a comparison operator.
Basic Example of ReferenceError – Invalid assignment left-hand side, run the code and check the console
Example 1: In this example, “=” operator is misused as “==”, So the error occurred.
Example 2: In this example, the + operator is used with the declaration, So the error has not occurred.
Output:
Please Login to comment...
Similar reads.
- JavaScript-Errors
- Web Technologies
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
How to fix SyntaxError: invalid assignment left-hand side
by Nathan Sebhastian
Posted on Jul 10, 2023
Reading time: 3 minutes

When running JavaScript code, you might encounter an error that says:
Both errors are the same, and they occured when you use the single equal = sign instead of double == or triple === equals when writing a conditional statement with multiple conditions.
Let me show you an example that causes this error and how I fix it.
How to reproduce this error
Suppose you have an if statement with two conditions that use the logical OR || operator.
You proceed to write the statement as follows:
When you run the code above, you’ll get the error:
This error occurs because you used the assignment operator with the logical OR operator.
An assignment operator doesn’t return anything ( undefined ), so using it in a logical expression is a wrong syntax.
How to fix this error
To fix this error, you need to replace the single equal = operator with the double == or triple === equals.
Here’s an example:
By replacing the assignment operator with the comparison operator, the code now runs without any error.
The double equal is used to perform loose comparison, while the triple equal performs a strict comparison. You should always use the strict comparison operator to avoid bugs in your code.
Other causes for this error
There are other kinds of code that causes this error, but the root cause is always the same: you used a single equal = when you should be using a double or triple equals.
For example, you might use the addition assignment += operator when concatenating a string:
The code above is wrong. You should use the + operator without the = operator:
Another common cause is that you assign a value to another value:
This is wrong because you can’t assign a value to another value.
You need to declare a variable using either let or const keyword, and you don’t need to wrap the variable name in quotations:
You can also see this error when you use optional chaining as the assignment target.
For example, suppose you want to add a property to an object only when the object is defined:
Here, we want to assign the age property to the person object only when the person object is defined.
But this will cause the invalid assignment left-hand side error. You need to use the old if statement to fix this:
Now the error is resolved.
The JavaScript error SyntaxError: invalid assignment left-hand side occurs when you have an invalid syntax on the left-hand side of the assignment operator.
This error usually occurs because you used the assignment operator = when you should be using comparison operators == or === .
Once you changed the operator, the error would be fixed.
I hope this tutorial helps. Happy coding!
Take your skills to the next level ⚡️
I'm sending out an occasional email with the latest tutorials on programming, web development, and statistics. Drop your email in the box below and I'll send new stuff straight into your inbox!
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials. Learn statistics, JavaScript and other programming languages using clear examples written for people.
Learn more about this website
Connect with me on Twitter
Or LinkedIn
Type the keyword below and hit enter
Click to see all tutorials tagged with:
- Get Started
Jan 26, 2017 6:00:03 AM | JavaScript - ReferenceError: invalid assignment left-hand side
Today we examine the invalid assignment error, which is thrown, as the name implies, when code attempts to perform an invalid assignment somewhere.
Next on the list in our extensive JavaScript Error Handling series we're going to examine the Invalid Left-Hand Assignment error in greater detail. The Invalid Left-Hand Assignment error is a sub-object of ReferenceError and is thrown, as the name implies, when code attempts to perform an invalid assignment somewhere.
In this post we'll look at a few code examples to illustrate some common methods of producing an Invalid Left-Hand Assignment error, as well as examine how to handle this error when it rears its ugly head. Let the party begin!
The Technical Rundown
- All JavaScript error objects are descendants of the Error object, or an inherited object therein.
- The ReferenceError object is inherited from the Error object.
- The Invalid Left-Hand Assignment error is a specific type of ReferenceError object.
When Should You Use It?
As one of the simplest JavaScript errors to understand, the Invalid Left-Hand Assignment error appears in only a handful of situations in which code is attempting to pass an assignment incorrectly. While this is generally thought of as a syntactic issue, JavaScript defines this particular assignment error as a ReferenceError, since the engine effectively assumes an assignment to a non-referenced variable is being attempted.
The most common example of an Invalid Left-Hand Assignment error is when attempting to compare a value using a assignment operator (=), rather than using a proper comparison operator (== or ===). For example, here we're attempting to perform a basic comparison of the variable name with the values John or Fred. Unfortunately, we've made the mistake of using the assignment operator =, instead of a comparison operator such as == or ===:
try { var name = 'Bob'; if (name = 'John' || name = 'Fred') { console.log(`${name} returns!`) } else { console.log(`Just ${name} this time.`) } } catch (e) { if (e instanceof ReferenceError) { printError(e, true); } else { printError(e, false); } }
Sure enough, rather than giving us an output, the JavaScript engine produces the expected Invalid Left-Hand Assignment error:
It's worth noting that catching an Invalid Left-Hand Assignment error with a typical try-catch block is particular difficult, because the engine parses the code from inside out, meaning inner code blocks are parsed and executed before outer blocks. Since the issue of using a = assignment operator instead of a == comparison operator means the actual structure of the code is changed from the expected, the outer try-catch fails to be parsed and properly executed. In short, this means Invalid Left-Hand Assignment errors are always "raw", without any simple means of catching them.
Another common method for producing an Invalid Left-Hand Assignment error is when attempting to concatenate a string value onto a variable using the addition assignment += operator, instead of the concatenation operator +. For example, below we're attempting to perform concatenation on the name variable on multiple lines, but we've accidentally used the += operator:
try { var name = 'Bob' += ' Smith';
console.log(`Name is ${name}.`); } catch (e) { if (e instanceof ReferenceError) { printError(e, true); } else { printError(e, false); } }
This isn't the syntax JavaScript expects when concatenating multiple values onto a string, so an Invalid Left-Hand Assignment error is thrown:
To resolve this, we simply need to replace += with the concatenation operator +:
try { var name = 'Bob' + ' Smith';
Now we skip the Invalid Left-Hand Assignment error entirely and get our expected output indicating the full name stored in the name variable:
To dive even deeper into understanding how your applications deal with JavaScript Errors, check out the revolutionary Airbrake JavaScript error tracking tool for real-time alerts and instantaneous insight into what went wrong with your JavaScript code.
Written By: Frances Banks
You may also like.
Dec 28, 2016 8:00:56 AM | JavaScript Error Handling - ReferenceError: assignment to undeclared variable “x”
Feb 15, 2017 7:41:35 am | javascript error handling: syntaxerror: "use strict" not allowed in function with non-simple parameters, may 21, 2017 9:00:51 am | javascript errors - syntaxerror: test for equality mistyped as assignment.
© Airbrake. All rights reserved. Terms of Service | Privacy Policy | DPA
- Skip to main content
- Select language
- Skip to search
- ReferenceError: invalid assignment left-hand side
ReferenceError .
What went wrong?
There was an unexpected assignment somewhere. This might be due to a mismatch of a assignment operator and a comparison operator , for example. While a single " = " sign assigns a value to a variable, the " == " or " === " operators compare a value.
In the if statement, you want to use a comparison operator ("=="), and for the string concatenation, the plus ("+") operator is needed.
- Assignment operators
- Comparison operators
What went wrong?
ReferenceError .
There was an unexpected assignment somewhere. This might be due to a mismatch of a assignment operator and a comparison operator , for example. While a single " = " sign assigns a value to a variable, the " == " or " === " operators compare a value.
In the if statement, you want to use a comparison operator ("=="), and for the string concatenation, the plus ("+") operator is needed.
- Assignment operators
- Comparison operators
Document Tags and Contributors
- ReferenceError
- JavaScript basics
- JavaScript first steps
- JavaScript building blocks
- Introducing JavaScript objects
- Introduction
- Grammar and types
- Control flow and error handling
- Loops and iteration
- Expressions and operators
- Numbers and dates
- Text formatting
- Regular expressions
- Indexed collections
- Keyed collections
- Working with objects
- Details of the object model
- Using promises
- Iterators and generators
- Meta programming
- Client-side web APIs
- A re-introduction to JavaScript
- JavaScript data structures
- Equality comparisons and sameness
- Inheritance and the prototype chain
- Strict mode
- JavaScript typed arrays
- Memory Management
- Concurrency model and Event Loop
- References:
- ArrayBuffer
- AsyncFunction
- Float32Array
- Float64Array
- GeneratorFunction
- InternalError
- Intl.Collator
- Intl.DateTimeFormat
- Intl.ListFormat
- Intl.NumberFormat
- Intl.PluralRules
- Intl.RelativeTimeFormat
- SharedArrayBuffer
- SyntaxError
- Uint16Array
- Uint32Array
- Uint8ClampedArray
- WebAssembly
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- parseFloat()
- Arithmetic operators
- Array comprehensions
- Bitwise operators
- Comma operator
- Conditional (ternary) operator
- Destructuring assignment
- Expression closures
- Generator comprehensions
- Grouping operator
- Legacy generator function expression
- Logical operators
- Object initializer
- Operator precedence
- (currently at stage 1) pipes the value of an expression into a function. This allows the creation of chained function calls in a readable manner. The result is syntactic sugar in which a function call with a single argument can be written like this:">Pipeline operator
- Property accessors
- Spread syntax
- async function expression
- class expression
- delete operator
- function expression
- function* expression
- in operator
- new operator
- void operator
- Legacy generator function
- async function
- for await...of
- for each...in
- function declaration
- import.meta
- try...catch
- Arrow functions
- Default parameters
- Method definitions
- Rest parameters
- The arguments object
- constructor
- element loaded from a different domain for which you violated the same-origin policy.">Error: Permission denied to access property "x"
- InternalError: too much recursion
- RangeError: argument is not a valid code point
- RangeError: invalid array length
- RangeError: invalid date
- RangeError: precision is out of range
- RangeError: radix must be an integer
- RangeError: repeat count must be less than infinity
- RangeError: repeat count must be non-negative
- ReferenceError: "x" is not defined
- ReferenceError: assignment to undeclared variable "x"
- ReferenceError: can't access lexical declaration`X' before initialization
- ReferenceError: deprecated caller or arguments usage
- ReferenceError: reference to undefined property "x"
- SyntaxError: "0"-prefixed octal literals and octal escape seq. are deprecated
- SyntaxError: "use strict" not allowed in function with non-simple parameters
- SyntaxError: "x" is a reserved identifier
- SyntaxError: JSON.parse: bad parsing
- SyntaxError: Malformed formal parameter
- SyntaxError: Unexpected token
- SyntaxError: Using //@ to indicate sourceURL pragmas is deprecated. Use //# instead
- SyntaxError: a declaration in the head of a for-of loop can't have an initializer
- SyntaxError: applying the 'delete' operator to an unqualified name is deprecated
- SyntaxError: for-in loop head declarations may not have initializers
- SyntaxError: function statement requires a name
- SyntaxError: identifier starts immediately after numeric literal
- SyntaxError: illegal character
- SyntaxError: invalid regular expression flag "x"
- SyntaxError: missing ) after argument list
- SyntaxError: missing ) after condition
- SyntaxError: missing : after property id
- SyntaxError: missing ; before statement
- SyntaxError: missing = in const declaration
- SyntaxError: missing ] after element list
- SyntaxError: missing formal parameter
- SyntaxError: missing name after . operator
- SyntaxError: missing variable name
- SyntaxError: missing } after function body
- SyntaxError: missing } after property list
- SyntaxError: redeclaration of formal parameter "x"
- SyntaxError: return not in function
- SyntaxError: test for equality (==) mistyped as assignment (=)?
- SyntaxError: unterminated string literal
- TypeError: "x" has no properties
- TypeError: "x" is (not) "y"
- TypeError: "x" is not a constructor
- TypeError: "x" is not a function
- TypeError: "x" is not a non-null object
- TypeError: "x" is read-only
- TypeError: 'x' is not iterable
- TypeError: More arguments needed
- TypeError: Reduce of empty array with no initial value
- TypeError: can't access dead object
- TypeError: can't access property "x" of "y"
- TypeError: can't define property "x": "obj" is not extensible
- TypeError: can't delete non-configurable array element
- TypeError: can't redefine non-configurable property "x"
- TypeError: cannot use 'in' operator to search for 'x' in 'y'
- TypeError: cyclic object value
- TypeError: invalid 'instanceof' operand 'x'
- TypeError: invalid Array.prototype.sort argument
- TypeError: invalid arguments
- TypeError: invalid assignment to const "x"
- TypeError: property "x" is non-configurable and can't be deleted
- TypeError: setting getter-only property "x"
- TypeError: variable "x" redeclares argument
- URIError: malformed URI sequence
- Warning: -file- is being assigned a //# sourceMappingURL, but already has one
- Warning: 08/09 is not a legal ECMA-262 octal constant
- Warning: Date.prototype.toLocaleFormat is deprecated
- Warning: JavaScript 1.6's for-each-in loops are deprecated
- Warning: String.x is deprecated; use String.prototype.x instead
- Warning: expression closures are deprecated
- Warning: unreachable code after return statement
- X.prototype.y called on incompatible type
- JavaScript technologies overview
- Lexical grammar
- Enumerability and ownership of properties
- Iteration protocols
- Transitioning to strict mode
- Template literals
- Deprecated features
- ECMAScript 2015 support in Mozilla
- ECMAScript 5 support in Mozilla
- ECMAScript Next support in Mozilla
- Firefox JavaScript changelog
- New in JavaScript 1.1
- New in JavaScript 1.2
- New in JavaScript 1.3
- New in JavaScript 1.4
- New in JavaScript 1.5
- New in JavaScript 1.6
- New in JavaScript 1.7
- New in JavaScript 1.8
- New in JavaScript 1.8.1
- New in JavaScript 1.8.5
- Documentation:
- All pages index
- Methods index
- Properties index
- Pages tagged "JavaScript"
- JavaScript doc status
- The MDN project
Learn the best of web development
Get the latest and greatest from MDN delivered straight to your inbox.
Thanks! Please check your inbox to confirm your subscription.
If you haven’t previously confirmed a subscription to a Mozilla-related newsletter you may have to do so. Please check your inbox or your spam filter for an email from us.
- Skip to main content

- ReferenceError: invalid assignment left-hand side
The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. For example, a single " = " sign was used instead of " == " or " === ".
ReferenceError .
What went wrong?
There was an unexpected assignment somewhere. This might be due to a mismatch of a assignment operator and a comparison operator , for example. While a single " = " sign assigns a value to a variable, the " == " or " === " operators compare a value.

Typical invalid assignments
In the if statement, you want to use a comparison operator ("=="), and for the string concatenation, the plus ("+") operator is needed.
- Assignment operators
- Comparison operators
- JavaScript basics
- JavaScript first steps
- JavaScript building blocks
- Introducing JavaScript objects
- Introduction
- Grammar and types
- Control flow and error handling
- Loops and iteration
- Expressions and operators
- Numbers and dates
- Text formatting
- Regular expressions
- Indexed collections
- Keyed collections
- Working with objects
- Details of the object model
- Using promises
- Iterators and generators
- Meta programming
- JavaScript modules
- Client-side web APIs
- A re-introduction to JavaScript
- JavaScript data structures
- Equality comparisons and sameness
- Inheritance and the prototype chain
- Strict mode
- JavaScript typed arrays
- Memory Management
- Concurrency model and Event Loop
- References:
- AggregateError
- ArrayBuffer
- AsyncFunction
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- GeneratorFunction
- InternalError
- ReferenceError
- SharedArrayBuffer
- SyntaxError
- Uint16Array
- Uint32Array
- Uint8ClampedArray
- WebAssembly
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- parseFloat()
- Arithmetic operators
- Bitwise operators
- Comma operator
- Conditional (ternary) operator
- Destructuring assignment
- Function expression
- Grouping operator
- Logical operators
- Nullish coalescing operator
- Object initializer
- Operator precedence
- Optional chaining
- Pipeline operator
- Property accessors
- Spread syntax
- async function expression
- class expression
- delete operator
- function* expression
- in operator
- new operator
- void operator
- async function
- for await...of
- function declaration
- import.meta
- try...catch
- Arrow function expressions
- Default parameters
- Method definitions
- Rest parameters
- The arguments object
- Class fields
- constructor
- Error: Permission denied to access property "x"
- InternalError: too much recursion
- RangeError: argument is not a valid code point
- RangeError: invalid array length
- RangeError: invalid date
- RangeError: precision is out of range
- RangeError: radix must be an integer
- RangeError: repeat count must be less than infinity
- RangeError: repeat count must be non-negative
- ReferenceError: "x" is not defined
- ReferenceError: assignment to undeclared variable "x"
- ReferenceError: can't access lexical declaration "x" before initialization
- ReferenceError: deprecated caller or arguments usage
- ReferenceError: reference to undefined property "x"
- SyntaxError: "0"-prefixed octal literals and octal escape seq. are deprecated
- SyntaxError: "use strict" not allowed in function with non-simple parameters
- SyntaxError: "x" is a reserved identifier
- SyntaxError: JSON.parse: bad parsing
- SyntaxError: Malformed formal parameter
- SyntaxError: Unexpected token
- SyntaxError: Using //@ to indicate sourceURL pragmas is deprecated. Use //# instead
- SyntaxError: a declaration in the head of a for-of loop can't have an initializer
- SyntaxError: applying the "delete" operator to an unqualified name is deprecated
- SyntaxError: for-in loop head declarations may not have initializers
- SyntaxError: function statement requires a name
- SyntaxError: identifier starts immediately after numeric literal
- SyntaxError: illegal character
- SyntaxError: invalid regular expression flag "x"
- SyntaxError: missing ) after argument list
- SyntaxError: missing ) after condition
- SyntaxError: missing : after property id
- SyntaxError: missing ; before statement
- SyntaxError: missing = in const declaration
- SyntaxError: missing ] after element list
- SyntaxError: missing formal parameter
- SyntaxError: missing name after . operator
- SyntaxError: missing variable name
- SyntaxError: missing } after function body
- SyntaxError: missing } after property list
- SyntaxError: redeclaration of formal parameter "x"
- SyntaxError: return not in function
- SyntaxError: test for equality (==) mistyped as assignment (=)?
- SyntaxError: unterminated string literal
- TypeError: "x" has no properties
- TypeError: "x" is (not) "y"
- TypeError: "x" is not a constructor
- TypeError: "x" is not a function
- TypeError: "x" is not a non-null object
- TypeError: "x" is read-only
- TypeError: "x" is not iterable
- TypeError: More arguments needed
- TypeError: Reduce of empty array with no initial value
- TypeError: X.prototype.y called on incompatible type
- TypeError: can't access dead object
- TypeError: can't access property "x" of "y"
- TypeError: can't assign to property "x" on "y": not an object
- TypeError: can't define property "x": "obj" is not extensible
- TypeError: can't delete non-configurable array element
- TypeError: can't redefine non-configurable property "x"
- TypeError: cannot use "in" operator to search for "x" in "y"
- TypeError: cyclic object value
- TypeError: invalid "instanceof" operand "x"
- TypeError: invalid Array.prototype.sort argument
- TypeError: invalid arguments
- TypeError: invalid assignment to const "x"
- TypeError: property "x" is non-configurable and can't be deleted
- TypeError: setting getter-only property "x"
- TypeError: variable "x" redeclares argument
- URIError: malformed URI sequence
- Warning: -file- is being assigned a //# sourceMappingURL, but already has one
- Warning: 08/09 is not a legal ECMA-262 octal constant
- Warning: Date.prototype.toLocaleFormat is deprecated
- Warning: JavaScript 1.6's for-each-in loops are deprecated
- Warning: String.x is deprecated; use String.prototype.x instead
- Warning: expression closures are deprecated
- Warning: unreachable code after return statement
- JavaScript technologies overview
- Lexical grammar
- Enumerability and ownership of properties
- Iteration protocols
- Transitioning to strict mode
- Template literals
- Deprecated features
SyntaxError: invalid assignment left-hand side
The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. It may be triggered when a single = sign was used instead of == or === .
SyntaxError or ReferenceError , depending on the syntax.
What went wrong?
There was an unexpected assignment somewhere. This might be due to a mismatch of an assignment operator and an equality operator , for example. While a single = sign assigns a value to a variable, the == or === operators compare a value.
Typical invalid assignments
In the if statement, you want to use an equality operator ( === ), and for the string concatenation, the plus ( + ) operator is needed.
Assignments producing ReferenceErrors
Invalid assignments don't always produce syntax errors. Sometimes the syntax is almost correct, but at runtime, the left hand side expression evaluates to a value instead of a reference , so the assignment is still invalid. Such errors occur later in execution, when the statement is actually executed.
Function calls, new calls, super() , and this are all values instead of references. If you want to use them on the left hand side, the assignment target needs to be a property of their produced values instead.
Note: In Firefox and Safari, the first example produces a ReferenceError in non-strict mode, and a SyntaxError in strict mode . Chrome throws a runtime ReferenceError for both strict and non-strict modes.
Using optional chaining as assignment target
Optional chaining is not a valid target of assignment.
Instead, you have to first guard the nullish case.
- Assignment operators
- Equality operators
© 2005–2023 MDN contributors. Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later. https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors/Invalid_assignment_left-hand_side
- Main Content

- JavaScript Promises
- ES6 Features
JavaScript Errors and How to Fix Them
JavaScript can be a nightmare to debug: Some errors it gives can be very difficult to understand at first, and the line numbers given aren’t always helpful either. Wouldn’t it be useful to have a list where you could look to find out what they mean and how to fix them? Here you go!
Below is a list of the strange errors in JavaScript. Different browsers can give you different messages for the same error, so there are several different examples where applicable.
How to read errors?
Before the list, let’s quickly look at the structure of an error message. Understanding the structure helps understand the errors, and you’ll have less trouble if you run into any errors not listed here.
A typical error from Chrome looks like this:
The structure of the error is as follows:
- Uncaught TypeError : This part of the message is usually not very useful. Uncaught means the error was not caught in a catch statement, and TypeError is the error’s name.
- undefined is not a function : This is the message part. With error messages, you have to read them very literally. For example in this case it literally means that the code attempted to use undefined like it was a function.
Other webkit-based browsers, like Safari, give errors in a similar format to Chrome. Errors from Firefox are similar, but do not always include the first part, and recent versions of Internet Explorer also give simpler errors than Chrome – but in this case, simpler does not always mean better.
Now onto the actual errors.
Uncaught TypeError: undefined is not a function
Related errors: number is not a function, object is not a function, string is not a function, Unhandled Error: ‘foo’ is not a function, Function Expected
Occurs when attempting to call a value like a function, where the value is not a function. For example:
This error typically occurs if you are trying to call a function in an object, but you typed the name wrong.
Since object properties that don’t exist are undefined by default, the above would result in this error.
The other variations such as “number is not a function” occur when attempting to call a number like it was a function.
How to fix this error: Ensure the function name is correct. With this error, the line number will usually point at the correct location.
Uncaught ReferenceError: Invalid left-hand side in assignment
Related errors: Uncaught exception: ReferenceError: Cannot assign to ‘functionCall()’, Uncaught exception: ReferenceError: Cannot assign to ‘this’
Caused by attempting to assign a value to something that cannot be assigned to.
The most common example of this error is with if-clauses:
In this example, the programmer accidentally used a single equals instead of two. The message “left-hand side in assignment” is referring to the part on the left side of the equals sign, so like you can see in the above example, the left-hand side contains something you can’t assign to, leading to the error.
How to fix this error: Make sure you’re not attempting to assign values to function results or to the this keyword.
Uncaught TypeError: Converting circular structure to JSON
Related errors: Uncaught exception: TypeError: JSON.stringify: Not an acyclic Object, TypeError: cyclic object value, Circular reference in value argument not supported
Always caused by a circular reference in an object, which is then passed into JSON.stringify .
Because both a and b in the above example have a reference to each other, the resulting object cannot be converted into JSON.
How to fix this error: Remove circular references like in the example from any objects you want to convert into JSON.
Unexpected token ;
Related errors: Expected ), missing ) after argument list
The JavaScript interpreter expected something, but it wasn’t there. Typically caused by mismatched parentheses or brackets.
The token in this error can vary – it might say “Unexpected token ]” or “Expected {” etc.
How to fix this error: Sometimes the line number with this error doesn’t point to the correct place, making it difficult to fix.
- An error with [ ] { } ( ) is usually caused by a mismatching pair. Check that all your parentheses and brackets have a matching pair. In this case, line number will often point to something else than the problem character
- Unexpected / is related to regular expressions. The line number for this will usually be correct.
- Unexpected ; is usually caused by having a ; inside an object or array literal, or within the argument list of a function call. The line number will usually be correct for this case as well
Uncaught SyntaxError: Unexpected token ILLEGAL
Related errors: Unterminated String Literal, Invalid Line Terminator
A string literal is missing the closing quote.
How to fix this error: Ensure all strings have the correct closing quote.
Uncaught TypeError: Cannot read property ‘foo’ of null, Uncaught TypeError: Cannot read property ‘foo’ of undefined
Related errors: TypeError: someVal is null, Unable to get property ‘foo’ of undefined or null reference
Attempting to read null or undefined as if it was an object. For example:
How to fix this error: Usually caused by typos. Check that the variables used near the line number pointed by the error are correctly named.
Uncaught TypeError: Cannot set property ‘foo’ of null, Uncaught TypeError: Cannot set property ‘foo’ of undefined
Related errors: TypeError: someVal is undefined, Unable to set property ‘foo’ of undefined or null reference
Attempting to write null or undefined as if it was an object. For example:
How to fix this error: This too is usually caused by typos. Check the variable names near the line the error points to.
Uncaught RangeError: Maximum call stack size exceeded
Related errors: Uncaught exception: RangeError: Maximum recursion depth exceeded, too much recursion, Stack overflow
Usually caused by a bug in program logic, causing infinite recursive function calls.
How to fix this error: Check recursive functions for bugs that could cause them to keep recursing forever.
Uncaught URIError: URI malformed
Related errors: URIError: malformed URI sequence
Caused by an invalid decodeURIComponent call.
How to fix this error: Check that the decodeURIComponent call at the error’s line number gets correct input.
XMLHttpRequest cannot load http://some/url/. No ‘Access-Control-Allow-Origin’ header is present on the requested resource
Related errors: Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://some/url/
This error is always caused by the usage of XMLHttpRequest.
How to fix this error: Ensure the request URL is correct and it respects the same-origin policy . A good way to find the offending code is to look at the URL in the error message and find it from your code.
InvalidStateError: An attempt was made to use an object that is not, or is no longer, usable
Related errors: InvalidStateError, DOMException code 11
Means the code called a function that you should not call at the current state. Occurs usually with XMLHttpRequest , when attempting to call functions on it before it’s ready.
In this case, you would get the error because the setRequestHeader function can only be called after calling xhr.open .
How to fix this error: Look at the code on the line pointed by the error and make sure it runs at the correct time, or add any necessary calls before it (such as xhr.open )
JavaScript has some of the most unhelpful errors I’ve seen, with the exception of the notorious Expected T_PAAMAYIM_NEKUDOTAYIM in PHP. With more familiarity the errors start to make more sense. Modern browsers also help, as they no longer give the completely useless errors they used to.
What’s the most confusing error you’ve seen? Share the frustration in the comments!

Jani Hartikainen has spent over 10 years building web applications. His clients include companies like Nokia and hot super secret startups. When not programming or playing games, Jani writes about JavaScript and high quality code on his site.
codeutopia.net jhartikainen Posts
Recent Features

5 Ways that CSS and JavaScript Interact That You May Not Know About
CSS and JavaScript: the lines seemingly get blurred by each browser release. They have always done a very different job but in the end they are both front-end technologies so they need do need to work closely. We have our .js files and our .css, but...

How to Create a Twitter Card
One of my favorite social APIs was the Open Graph API adopted by Facebook . Adding just a few META tags to each page allowed links to my article to be styled and presented the way I wanted them to, giving me a bit of control...
Incredible Demos

Create a 3D Animating Sidebar
Mozilla's Christian Heilmann is an evangelist that knows how to walk the walk as well as talk the talk. You'll often see him creating sweet demos on his blog or the awesome Mozilla Hacks blog . One of my favorite pieces...

Create a Context Menu with Dojo and Dijit
Context menus, used in the right type of web application, can be invaluable. They provide shortcut methods to different functionality within the application and, with just a right click, they are readily available. Dojo's Dijit frameworks provides an easy way to create stylish, flexible context...
To avoid RangeError errors- the best way might be changing recursions to loops, because browsers have limitations for JavaScript call stack- which is usually from 1525 (IE) to 334028 (FF). I prepared demo to check it in your browser:
http://codepen.io/malyw/pen/pvwoyK
Some Math calculation might take more cycles- so it’s good idea to change them to loops and move e.g. to Web Workers.
That’s a great tip Sergey. It’s true that in some algorithms, it’s possible to run into the recursion limitations without a bug.
This article nails JavaScript errors right on the head. Especially the one about the Unexpected[] or {}. I’ve had that point to the jQuery library when it was just within my own code!
Thanks for sharing!
You can eliminate a lot of these errors by using a linter like jshint or eslint. It’s useful to have a linter in your build process as well as in your editor.
Yeah, I’ve been looking at these kinds of tools lately. Others like Flow and TypeScript could also be useful, though may require a bit more work to set up.
Definitely a topic I might write about in the future!
“I’ve been looking at these kinds of tools lately”? Wow, I thought they were standard practice in the industry nowadays, does anyone really still run their code without checking it with some tool first?
For what is worth, eslint is vastly superior to jshint – more rules (and the ability to write your own), and it differentiates between errors and warnings (so you don’t have to stop a build because of unimportant formatting).
I had similar experience for Javascript, and decided the problem was with the actual language itself. I realise that there is not much point to use Javascript when there are languages available which are not limited and broken and are a pleasure to use and jebug.
Wow! good information very nice article I hope it helps me a lot thanks for sharing
Thanks for this very helpful article. Locating and rectifying error in a large Javascript code has been hugely frustrating, I some times prayed for the day, when some body develops a compiler, interpreter or any helpful tool to help us debug and remove errors.
Great article! Also, I agree with Till about using a linter like JSHint. It’s one way to save page reload time, typing to open the console, finding the correct line where the error occurred, deciphering some of the more cryptic error messages in certain browsers, and teaching good practices when the linter is configured correctly.
Very useful.Thanks!
Awesome article, well done. What further complicates the problem is that each browser has implemented {object Error} in a different way! The behavior and contents change wildly browser to browser. I did a talk on these differences last year:
http://vimeo.com/97537677
Running a JavaScript Error Logging service ( http://Trackjs.com ), we’ve seen tons of crazy errors. Sometimes devices or plugins overload behavior and use JavaScript as a transport layer. For example, Chrome on IOS overloads XmlHttpRequest with extra properties and uses it to communicate to the native webkit client. If you mess with the XmlHttpRequest on this platform, chrome shows tons of nasty security errors!
A code highlighting editor will pretty much make almost all of these errors except the circular JSON reference go away.
er.. and the other runtime errors that i didn’t notice at first glance. :-D
Be grateful you don’t still have to code for IE6, and it’s notoriously unhelpful “unspecified error at line 1” :-O
Thanks a bunch. Saved me a lot of stress
I’m getting an Uncaught TypeError when a response from a jsonp request is received after the timeout I specified. Most of the time it works. However, there are times that our api server is so heavily busy. How do I catch the error rather than seeing Uncaught TypeError in the console?
Thanks! Great site!
- oleg 9112334024676320 + 1 === 9112334024676320 //=> true //in node,chrome,firefox
Internet Explorer is generating the error “Unable to get property ‘chunkSize’ of undefined or null reference”. What does that mean?
I keep in running into “ORIGINAL EXCEPTION: TypeError: Cannot read property ‘request’ of undefined”
Hi, I have a problem, that I don’t understand. I am using angular/D3/Typescript in a class that creates a chart. I use d3.evet.clientX and all is well, but in my controller it is undefined. why?
Thanks Mike
IE9 has just offered this pair of doozies with absolutely no reference to whatever the issue is, so 7,000 possible lines of code to sift through. Fun :-|
Not a js error though,
fixed the issue. Head banging time finished.
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
Even though included necessary files am following error
“{Uncaught TypeError: Cannot read property ‘encode’ of undefined}”
am trying to create front end code editor for python mode but couldn’t make it. have had following this example to compile and execute the code.
“http://qnimate.com/create-an-frontend-editor-with-code-highlighting-and-execution/”
could anyone help me to fix it?
Looking forward
A look at this error would help
Thanks, Aldo
After getting tons of undefined is not an object error just surfing (I gave up on programming in 1965 in the SPS IBM 1620 era) I gave up and decided to find out what I was doing wrong. Thanks for a clear explanation that even an over the hill brain can understand. Good to know the problem isn’t all me ;-)
Getting XML5686: Unspecified XML error while getting response. When response XML huge in IE11. Is their any resolution.
Another strange JS error:
Uncaught (in promise) , pointing to the first empty (!) line of my document
Then, after A LOT of debugging, I realised that it’s caused by an unhandled Promise, rejected by an empty string!
If this isn’t confusing, what is?
Maybe it is cause of uncaught rejection with any parameter?) You should always write caught handler with promises.
where is the problem?
The snippet above resulting error below in the handler function ;-( TypeError: callback is not a function
Wrap your code in <pre class="{language}"></pre> tags, link to a GitHub gist, JSFiddle fiddle, or CodePen pen to embed!
JavaScript初心者必見!Invalid assignment left-hand sideエラーを理解してコードを正確に書こう
Javascriptにおけるinvalid assignment left-hand sideエラー.
このエラーが発生する主な原因は以下の2つです。
- 左辺が未定義の変数である
- 左辺がオブジェクトのプロパティではない
Invalid assignment left-hand side エラーを回避するには、以下の点に注意する必要があります。
- 左辺が有効な変数であることを確認する
- 左辺がオブジェクトのプロパティである場合は、ドット記法を使用する
以下のコードは、 Invalid assignment left-hand side エラーが発生する例です。
Invalid assignment left-hand side エラーは、コードの構文エラーの一種です。このエラーが発生した場合は、コードを見直し、左辺が有効な変数またはオブジェクトのプロパティであることを確認する必要があります。
Invalid assignment left-hand side エラーが発生すると、以下のエラーメッセージが表示されます。
Invalid assignment left-hand side エラーは、JavaScriptの基礎的なエラーの一つです。このエラーを理解することで、より正確なコードを書くことができます。
JavaScript 例外 "invalid assignment left-hand side" は、どこかに予期しない割り当てがあった場合に発生します。 == または === の代わりに単一の = サインが使用された場合にトリガーされる可能性があります。
SyntaxError または ReferenceError (構文に応じて)。
どこかで予期せぬ任務があった。これは、たとえば assignment operator と equality operator の不一致が原因である可能性があります。単一の = 符号が変数に値を割り当てるのに対し、 == または === 演算子は値を比較します。
典型的な無効な割り当て
if ステートメントでは、等価演算子 ( === ) を使用する必要があり、文字列連結にはプラス演算子 ( + ) が必要です。
ReferenceError を生成する割り当て
無効な代入によって常に構文エラーが発生するとは限りません。場合によっては、構文がほぼ正しい場合でも、実行時に左側の式が参照ではなく値に評価されるため、割り当ては依然として無効になります。このようなエラーは、実行後のステートメントが実際に実行されるときに発生します。
関数呼び出し、 new 呼び出し、 super() 、および this はすべて、参照ではなく値です。これらを左側で使用したい場合は、代わりに代入ターゲットを生成された値のプロパティにする必要があります。
注: Firefox と Safari では、最初の例では非厳密モードで ReferenceError が生成され、 strict mode で SyntaxError が生成されます。Chrome は、厳密モードと非厳密モードの両方でランタイム ReferenceError をスローします。
割り当てターゲットとしてオプションのチェーンを使用する
Optional chaining は有効な割り当てのターゲットではありません。
代わりに、最初にnullish caseを保護する必要があります。
- Assignment operators
- Equality operators
© 2005–2023 MDN contributors. Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later. https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors/Invalid_assignment_left-hand_side
JavaScript 関数 arguments.length で引数の数を取得する方法
arguments. length は、JavaScript 関数内で実際に渡された引数の数を取得するプロパティです。これは、関数定義時に指定された引数の数とは異なる場合があります。使用方法arguments. length は、関数内で直接使用できます。以下の例のように、arguments
- JavaScript 配列の操作:追加、削除、検索、イテレーション
- JavaScript Array.map() の使い方を徹底解説!サンプルコード付き
- JavaScriptでInternalErrorが発生しないようにする対策

【2024年最新版】JavaScript Date.getTime() メソッドを使いこなして時間計測と日付比較をマスターしよう

JavaScript RegExp の regExp.unicode プロパティとは?
使いこなして差をつけよう! javascript date.setutcseconds() メソッドの応用例.


IMAGES
VIDEO
COMMENTS
Invalid assignments don't always produce syntax errors. Sometimes the syntax is almost correct, but at runtime, the left hand side expression evaluates to a value instead of a reference, so the assignment is still invalid. Such errors occur later in execution, when the statement is actually executed. js. function foo() { return { a: 1 }; } foo ...
Uncaught ReferenceError: Invalid left-hand side in assignment script.js:4 Why "&&" is wrong? javascript; angularjs; ecmascript-6; Share. Improve this question. Follow edited Dec 6, 2017 at 6:43. Vala Khosravi. 2,472 3 3 gold ... Invalid left-hand side in assignment javascript1.7. 4.
The engine interprets the single equal sign as an assignment and not as a comparison operator. We use a single equals sign when assigning a value to a variable.
Common reasons for the error: use of assignment ( =) instead of equality ( == / ===) assigning to result of function foo() = 42 instead of passing arguments ( foo(42)) simply missing member names (i.e. assuming some default selection) : getFoo() = 42 instead of getFoo().theAnswer = 42 or array indexing getArray() = 42 instead of getArray()[0 ...
This JavaScript exception invalid assignment left-hand side occurs if there is a wrong assignment somewhere in code. A single "=" sign instead of "==" or "===" is an Invalid assignment. A single "=" sign instead of "==" or "===" is an Invalid assignment.
SyntaxError: invalid assignment left-hand side or SyntaxError: Invalid left-hand side in assignment Both errors are the same, and they occured when you use the single equal = sign instead of double == or triple === equals when writing a conditional statement with multiple conditions.
Jan 26, 2017 6:00:03 AM | JavaScript - ReferenceError: invalid assignment left-hand side. Today we examine the invalid assignment error, which is thrown, as the name implies, when code attempts to perform an invalid assignment somewhere. ... Uncaught ReferenceError: Invalid left-hand side in assignment
ReferenceError: "x" is not defined; ReferenceError: assignment to undeclared variable "x" ReferenceError: deprecated caller or arguments usage; ReferenceError: invalid assignment left-hand side; ReferenceError: reference to undefined property "x" SyntaxError: "use strict" not allowed in function with non-simple parameters
Invalid assignments don't always produce syntax errors. Sometimes the syntax is almost correct, but at runtime, the left hand side expression evaluates to a value instead of a reference, so the assignment is still invalid.Such errors occur later in execution, when the statement is actually executed.
ReferenceError: "x" is not defined; ReferenceError: assignment to undeclared variable "x" ReferenceError: can't access lexical declaration`X' before initialization; ReferenceError: deprecated caller or arguments usage; ReferenceError: invalid assignment left-hand side; ReferenceError: reference to undefined property "x"
ReferenceError: invalid assignment left-hand side. The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. For example, a single " = " sign was used instead of " == " or " === ".
SyntaxError: Invalid left-hand side in assignment (V8-based) SyntaxError: invalid assignment left-hand side (Firefox) SyntaxError: Left side of assignment is not a reference. ... // ReferenceError: invalid assignment left-hand side. In the if statement, you want to use an equality operator (===), and for the string concatenation, ...
Uncaught ReferenceError: Invalid left-hand side in assignment. Related errors: Uncaught exception: ReferenceError: Cannot assign to 'functionCall()', Uncaught exception: ... The message "left-hand side in assignment" is referring to the part on the left side of the equals sign, so like you can see in the above example, the left-hand ...
ReferenceError: reference to undefined property "x" SyntaxError: "0"-prefixed octal literals and octal escape seq. are deprecated SyntaxError: "use strict" not allowed in function with non-simple parameters
Technologies web pour développeurs. JavaScript. Référence JavaScript. Référence des erreurs JavaScript. ReferenceError: invalid assignment left-hand side. Cette page a été traduite à partir de l'anglais par la communauté. Vous pouvez également contribuer en rejoignant la communauté francophone sur MDN Web Docs.
I get the "Uncaught ReferenceError: Invalid left-hand side in assignment" when I run this code: The following line is wrong: You can't assign a string directly to an HTML element. One way to set the element's content is with .innerHTML: Note also that the right-hand side of your expression is a string containing the actual text a+''+b+''+c+ ...
ReferenceError: invalid assignment left-hand side; SyntaxError: invalid BigInt syntax; SyntaxError: flag de expressão regular inválida "x" SyntaxError: JSON.parse: bad parsing; SyntaxError: label not found; SyntaxError: missing ; before statement; Erro de Sintaxe: faltando : depois da propriedade id; Erro de sintaxe falta ) depois da lista de ...
使用方法. Invalid assignment left-hand side エラーを回避するには、以下の点に注意する必要があります。. 左辺が有効な変数であることを確認する. 左辺がオブジェクトのプロパティである場合は、ドット記法を使用する. 以下のコードは、 Invalid assignment left-hand side ...
ReferenceError: invalid assignment left-hand side. JavaScript の例外 "invalid assignment left-hand side" は、どこかで予想外の代入が行われたときに発生します。. 例えば、単一の " = " の記号が " == " や " === " の代わりに使用された場合です。.
Uncaught ReferenceError: Invalid left-hand side in assignment javascript; Share. Improve this question. Follow asked Dec 25, 2014 at 17:31. Maroxtn Maroxtn. 691 4 4 gold ... Invalid left-hand side in assignment : Uncaught ReferenceError: 0. ReferenceError: Invalid left-hand side in assignment JavaScript ...